жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іVisual StudioдёӯжҖҺд№Ҳе®һзҺ°ж Үи®°еҜјиҲӘеҠҹиғҪпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
еңЁVisual studio 2008 йҮҢйқўжңүдёӘеҫҲй…·зҡ„еҠҹиғҪпјҡеңЁвҖңи®ҫи®Ўи§ҶеӣҫвҖқжҲ–вҖңжәҗи§ҶеӣҫвҖқзҠ¶жҖҒпјҢhtmlзј–иҫ‘еҷЁзҡ„еә•йғЁдјҡеҮәзҺ°вҖңж Үи®°еҜјиҲӘвҖқпјҲtag navigatorпјүгҖӮ
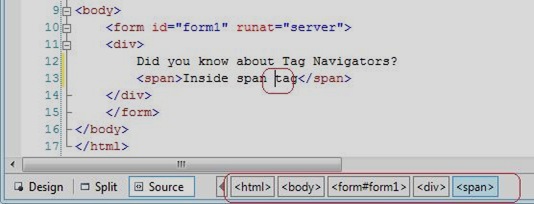
еңЁдёӢйқўзҡ„еӣҫзүҮйҮҢпјҢдҪ еҸҜд»ҘзңӢи§Ғе…үж ҮеңЁж Үи®°йҮҢпјҢеӣ жӯӨеңЁзј–иҫ‘еҷЁеә•йғЁзҡ„ж Үи®°еҜјиҲӘйҮҢеҮәзҺ°зҡ„жүҖжңүзҲ¶ж Үи®°е…ғзҙ пјҢдёҖзӣҙеҲ°ж №е…ғзҙ гҖӮ

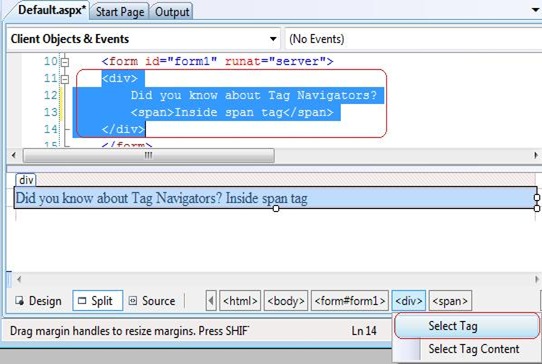
еңЁж Үи®°еҜјиҲӘйҮҢпјҢдҪ еҸҜд»ҘдҪҝз”ЁвҖңйҖүжӢ©ж Үи®°вҖқе’ҢвҖңйҖүжӢ©ж Үи®°еҶ…е®№вҖқгҖӮеҰӮдёӢеӣҫжүҖзӨәдҫӢеӯҗдёӯпјҢеңЁж Үи®°еҜјиҲӘйҮҢеҚ•еҮ»
ж Үи®°пјҢиЎЁжҳҺвҖңйҖүжӢ©ж Үи®°вҖқпјҢDIVеңЁвҖңи®ҫи®Ўи§ҶеӣҫвҖқе’ҢвҖңжәҗи§ҶеӣҫвҖқдјҡиў«еҗҢж—¶йҖүдёӯпјҲй«ҳдә®пјү

еңЁVisual studio йҮҢвҖңж Үи®°еҜјиҲӘвҖқеҠҹиғҪеҜ№дәҺhtmlзј–иҫ‘еҷЁжқҘиҜҙпјҢз”ЁдәҺе®ҡдҪҚжҳҜйқһеёёзҡ„ж–№дҫҝпјҢе°Өе…¶йЎөйқўзҡ„htmlд»Јз ҒеҫҲеӨҡзҡ„иҜқжӣҙжҳҜеҰӮжӯӨгҖӮ
е…ідәҺVisual StudioдёӯжҖҺд№Ҳе®һзҺ°ж Үи®°еҜјиҲӘеҠҹиғҪе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ