您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关Ajax Servlet在网络编程的应用是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
Ajax异步请求,servlet产生随机数据,Html页面无刷新显示。
运行环境:jdk1.5+tomcat 5.5
一、ajaxServlet.java
package com; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Random; public class ajaxServlet extends HttpServlet{ private static final String CONTENT_TYPE="text/xml; charset=gb2312"; public void init() throws ServletException{} public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ response.setContentType(CONTENT_TYPE); response.setHeader("Cache-Control","no-cache"); response.setHeader("Pragma","no-cache"); response.setDateHeader("Expires",0); PrintWriter out=response.getWriter(); String action=request.getParameter("action"); if(("send").equals(action)){ Random random = new Random(); String AA=Integer.toString(Math.abs(random.nextInt())); String BB=Integer.toString(Math.abs(random.nextInt())); String CC=Integer.toString(Math.abs(random.nextInt())); String DD=Integer.toString(Math.abs(random.nextInt())); StringBuffer sb=new StringBuffer(); sb.append(AA); sb.append("@@@"); sb.append(BB); sb.append("@@@"); sb.append(CC); sb.append("@@@"); sb.append(DD); out.write(sb.toString()); out.close(); } }}
二、testajax.html
﹤html﹥ ﹤head﹥ ﹤title﹥AJAX.html﹤/title﹥ ﹤/head﹥ ﹤script type="text/javascript"﹥ function getResult(){ var url = "/Tajax/AajaxServlet?action=send"; if (window.XMLHttpRequest) { req = new XMLHttpRequest(); }else if (window.ActiveXObject){ req = new ActiveXObject("Microsoft.XMLHTTP"); } if(req){ req.open("GET",url, true); req.onreadystatechange = complete; req.send(null); } }/*分析返回的文本文档*/
function complete(){ if (req.readyState == 4) { if (req.status == 200) { // alert(req.responseText); var strResult = unescape(req.responseText); var arrResult = strResult.split("@@@"); RemoveRow(); //删除以前的数据. num1 = arrResult[0]; //字段num1的值 num2 = arrResult[1]; //字段num2的值 num3 = arrResult[2]; num4 = arrResult[3]; row1= tb.insertRow(); cell1 = row1.insertCell(); cell1.innerText = num1; cell2 = row1.insertCell(); cell2.innerText = num2; row2= tb.insertRow(); cell3 = row2.insertCell(); cell3.innerText = num3; cell4 = row2.insertCell(); cell4.innerText = num4; } else { alert('There was a problem with the request.'); } } } function RemoveRow(){//保留***行表头,其余数据均删除. var iRows = tb.rows.length; for(var i=0;i﹤ iRows-1;i++){ tb.deleteRow(1); } } function MyShow(){//2秒自动刷新一次,2秒取得一次数据. timer = window.setInterval("getResult()",2000); } ﹤/script﹥ ﹤body onload="MyShow()"﹥ ﹤table width="47%" height="23" border="0" cellpadding="1" cellspacing="0" id="tb"﹥ ﹤tr﹥﹤td﹥代码﹤/td﹥ ﹤td﹥价格﹤/td﹥ ﹤/tr﹥ ﹤/table﹥ ﹤form﹥ ﹤p﹥输入股票代码: ﹤input type="text" size="14" name="phone" id="phone"/﹥ ﹤/p﹥ ﹤p﹥你交易的数量:﹤/p﹥ ﹤p﹥﹤textarea name="order" rows="6" cols="50" id="order"﹥﹤/textarea﹥﹤/p﹥ ﹤p﹥﹤input type="submit" value="提交" id="submit" /﹥﹤/p﹥ ﹤/form﹥ ﹤/body﹥
三、web.xml
﹤?xml version="1.0" encoding="ISO-8859-1"?﹥ ﹤web-app xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" version="2.4"﹥ ﹤display-name﹥Welcome to Tomcat﹤/display-name﹥ ﹤description﹥ Welcome to Tomcat ﹤/description﹥ ﹤servlet﹥ ﹤servlet-name﹥AajaxServlet﹤/servlet-name﹥ ﹤servlet-class﹥com.ajaxServlet﹤/servlet-class﹥ ﹤/servlet﹥ ﹤servlet-mapping﹥ ﹤servlet-name﹥AajaxServlet﹤/servlet-name﹥ ﹤url-pattern﹥/AajaxServlet﹤/url-pattern﹥ ﹤/servlet-mapping﹥ ﹤/web-app﹥
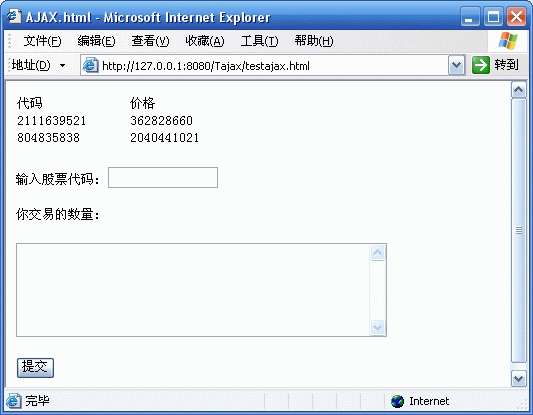
运行图:

Ajax Servlet实例在网络编程的应用就介绍到这里,是不是有点意思呢?Ajax Servlet实例在网络编程的应用是很广泛的,要在实际中积累和多应用。
上述就是小编为大家分享的Ajax Servlet在网络编程的应用是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。