жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
IISдёӯдҪҝз”ЁASP.NET MVCзҡ„зӨәдҫӢеҲҶжһҗпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еңЁиҝҷзҜҮж–Үз« дёӯжҲ‘们еӯҰд№ еңЁдёҚеҗҢзүҲжң¬зҡ„IISдёӯдҪҝз”ЁASP.NET MVCе’ҢURL RoutingгҖӮжҲ‘们еӯҰд№ й’ҲеҜ№IIS7.0гҖҒIIS6.0е’Ңжӣҙж—©зүҲжң¬зҡ„IISзҡ„еӨ„зҗҶзӯ–з•ҘгҖӮ
ASP.NET MVCжЎҶжһ¶дҫқиө–дәҺURL RoutingпјҢиҰҒе……еҲҶеҲ©з”ЁURL Routing,жҲ‘们йңҖиҰҒеҜ№WebжңҚеҠЎеҷЁпјҲIISпјүиҝӣиЎҢдёҖдәӣйўқеӨ–зҡ„й…ҚзҪ®гҖӮ
IISзҡ„***зүҲжң¬жҳҜWindows2008дёӯзҡ„IIS7.0пјҢжҲ‘们д№ҹеҸҜд»ҘVistaзі»з»ҹдёӯпјҲйҷӨдәҶHome BasicзүҲпјүе®үиЈ…IIS7.0гҖӮ
IIS7.0жҳҜжҸҗдҫӣдәҶдёӨз§ҚеӨ„зҗҶиҜ·жұӮзҡ„жЁЎејҸпјҚйӣҶжҲҗжЁЎејҸе’Ңдј з»ҹжЁЎејҸгҖӮеҰӮжһңдҪҝз”ЁIIS7.0зҡ„иҜқпјҢйӮЈжҲ‘们дёҚйңҖиҰҒеҒҡд»»дҪ•й…ҚзҪ®пјҢеҰӮжһңиҰҒдҪҝз”Ёдј з»ҹжЁЎејҸзҡ„иҜқеҲҷйңҖиҰҒжҲ‘们еҒҡдёҖдәӣйўқеӨ–зҡ„й…ҚзҪ®е·ҘдҪңгҖӮ
еңЁWindows2003дёӯе®үиЈ…зҡ„жҳҜIIS6.0пјҢеҰӮжһңжҳҜWindows Server 2003зҡ„иҜқпјҢйӮЈжҲ‘们еҸҜд»ҘжҠҠIIS6.0еҚҮзә§еҲ°IIS7.0гҖӮдҪҶеҰӮжһңжҲ‘们дҪҝз”ЁIIS 6.0зҡ„иҜқпјҢйӮЈйңҖиҰҒжҲ‘们еҒҡдёҖдәӣйўқеӨ–зҡ„й…ҚзҪ®е·ҘдҪңгҖӮ
Windows XPдё“дёҡзүҲе®үиЈ…зҡ„IIS5.1зүҲжң¬пјҢеӣ жӯӨжҲ‘们д№ҹйңҖиҰҒеҜ№IIS5.1иҝӣиЎҢдёҖдәӣйўқеӨ–зҡ„й…ҚзҪ®е·ҘдҪңгҖӮ
***Windows2000дҪҝз”Ёзҡ„жҳҜIIS5.0пјҢжҲ‘们д№ҹйңҖиҰҒеҜ№IIS5.0иҝӣиЎҢдёҖдәӣйўқеӨ–зҡ„й…ҚзҪ®е·ҘдҪңгҖӮ
дёӢйқўжҳҜжҲ‘们еҜ№дёҚеҗҢзүҲжң¬IISзҡ„жҖ»з»“пјҡ
IIS7.0пјҲйӣҶжҲҗжЁЎејҸпјүпјҚ дёҚйңҖиҰҒдҪңд»»дҪ•й…ҚзҪ®е°ұеҸҜд»ҘдҪҝз”ЁURL RoutingгҖӮ
IIS7.0(дј з»ҹжЁЎејҸ) пјҚ йңҖиҰҒжҲ‘们иҝӣиЎҢзү№еҲ«й…ҚзҪ®жқҘдҪҝз”ЁURL RoutingгҖӮ
IIS6.0жҲ–жӣҙдҪҺзүҲжң¬ пјҚ йңҖиҰҒжҲ‘们иҝӣиЎҢзү№еҲ«й…ҚзҪ®жқҘдҪҝз”ЁURL RoutingгҖӮ
дёҖгҖҒйӣҶжҲҗжЁЎејҸдёҺдј з»ҹжЁЎејҸ
IIS7.0еҸҜд»ҘдҪҝз”ЁдёӨз§ҚжЁЎејҸжқҘеӨ„зҗҶиҜ·жұӮпјҚйӣҶжҲҗжЁЎејҸе’Ңдј з»ҹжЁЎејҸгҖӮйӣҶжҲҗжЁЎејҸжҸҗдҫӣжӣҙеҘҪгҖҒжӣҙеӨҡзҡ„еҠҹиғҪпјӣдј з»ҹжЁЎејҸеҲҷжҳҜдёәдәҶеҗ‘еҗҺе…је®№иҫғж—©зүҲжң¬зҡ„IISгҖӮ
иҜ·жұӮзҡ„еӨ„зҗҶжЁЎејҸжҳҜз”ұзЁӢеәҸжұ еҶіе®ҡзҡ„пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮжҢҮе®ҡзЁӢеәҸжұ дёҺеә”з”ЁзЁӢеәҸе…іиҒ”зҡ„ж–№ејҸжқҘи®ҫзҪ®webеә”з”ЁзЁӢеәҸзҡ„иҜ·жұӮеӨ„зҗҶжЁЎејҸгҖӮжӯҘйӘӨеҰӮдёӢпјҡ
1. иҝҗиЎҢIISжңҚеҠЎз®ЎзҗҶеҷЁ
2. еңЁConnectionsзӘ—еҸЈйҖүжӢ©дёҖдёӘеә”з”ЁзЁӢеәҸ
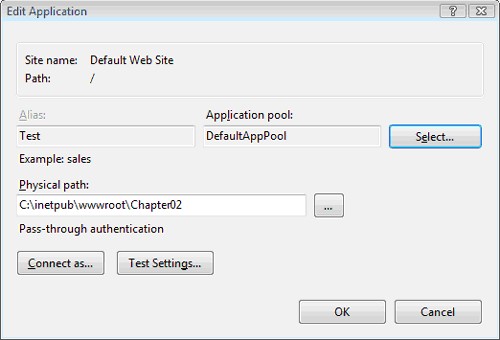
3. еңЁActionsзӘ—еҸЈдёӯеҚ•еҮ»Basic SettingsиҝһжҺҘжү“ејҖEdit ApplicationеҜ№иҜқжЎҶпјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ
4. и®ҫзҪ®Application poolгҖӮ
й»ҳи®Өжғ…еҶөдёӢпјҢIISиў«й…ҚзҪ®дёәж”ҜжҢҒдёӨз§Қеә”з”ЁзЁӢеәҸжұ пјҡDefaultAppPoolе’ҢClassic .NET AppPoolгҖӮеҰӮжһңи®ҫдёәDefaultAppPoolпјҢйӮЈжҲ‘们зҡ„еә”з”ЁзЁӢеәҸе°ұиҝҗиЎҢеңЁйӣҶжҲҗиҜ·жұӮеӨ„зҗҶжЁЎејҸдёӢгҖӮеҰӮжһңи®ҫзҪ®Classic .NET AppPoolпјҢйӮЈжҲ‘们зҡ„еә”з”ЁзЁӢеәҸе°ұиҝҗиЎҢеңЁдј з»ҹзҡ„иҜ·жұӮеӨ„зҗҶжЁЎејҸдёӢгҖӮ

йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжҲ‘们йҖҡиҝҮзӮ№еҮ»Edit ApplicationеҜ№иҜқжЎҶдёӯзҡ„вҖқSelectвҖқжҢүй’®жқҘж”№еҸҳзЁӢеәҸжұ дёҺеә”з”ЁзЁӢеәҸзҡ„е…іиҒ”е…ізі»пјҢжқҘдҝ®ж”№иҜ·жұӮеӨ„зҗҶжЁЎејҸгҖӮдҪҶASP.NETеә”з”ЁзЁӢеәҸеңЁд»Һдј з»ҹжЁЎејҸиҝҒ移еҲ°йӣҶжҲҗжЁЎејҸзҡ„ж—¶еҖҷйңҖиҰҒи§ЈеҶіеҮ дёӘе…је®№жҖ§зҡ„й—®йўҳгҖӮжӣҙеӨҡзҡ„дҝЎжҒҜиҜ·еҸӮи§ҒдёӢеҲ—ж–Үз« пјҡ
Upgrading ASP.NET 1.1 to IIS 7.0 on Windows Vista and Windows Server 2008 --http://learn.iis.net/page.aspx/270/upgrading-aspnet-11-to-iis7-on-windows-vista--windows-server-2008/
ASP.NET Integration With IIS 7.0 - http://learn.iis.net/page.aspx/243/aspnet-integration-with-iis7/
еҰӮжһңжҲ‘们зҡ„ASP.NETеә”з”ЁзЁӢеәҸдҪҝз”Ёзҡ„жҳҜDefaultAppPoolпјҢйӮЈжҲ‘们дёҚз”ЁеҒҡд»»дҪ•й…ҚзҪ®е°ұеҸҜд»ҘдҪҝз”ЁURL RoutingеҠҹиғҪдәҶгҖӮдҪҶеҰӮжһңASP.NETзЁӢеәҸиў«й…ҚзҪ®дёәClassic .NET AppPoolпјҢйӮЈиҜ·з»§з»ӯеҗ‘дёӢзңӢгҖӮ
дәҢгҖҒеңЁж—§зүҲжң¬зҡ„IISдёӯдҪҝз”ЁASP.NET MVC
еҰӮжһңжҲ‘们дҪҝз”Ёзҡ„IISзүҲеҸ·жҜ”IIS7.0дҪҺжҲ–иҖ…дҪҝз”Ёзҡ„жҳҜIIS7.0дј з»ҹжЁЎејҸпјҢйӮЈжҲ‘们жңүдёӨз§ҚйҖүжӢ©пјҡ
1гҖҒ дҝ®ж”№и·Ҝз”ұиЎЁпјҢеҠ дёҠж–Ү件жү©еұ•еҗҚгҖӮеҰӮжҲ‘们жҠҠ/Store/Detailsзҡ„URLең°еқҖжҚўдёә/Store.aspx/Details
2гҖҒ еҲӣе»әwildcard script mapгҖӮwildcard script mapдҪҝжҲ‘们жҠҠжҜҸдёӘиҜ·жұӮйғҪжҳ е°„еҲ°ASP.NETжЎҶжһ¶дёҠгҖӮ
еҰӮжһңжҲ‘дёҚиғҪдҝ®ж”№жңҚеҠЎеҷЁзҡ„й…ҚзҪ®пјҢйӮЈжҲ‘们еҸӘеҘҪйҮҮз”Ё***з§Қж–№ејҸпјҢеҰӮжһңжҲ‘们дёҚжғідҝ®ж”№URLең°еқҖпјҢйӮЈжҲ‘们еҝ…йЎ»йҮҮ用第дәҢз§Қж–№ејҸпјҢеҺ»й…ҚзҪ®IIS webжңҚеҠЎеҷЁгҖӮ
еңЁиҝҷжҳҜжҲ‘们еҲҶеҲ«и®Ёи®әдёӨз§ҚеңЁж—§зүҲжң¬IISдёӯдҪҝз”ЁASP.NET MVCзҡ„ж–№жі•пјҡ
пјҲдёҖпјүеҗ‘и·Ҝз”ұиЎЁдёӯеҠ жү©еұ•еҗҚгҖӮ
иҰҒдҪҝURL RoutingиғҪеӨҹеңЁж—§зүҲжң¬IISдёҠиҝҗиЎҢзҡ„жңҖз®ҖеҚ•зҡ„ж–№жі•е°ұжҳҜжү“ејҖGlobal.asaxж–Ү件пјҢдҝ®ж”№жҲ‘们зҡ„и·Ҝз”ұиЎЁгҖӮи·Ҝз”ұиЎЁзҡ„д»Јз ҒеҰӮдёӢпјҡ
Listing 1 вҖ“ Global.asax (unmodified)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MvcAppCS { public class GlobalApplication : System.Web.HttpApplication { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default",// Route name "{controller}/{action}/{id}",// URL with parameters new { controller = "Home", action = "Index", id = "" } // Parameter defaults ); } protected void Application_Start() { RegisterRoutes(RouteTable.Routes); } } }й»ҳи®Өзҡ„и·Ҝз”ұй…ҚзҪ®еҸҜд»ҘеҜ№жҲ‘们дёӢйқўзҡ„ULRең°еқҖиҝӣиЎҢи·Ҝз”ұпјҡ
/Home/Index
/Product/Details/3
/Product
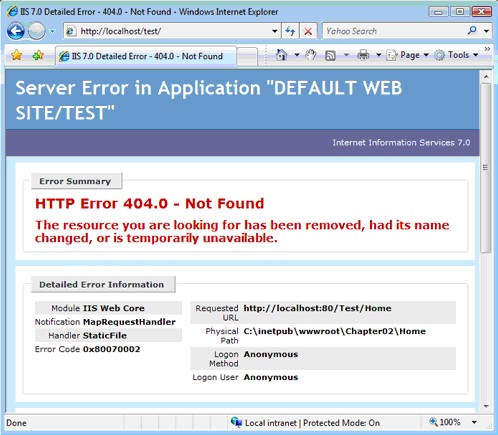
然иҖҢдёҚе№ёзҡ„жҳҜпјҢж—§зүҲжң¬зҡ„IISдёҚдјҡжҠҠиҝҷж ·зҡ„иҜ·жұӮдј йҖ’з»ҷASP.NETжЎҶжһ¶пјҢеӣ жӯӨиҝҷдәӣиҜ·жұӮд№ҹдёҚдјҡиў«и·Ҝз”ұеҲ°жҺ§еҲ¶еҷЁгҖӮжҜ”еҰӮжҲ‘们иҜ·жұӮ/Home/IndexиҝҷдёӘURLж—¶пјҢдјҡдә§з”ҹдёҖдёӘй”ҷиҜҜйЎөйқўзҡ„жҸҗзӨәгҖӮеҰӮдёӢеӣҫ

ж—§зүҲзҡ„IISеҸӘиғҪжҠҠйӮЈдәӣе…·жңүзү№е®ҡжү©еұ•еҗҚзҡ„URLиҜ·жұӮеҸ‘йҖҒз»ҷASP.NETжЎҶжһ¶гҖӮжҜ”еҰӮ/SomePage.aspxиҜ·жұӮдјҡиў«жҳ е°„еҲ°ASP.NETжЎҶжһ¶пјҢиҖҢ/SomePage.htmеҲҷдёҚдјҡиў«жҳ е°„еҲ°ASP.NETжЎҶжһ¶гҖӮ
еӣ жӯӨпјҢиҰҒжғідҪҝURL RoutingиғҪеӨҹжӯЈеёёе·ҘдҪңпјҢжҲ‘们еҝ…йЎ»иҰҒдҝ®ж”№й»ҳи®Өи·Ҝз”ұпјҢдҪҝе…¶еҢ…еҗ«ж–Ү件жү©еұ•еҗҚпјҢд»Ҙжҳ е°„еҲ°ASP.NET жЎҶжһ¶дёӯеҺ»гҖӮиғҪеӨҹжҳ е°„еҲ°ASP.NETжЎҶжһ¶дёӯзҡ„жү©еұ•еҗҚжңү.aspx .axd е’Ң.ashx
дҝ®ж”№еҗҺзҡ„Global.asaxж–Ү件еҰӮдёӢжүҖзӨә
Listing 2 вҖ“ Global.asax (modified with extensions)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MvcAppCS { public class GlobalApplication : System.Web.HttpApplication { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // Route name "{controller}.aspx/{action}/{id}", // URL with parameters new { controller = "Home", action = "Index", id = ""}// Parameter defaults ); } protected void Application_Start() { RegisterRoutes(RouteTable.Routes); } } }жіЁж„ҸпјҡеңЁдҝ®ж”№е®ҢGlobal.asaxж–Ү件еҗҺиҰҒи®°еҫ—йҮҚж–°зј–иҜ‘жҲ‘们зҡ„ASP.NET MVCеә”з”ЁзЁӢгҖӮ
еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢжҲ‘们еҒҡдәҶдёҖдёӘеҫҲе°ҸдҪҶеҫҲйҮҚиҰҒзҡ„дҝ®ж”№пјҢжҲ‘们жҠҠй»ҳи®Өи·Ҝз”ұдҝ®ж”№дёәеҰӮдёӢж јејҸпјҡ
{controller}.aspx/{action}/{id}
з”ұдәҺиҝҷз§Қжӣҙж”№пјҢеӣ жӯӨASP.NET MVCеә”з”ЁзЁӢи·Ҝз”ұеҸӘиғҪжҳ е°„дёӢйқўиҝҷз§ҚеҪўејҸдәҶ
/Home.aspx/Index
/Product.aspx/Details/3
/Product.aspx
еҪ“жҲ‘们дҝ®ж”№е®Ңи·Ҝз”ұиЎЁеҗҺпјҢжҲ‘们иҝҳиҰҒзЎ®дҝқзЁӢеәҸдёӯзҡ„жүҖжңүи¶…иҝһжҺҘзҡ„URLең°еқҖд№ҹйғҪе·ІеҒҡзӣёеә”зҡ„дҝ®ж”№гҖӮжҚўеҸҘиҜқиҜҙпјҢиҰҒдҝқиҜҒжүҖжңүзҡ„и¶…й“ҫжҺҘеҜјиҲӘең°еқҖдёӯйғҪеҢ…еҗ«.aspxжү©еұ•еҗҚгҖӮеҰӮжһңжҲ‘们дҪҝз”ЁHtml.ActionLink()ж–№жі•з”ҹжҲҗзҡ„и¶…й“ҫжҺҘпјҢйӮЈжҲ‘们дёҚйңҖиҰҒеҜ№и¶…й“ҫжҺҘеҒҡжӣҙж”№гҖӮ
пјҲдәҢпјүеҲӣе»әWildcard Script Map
еҰӮжһңжҲ‘们дёҚжғідҝ®ж”№ASP.NET MVCеә”з”ЁзЁӢеәҸдёӯзҡ„URLең°еқҖпјҢ并且еҸҜд»Ҙи®ҝй—®еҲ°WebжңҚеҠЎеҷЁпјҢйӮЈжҲ‘们еҸҜд»ҘйҖҡиҝҮеҲӣе»әwildcard script mapж–№ејҸжқҘжҠҠжүҖжңүиҜ·жұӮжҳ е°„еҲ°ASP.NETжЎҶжһ¶дёӯеҺ»гҖӮиҝҷж ·е°ұйҒҝе…Қдҝ®ж”№й»ҳи®Өзҡ„з”ұиЎЁдәҶгҖӮ
иҰҒжҗһжҳҺзҡ„дёҖзӮ№жҳҜпјҢиҝҷз§Қдҝ®ж”№дјҡдҪҝIISеҜ№жҜҸдёӘиҜ·жұӮйғҪдјҡеӨ„зҗҶпјҢйӮЈжҖ•жҳҜиҜ·жұӮдёҖеј еӣҫзүҮгҖҒASPйЎөйқўгҖҒHTMLйЎөйқўгҖӮеӣ жӯӨдҪҝз”Ёwildcar script mapдјҡдҪҝж“ҚдҪңжӣҙйҡҗејҸгҖӮ
еҗҜз”ЁIIS7.0зҡ„wildcard script map
1. еңЁConnectionsзӘ—еҸЈдёӯйҖүжӢ©жҲ‘们зҡ„еә”з”ЁзЁӢеәҸ
2. зЎ®е®ҡйҖүдёӯдәҶFeaturesи§ҶеӣҫгҖӮ
3. еҸҢеҮ»Handler MappingsжҢүй’®гҖӮ
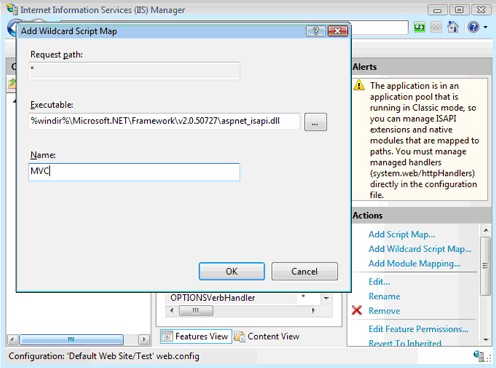
4. еҚ•еҮ»Add Wildcard Script MapпјҢеҰӮеӣҫгҖӮ
5. иҫ“е…Ҙaspnet_isapi.dllж–Ү件зҡ„и·Ҝеҫ„
6. еңЁNameж–Үжң¬жЎҶдёӯиҫ“е…ҘMVC
7. зӮ№еҮ»OKжҢүй’®гҖӮ

еңЁIIS6.0дёӯеҲӣе»әwildcar script mapзҡ„жӯҘйӘӨпјҡ
1гҖҒ еҸіеҮ»з«ҷзӮ№пјҢйҖүжӢ©еұһжҖ§
2гҖҒ йҖүжӢ©вҖңHome DirectoryвҖқйҖүйЎ№еҚЎ
3гҖҒ зӮ№еҮ»вҖңConfigurationвҖқжҢүй’®
4гҖҒ йҖүжӢ©вҖңMappingsвҖқйҖүйЎ№еҚЎ
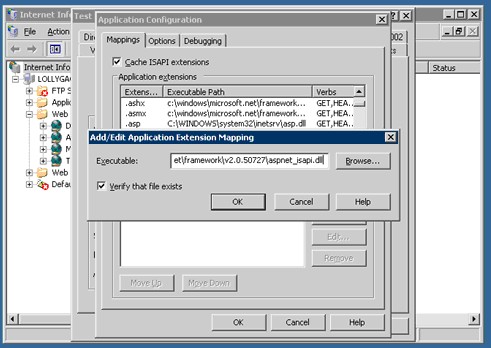
5гҖҒ зӮ№еҮ»вҖңInsertвҖқжҢүй’®пјҢеҰӮдёӢеӣҫжүҖзӨә
6гҖҒ еңЁExecuteableж–Үжң¬жЎҶдёӯиҫ“е…Ҙaspnet_isapi.dllж–Ү件жүҖеңЁзҡ„и·Ҝеҫ„
7гҖҒ еҺ»жҺүVerify that file existsеӨҚйҖүжЎҶеүҚзҡ„еӢҫгҖӮ
8гҖҒ зӮ№еҮ»OKжҢүй’®

еҪ“жҲ‘们й…ҚзҪ®е®Ңwildcard script mapжҲ‘们еҸҜд»ҘдҪҝз”Ёй»ҳи®Өзҡ„и·Ҝз”ұиЎЁжқҘеӨ„зҗҶдёӢйқўзҡ„URLең°еқҖ
/Home/Index
/Product/Details/3
/Product
жҖ»з»“
иҝҷзҜҮж–Үз« дёӯжҲ‘们解йҮҠдәҶеҰӮдҪ•еңЁж—§зүҲжң¬пјҲжҲ–IIS7.0дј з»ҹжЁЎејҸдёӢпјүIISдёӯдҪҝз”ЁASP.NET MVCгҖӮжҲ‘们讨и®әдәҶдёӨз§Қж–№ејҸжқҘи§ЈеҶіURL RoutingдёҺж—§зүҲжң¬IISеҚҸеҗҢе·ҘдҪңй—®йўҳ пјҡдҝ®ж”№й»ҳи®Өи·Ҝз”ұиЎЁжҲ–еҲӣе»әwildcard script map
***з§Қж–№жі•йңҖиҰҒжҲ‘们дҝ®ж”№ASP.NET MVCеә”з”ЁзЁӢеәҸпјҢиҝҷз§ҚеҒҡжі•зҡ„еҘҪеӨ„жҳҜпјҢжҲ‘们дёҚйңҖиҰҒж“ҚдҪңwebжңҚеҠЎеҷЁпјҢиҖҢеҸӘжҳҜдҝ®ж”№дёҖдёӢзЁӢеәҸдёӯзҡ„и·Ҝз”ұиЎЁеҚіеҸҜгҖӮ
第дәҢз§Қж–№жі•жҳҜйңҖиҰҒжҲ‘们еҲӣе»әwildcard script mapпјҢиҝҷз§ҚеҒҡжі•зҡ„еҘҪеӨ„жҳҜпјҢжҲ‘们дёҚйңҖиҰҒдҝ®ж”№жҲ‘们зҡ„д»Јз ҒпјҢдҪҶзјәзӮ№жҳҜдјҡеҪұе“ҚASP.NET MVCзЁӢеәҸзҡ„жҖ§иғҪгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ