жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaScriptдёӯжҖҺд№ҲеҲ©з”ЁMyEclipseе®һзҺ°ж–ӯзӮ№и°ғиҜ•пјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
1.еңЁз«ҷзӮ№дёӢеҮҶеӨҮдёӨдёӘж–Ү件пјҡ1.jsе’Ңindex.html,еңЁindex.htmlдёӯеј•е…Ҙ1.js,зӮ№еҮ»index.htmlдёӯзҡ„жҢүй’®пјҢе°ұдјҡи°ғз”Ё1.jsдёӯзҡ„test()ж–№жі•:
xml д»Јз Ғ
п№Өhtmlп№Ҙ п№Өheadп№Ҙ п№Өmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /п№Ҙ п№Ө/headп№Ҙ п№Өscript type='text/javascript' src='./1.js'п№Ҙп№Ө/scriptп№Ҙ п№Өbodyп№Ҙ п№Өinput type="button" name="t" value="жөӢиҜ•" onclick="test()"/п№Ҙ п№Ө/bodyп№Ҙ п№Ө/htmlп№Ҙ
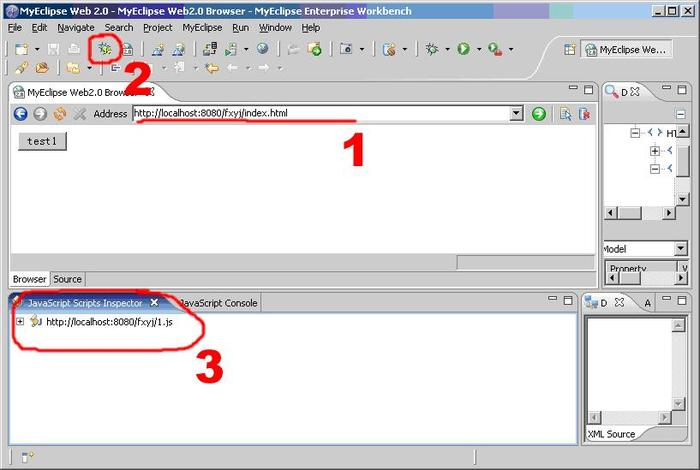
2.еҗҜеҠЁtomcatеҗҺпјҢз”ЁmyEclipseзҡ„web2.0жөҸи§ҲеҷЁжөҸи§ҲйЎөйқўпјҡ

MyEclipseж–ӯзӮ№и°ғиҜ•JavaScriptжө…жһҗеӣҫ1
3.еңЁweb2.0жөҸи§ҲеҷЁдёӯпјҢиҫ“е…ҘйЎөйқўең°еқҖпјҢеҮәзҺ°йЎөйқўеҗҺпјҢзӮ№еҮ»е·Ҙе…·ж Ҹдёӯзҡ„вҖңjsи°ғиҜ•вҖқжҢүй’®пјҢиҝҷж—¶дјҡеңЁвҖңJavascript Scripts InspectorвҖқзӘ—еҸЈдёӯеҲ—еҮәеҪ“еүҚйЎөйқўи®ҫи®Ўзҡ„жүҖжңүjsж–Ү件гҖӮйҖүжӢ©йңҖиҰҒж–ӯзӮ№и°ғиҜ•зҡ„jsж–Ү件пјҢеҸҢеҮ»иҝӣе…ҘгҖӮ

MyEclipseж–ӯзӮ№и°ғиҜ•JavaScriptжө…жһҗеӣҫ2
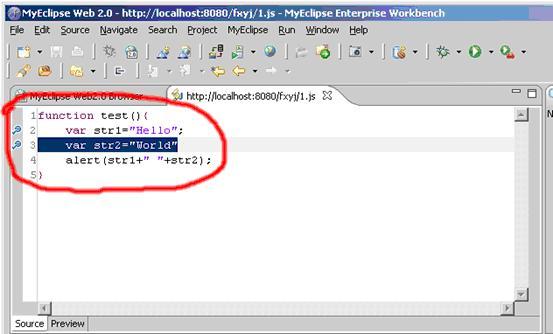
4.иҝӣе…ҘеҲ°1.jsж–Ү件еҗҺпјҢе°ұеҸҜд»Ҙз»ҷjsд»Јз ҒеҠ ж–ӯзӮ№дәҶпјҡ

MyEclipseж–ӯзӮ№и°ғиҜ•JavaScriptжө…жһҗеӣҫ3
5.иҝҷж—¶еҶҚеӣһеҲ°еҲҡжүҚweb2.0зҡ„жөҸи§ҲйЎөйқўпјҢзӮ№еҮ» жҢүй’®пјҢи°ғз”Ё1.jsдёӯзҡ„test()ж–№жі•пјҢзі»з»ҹе°ұдјҡиҮӘеҠЁи·іиҪ¬еҲ°и°ғиҜ•зҠ¶жҖҒпјҢ并е®ҡдҪҚеҲ°1.jsдёӯеҲҡжүҚи®ҫзҪ®ж–ӯзӮ№зҡ„дҪҚзҪ®дәҶгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎJavaScriptдёӯжҖҺд№ҲеҲ©з”ЁMyEclipseе®һзҺ°ж–ӯзӮ№и°ғиҜ•зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ