жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңKnockoutеә”з”ЁејҖеҸ‘зҹҘиҜҶзӮ№жңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1 Knockoutз®Җд»Ӣ (Introduction)
KnockoutжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„UIзұ»еә“пјҢйҖҡиҝҮеә”з”ЁMVVMжЁЎејҸдҪҝJavaScriptеүҚз«ҜUIз®ҖеҚ•еҢ–гҖӮ
KnockoutжңүеҰӮдёӢ4еӨ§йҮҚиҰҒжҰӮеҝөпјҡ
в—Ҷ еЈ°жҳҺејҸз»‘е®ҡ (Declarative Bindings)пјҡдҪҝз”Ёз®ҖжҳҺжҳ“иҜ»зҡ„иҜӯжі•еҫҲе®№жҳ“ең°е°ҶжЁЎеһӢ(model)ж•°жҚ®е…іиҒ”еҲ°DOMе…ғзҙ дёҠгҖӮ
в—Ҷ UIз•ҢйқўиҮӘеҠЁеҲ·ж–° (Automatic UI Refresh)пјҡеҪ“жӮЁзҡ„жЁЎеһӢзҠ¶жҖҒ(model state)ж”№еҸҳж—¶пјҢжӮЁзҡ„UIз•Ңйқўе°ҶиҮӘеҠЁжӣҙж–°гҖӮ
в—Ҷ дҫқиө–и·ҹиёӘ (Dependency Tracking)пјҡдёәиҪ¬еҸҳе’ҢиҒ”еҗҲж•°жҚ®пјҢеңЁдҪ зҡ„жЁЎеһӢж•°жҚ®д№Ӣй—ҙйҡҗејҸе»әз«Ӣе…ізі»гҖӮ
в—Ҷ жЁЎжқҝ (Templating)пјҡдёәжӮЁзҡ„жЁЎеһӢж•°жҚ®еҝ«йҖҹзј–еҶҷеӨҚжқӮзҡ„еҸҜеөҢеҘ—зҡ„UIгҖӮ
з®Җз§°пјҡKO
е®ҳж–№зҪ‘з«ҷпјҡhttp://knockoutjs.com
2 е…Ҙй—Ёд»Ӣз»Қ (Getting started)
2.1 KOе·ҘдҪңеҺҹзҗҶеҸҠеёҰжқҘзҡ„еҘҪеӨ„
KnockoutжҳҜдёҖдёӘд»Ҙж•°жҚ®жЁЎеһӢ(data model)дёәеҹәзЎҖзҡ„иғҪеӨҹеё®еҠ©дҪ еҲӣе»әеҜҢж–Үжң¬пјҢе“Қеә”жҳҫзӨәе’Ңзј–иҫ‘з”ЁжҲ·з•Ңйқўзҡ„JavaScriptзұ»еә“гҖӮд»»дҪ•ж—¶еҖҷеҰӮжһңдҪ зҡ„UIйңҖиҰҒиҮӘеҠЁжӣҙж–°(жҜ”еҰӮпјҡжӣҙж–°дҫқиө–дәҺз”ЁжҲ·зҡ„иЎҢдёәжҲ–иҖ…еӨ–йғЁж•°жҚ®жәҗзҡ„ж”№еҸҳ)пјҢKOиғҪеӨҹеҫҲз®ҖеҚ•зҡ„её®дҪ е®һзҺ°е№¶дё”еҫҲе®№жҳ“з»ҙжҠӨгҖӮ
йҮҚиҰҒзү№жҖ§:
в—Ҷ дјҳйӣ…зҡ„дҫқиө–иҝҪиёӘ- дёҚз®Ўд»»дҪ•ж—¶еҖҷдҪ зҡ„ж•°жҚ®жЁЎеһӢжӣҙж–°пјҢйғҪдјҡиҮӘеҠЁжӣҙж–°зӣёеә”зҡ„еҶ…е®№гҖӮ
в—Ҷ еЈ°жҳҺејҸз»‘е®ҡ- жө…жҳҫжҳ“жҮӮзҡ„ж–№ејҸе°ҶдҪ зҡ„з”ЁжҲ·з•ҢйқўжҢҮе®ҡйғЁеҲҶе…іиҒ”еҲ°дҪ зҡ„ж•°жҚ®жЁЎеһӢдёҠгҖӮ
в—Ҷ зҒөжҙ»е…Ёйқўзҡ„жЁЎжқҝ- дҪҝз”ЁеөҢеҘ—жЁЎжқҝеҸҜд»Ҙжһ„е»әеӨҚжқӮзҡ„еҠЁжҖҒз•ҢйқўгҖӮ
в—Ҷ иҪ»жҳ“еҸҜжү©еұ•- еҮ иЎҢд»Јз Ғе°ұеҸҜд»Ҙе®һзҺ°иҮӘе®ҡд№үиЎҢдёәдҪңдёәж–°зҡ„еЈ°жҳҺејҸз»‘е®ҡгҖӮ
йўқеӨ–зҡ„еҘҪеӨ„пјҡ
в—Ҷ зәҜJavaScriptзұ»еә“ – е…је®№д»»дҪ•жңҚеҠЎеҷЁз«Ҝе’Ңе®ўжҲ·з«ҜжҠҖжңҜ
в—Ҷ еҸҜж·»еҠ еҲ°WebзЁӢеәҸжңҖдёҠйғЁ – дёҚйңҖиҰҒеӨ§зҡ„жһ¶жһ„ж”№еҸҳ
в—Ҷ з®ҖжҙҒзҡ„ – Gzipд№ӢеүҚеӨ§зәҰ25kb
в—Ҷ е…је®№д»»дҪ•дё»жөҒжөҸи§ҲеҷЁ (IE 6+гҖҒFirefox 2+гҖҒChromeгҖҒSafariгҖҒе…¶е®ғ)
в—Ҷ Comprehensive suite of specifications (йҮҮз”ЁиЎҢдёәй©ұеҠЁејҖеҸ‘) - ж„Ҹе‘ізқҖеңЁж–°зҡ„жөҸи§ҲеҷЁе’Ңе№іеҸ°дёҠеҸҜд»ҘеҫҲе®№жҳ“йҖҡиҝҮйӘҢиҜҒгҖӮ
ејҖеҸ‘дәәе‘ҳеҰӮжһңз”ЁиҝҮSilverlightжҲ–иҖ…WPFеҸҜиғҪдјҡзҹҘйҒ“KOжҳҜMVVMжЁЎејҸзҡ„дёҖдёӘдҫӢеӯҗгҖӮеҰӮжһңзҶҹжӮү Ruby on Rails жҲ–е…¶е®ғMVCжҠҖжңҜеҸҜиғҪдјҡеҸ‘зҺ°е®ғжҳҜдёҖдёӘеёҰжңүеЈ°жҳҺејҸиҜӯжі•зҡ„MVCе®һж—¶formгҖӮжҚўеҸҘиҜқиҜҙпјҢдҪ еҸҜд»ҘжҠҠKOеҪ“жҲҗйҖҡиҝҮзј–иҫ‘JSONж•°жҚ®жқҘеҲ¶дҪңUIз”ЁжҲ·з•Ңйқўзҡ„дёҖз§Қж–№ејҸ… дёҚз®Ўе®ғдёәдҪ еҒҡд»Җд№Ҳ
OK, еҰӮдҪ•дҪҝз”Ёе®ғ?
з®ҖеҚ•жқҘиҜҙпјҡеЈ°жҳҺдҪ зҡ„ж•°жҚ®дҪңдёәдёҖдёӘJavaScript жЁЎеһӢеҜ№иұЎ(model object)пјҢ然еҗҺе°ҶDOM е…ғзҙ жҲ–иҖ…жЁЎжқҝ(templates)з»‘е®ҡеҲ°е®ғдёҠйқў.
и®©жҲ‘们жқҘзңӢдёҖдёӘдҫӢеӯҗ
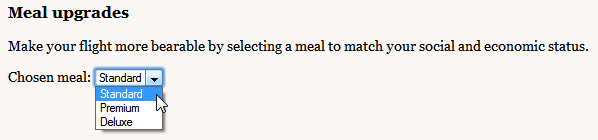
жғіжғіеңЁдёҖдёӘйЎөйқўдёҠпјҢиҲӘз©әж—…е®ўеҸҜд»Ҙдёә他们зҡ„ж—…иЎҢеҚҮзә§й«ҳзә§йЈҹзү©еҘ—йӨҗпјҢеҪ“他们йҖүжӢ©дёҖдёӘеҘ—йӨҗзҡ„ж—¶еҖҷпјҢйЎөйқўз«ӢеҚіжҳҫзӨәеҘ—йӨҗзҡ„жҸҸиҝ°е’Ңд»·ж јгҖӮйҰ–е…ҲпјҢеЈ°жҳҺеҸҜз”Ёзҡ„еҘ—йӨҗ:
var availableMeals = [ { mealName: 'Standard', description: 'Dry crusts of bread', extraCost: 0 }, { mealName: 'Premium', description: 'Fresh bread with cheese', extraCost: 9.95 }, { mealName: 'Deluxe', description: 'Caviar and vintage Dr Pepper', extraCost: 18.50 } ];еҰӮжһңжғіи®©иҝҷ3дёӘйҖүйЎ№жҳҫзӨәеҲ°йЎөйқўдёҠпјҢжҲ‘们еҸҜд»Ҙз»‘е®ҡдёҖдёӘдёӢжӢүиҸңеҚ•(дҫӢеҰӮ:<select>е…ғзҙ пјүеҲ°иҝҷдёӘж•°жҚ®дёҠгҖӮдҫӢеҰӮпјҡ
<h4>Meal upgrades</h4> <p>Make your flight more bearable by selecting a meal to match your social and economic status.</p> Chosen meal: <select data-bind="options: availableMeals, optionsText: 'mealName'"></select>
еҗҜз”ЁKnockout并дҪҝдҪ зҡ„з»‘е®ҡз”ҹж•ҲпјҢеңЁavailableMealsеҸҳйҮҸеЈ°жҳҺд№ӢеҗҺж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
var viewModel = { /* we'll populate this in a moment */ }; ko.applyBindings(viewModel); // Makes Knockout get to work // жіЁж„Ҹпјҡko. applyBindingsйңҖиҰҒеңЁдёҠиҝ°HTMLд№ӢеҗҺеә”з”ЁжүҚжңүж•ҲдҪ еҸҜд»ҘеңЁиҝҷдёӘзі»еҲ—йҮҢе°ҶеӯҰд№ жӣҙеӨҡзҡ„view model е’Ң MVVMгҖӮзҺ°еңЁдҪ зҡ„йЎөйқўе°ҶrenderжҲҗеҰӮдёӢзҡ„ж ·еӯҗпјҡ

е“Қеә”йҖүжӢ©
дёӢдёҖжӯҘпјҢеЈ°жҳҺдёҖдёӘз®ҖеҚ•зҡ„data modelжқҘжҸҸиҝ°ж—…е®ўе·Із»ҸйҖүжӢ©зҡ„еҘ—йӨҗпјҢж·»еҠ дёҖдёӘеұһжҖ§еҲ°еҪ“еүҚзҡ„view modelдёҠпјҡ
var viewModel = { chosenMeal: ko.observable(availableMeals[0]) };ko.observableжҳҜд»Җд№Ҳ?е®ғжҳҜKOйҮҢзҡ„дёҖдёӘеҹәзЎҖжҰӮеҝөгҖӮUIеҸҜд»Ҙзӣ‘жҺ§(observe)е®ғзҡ„еҖје№¶дё”еӣһеә”е®ғзҡ„еҸҳеҢ–гҖӮиҝҷйҮҢжҲ‘们и®ҫзҪ®chosenMealжҳҜUIеҸҜд»Ҙзӣ‘жҺ§е·Із»ҸйҖүжӢ©зҡ„еҘ—йӨҗпјҢ并еҲқе§ӢеҢ–е®ғпјҢдҪҝз”ЁavailableMealйҮҢзҡ„***дёӘеҖјдҪңдёәе®ғзҡ„й»ҳи®ӨеҖј(дҫӢеҰӮпјҡStandard)гҖӮ
и®©жҲ‘们е°ҶchosenMeal е…іиҒ”еҲ°дёӢжӢүиҸңеҚ•дёҠпјҢд»…д»…жҳҜжӣҙж–°<select>е…ғзҙ пјҢе‘ҠиҜүе®ғи®©<select>е…ғзҙ зҡ„еҖјиҜ»еҸ–/еҶҷе…ҘchosenMealиҝҷдёӘжЁЎеһӢеұһжҖ§пјҡ
Chosen meal: <select data-bind="options: availableMeals, optionsText: 'mealName', value: chosenMeal"></select>
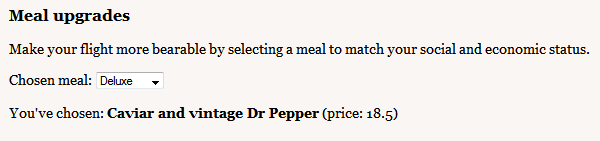
зҗҶи®әдёҠиҜҙпјҢжҲ‘们зҺ°еңЁеҸҜд»ҘиҜ»/еҶҷchosenMeal еұһжҖ§дәҶпјҢдҪҶжҳҜжҲ‘们дёҚзҹҘйҒ“е®ғзҡ„дҪңз”ЁгҖӮи®©жҲ‘们жқҘжҳҫзӨәе·ІйҖүжӢ©еҘ—йӨҗзҡ„жҸҸиҝ°е’Ңд»·ж јпјҡ
<p> You've chosen: <b data-bind="text: chosenMeal().description"></b> (price: <span data-bind='text: chosenMeal().extraCost'></span>) </p>
дәҺжҳҜпјҢеҘ—йӨҗдҝЎжҒҜе’Ңд»·ж јпјҢе°Ҷж №жҚ®з”ЁжҲ·йҖүжӢ©дёҚеҗҢзҡ„еҘ—йӨҗйЎ№иҖҢиҮӘеҠЁжӣҙж–°пјҡ

жӣҙеӨҡе…ідәҺobservablesе’Ңdependency trackingзҡ„дҪҝз”Ё
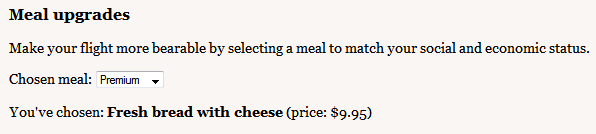
***дёҖ件дәӢпјҡеҰӮжһңиғҪе°Ҷд»·ж јж јејҸеҢ–жҲҗеёҰжңүиҙ§еёҒз¬ҰеҸ·зҡ„е°ұеҘҪдәҶпјҢеЈ°жҳҺдёҖдёӘJavaScriptеҮҪж•°е°ұеҸҜд»Ҙе®һзҺ°дәҶ…
function formatPrice(price) { return price == 0 ? "Free" : "$" + price.toFixed(2); }… 然еҗҺжӣҙж–°з»‘е®ҡдҝЎжҒҜдҪҝз”ЁиҝҷдёӘеҮҪж•° …
(price: <span data-bind='text: formatPrice(chosenMeal().extraCost)'></span>)
… з•ҢйқўжҳҫзӨәз»“жһңе°ҶеҸҳеҫ—еҘҪзңӢеӨҡдәҶпјҡ

Priceзҡ„ж јејҸеҢ–еұ•зӨәдәҶпјҢдҪ еҸҜд»ҘеңЁдҪ зҡ„з»‘е®ҡйҮҢеҶҷд»»дҪ•JavaScriptд»Јз ҒпјҢKOд»Қ然иғҪжҺўжөӢеҲ°дҪ зҡ„з»‘е®ҡдҫқиө–д»Јз ҒгҖӮиҝҷе°ұеұ•зӨәдәҶеҪ“дҪ зҡ„modelж”№еҸҳж—¶пјҢKOеҰӮдҪ•еҸӘиҝӣиЎҢеұҖйғЁжӣҙж–°иҖҢдёҚз”ЁйҮҚж–°renderж•ҙдёӘйЎөйқў – д»…д»…жҳҜжңүдҫқиө–еҖјж”№еҸҳзҡ„йӮЈйғЁеҲҶгҖӮ
й“ҫејҸзҡ„observablesд№ҹжҳҜж”ҜжҢҒзҡ„(дҫӢеҰӮпјҡжҖ»д»·дҫқиө–дәҺд»·ж је’Ңж•°йҮҸ)гҖӮеҪ“й“ҫж”№еҸҳзҡ„ж—¶еҖҷпјҢдҫқиө–зҡ„дёӢжёёйғЁеҲҶе°ҶдјҡйҮҚж–°жү§иЎҢпјҢеҗҢж—¶жүҖжңүзӣёе…ізҡ„UIе°ҶиҮӘеҠЁжӣҙж–°гҖӮдёҚйңҖиҰҒеңЁеҗ„дёӘobservablesд№Ӣй—ҙеЈ°жҳҺе…іиҒ”е…ізі»пјҢKOжЎҶжһ¶дјҡеңЁиҝҗиЎҢж—¶иҮӘеҠЁжү§иЎҢзҡ„гҖӮ
дҪ еҸҜд»Ҙд»Һ observables е’Ң observable arrays иҺ·еҸ–жӣҙеӨҡдҝЎжҒҜгҖӮдёҠйқўзҡ„дҫӢеӯҗйқһеёёз®ҖеҚ•пјҢжІЎжңүиҰҶзӣ–еҫҲеӨҡKOзҡ„еҠҹиғҪгҖӮдҪ еҸҜд»ҘиҺ·еҸ–жӣҙеӨҡзҡ„еҶ…еөҢзҡ„з»‘е®ҡе’ҢжЁЎжқҝз»‘е®ҡгҖӮ
KOе’ҢjQuery (жҲ–Prototypeзӯү)жҳҜз«һдәүе…ізі»иҝҳжҳҜиғҪдёҖиө·дҪҝз”Ё?
жүҖжңүдәәйғҪе–ңж¬ўjQuery! е®ғжҳҜдёҖдёӘеңЁйЎөйқўйҮҢж“ҚдҪңе…ғзҙ е’ҢдәӢ件зҡ„жЎҶжһ¶пјҢйқһеёёеҮәиүІе№¶дё”жҳ“дҪҝз”ЁпјҢеңЁDOMж“ҚдҪңдёҠиӮҜе®ҡдҪҝз”ЁjQueryпјҢKOи§ЈеҶідёҚеҗҢзҡ„й—®йўҳгҖӮ
еҰӮжһңйЎөйқўиҰҒжұӮеӨҚжқӮпјҢд»…д»…дҪҝз”ЁjQueryйңҖиҰҒиҠұиҙ№жӣҙеӨҡзҡ„д»Јз ҒгҖӮ дҫӢеҰӮпјҡдёҖдёӘиЎЁж јйҮҢжҳҫзӨәдёҖдёӘеҲ—иЎЁпјҢ然еҗҺз»ҹи®ЎеҲ—иЎЁзҡ„ж•°йҮҸпјҢAddжҢүй’®еңЁж•°жҚ®иЎҢTRе°ҸдәҺ5и°ғзҡ„ж—¶еҖҷеҗҜз”ЁпјҢеҗҰеҲҷе°ұзҰҒз”ЁгҖӮjQuery жІЎжңүеҹәжң¬зҡ„ж•°жҚ®жЁЎеһӢзҡ„жҰӮеҝөпјҢжүҖд»ҘйңҖиҰҒиҺ·еҸ–ж•°жҚ®зҡ„ж•°йҮҸ(д»Һtable/divжҲ–иҖ…дё“й—Ёе®ҡд№үзҡ„CSS class)пјҢеҰӮжһңйңҖиҰҒеңЁжҹҗдәӣSPANйҮҢжҳҫзӨәж•°жҚ®зҡ„ж•°йҮҸпјҢеҪ“ж·»еҠ ж–°ж•°жҚ®зҡ„ж—¶еҖҷпјҢдҪ иҝҳиҰҒи®°еҫ—жӣҙж–°иҝҷдёӘSPANзҡ„textгҖӮеҪ“然пјҢдҪ иҝҳиҰҒеҲӨж–ӯеҪ“жҖ»ж•°>=5жқЎзҡ„ж—¶еҖҷзҰҒз”ЁAddжҢүй’®гҖӮ 然еҗҺпјҢеҰӮжһңиҝҳиҰҒе®һзҺ°DeleteеҠҹиғҪзҡ„ж—¶еҖҷпјҢдҪ дёҚеҫ—дёҚжҢҮеҮәе“ӘдёҖдёӘDOMе…ғзҙ иў«зӮ№еҮ»д»ҘеҗҺйңҖиҰҒж”№еҸҳгҖӮ
Knockoutзҡ„е®һзҺ°жңүдҪ•дёҚеҗҢ?
дҪҝз”ЁKOйқһеёёз®ҖеҚ•гҖӮе°ҶдҪ зҡ„ж•°жҚ®жҸҸз»ҳжҲҗдёҖдёӘJavaScriptж•°з»„еҜ№иұЎmyItemsпјҢ然еҗҺдҪҝз”ЁжЁЎжқҝ(template)иҪ¬еҢ–иҝҷдёӘж•°з»„еҲ°иЎЁж јйҮҢ(жҲ–иҖ…дёҖз»„DIV)гҖӮдёҚз®Ўд»Җд№Ҳж—¶еҖҷж•°з»„ж”№еҸҳпјҢ UIз•Ңйқўд№ҹдјҡе“Қеә”ж”№еҸҳ(дёҚз”ЁжҢҮеҮәеҰӮдҪ•жҸ’е…Ҙж–°иЎҢ<tr>жҲ–еңЁе“ӘйҮҢжҸ’е…Ҙ)пјҢеү©дҪҷзҡ„е·ҘдҪңе°ұжҳҜеҗҢжӯҘдәҶгҖӮдҫӢеҰӮпјҡдҪ еҸҜд»ҘеЈ°жҳҺз»‘е®ҡеҰӮдёӢдёҖдёӘSPANжҳҫзӨәж•°жҚ®ж•°йҮҸ(еҸҜд»Ҙж”ҫеңЁйЎөйқўзҡ„д»»дҪ•ең°ж–№пјҢдёҚдёҖе®ҡйқһиҰҒеңЁtemplateйҮҢ)пјҡ
There are <span data-bind="text: myItems().count"></span> items
е°ұжҳҜиҝҷдәӣ!дҪ дёҚйңҖиҰҒеҶҷд»Јз ҒеҺ»жӣҙж–°е®ғпјҢе®ғзҡ„жӣҙж–°дҫқиө–дәҺж•°з»„myItemsзҡ„ж”№еҸҳгҖӮеҗҢж ·пјҢ AddжҢүй’®зҡ„еҗҜз”Ёе’ҢзҰҒз”Ёдҫқиө–дәҺж•°з»„myItemsзҡ„й•ҝеәҰпјҢеҰӮдёӢпјҡ
<button data-bind="enable: myItems().count < 5">Add</button>
д№ӢеҗҺпјҢеҰӮжһңдҪ иҰҒе®һзҺ°DeleteеҠҹиғҪпјҢдёҚеҝ…жҢҮеҮәеҰӮдҪ•ж“ҚдҪңUIе…ғзҙ пјҢеҸӘйңҖиҰҒдҝ®ж”№ж•°жҚ®жЁЎеһӢе°ұеҸҜд»ҘдәҶгҖӮ
жҖ»з»“пјҡKOжІЎжңүе’ҢjQueryжҲ–зұ»дјјзҡ„DOM ж“ҚдҪңAPIеҜ№жҠ—з«һдәүгҖӮKOжҸҗдҫӣдәҶдёҖдёӘе…іиҒ”ж•°жҚ®жЁЎеһӢе’Ңз”ЁжҲ·з•Ңйқўзҡ„й«ҳзә§еҠҹиғҪгҖӮKOжң¬иә«дёҚдҫқиө–jQueryпјҢдҪҶжҳҜдҪ еҸҜд»ҘдёҖиө·еҗҢж—¶дҪҝз”ЁjQueryпјҢ з”ҹеҠЁе№ізј“зҡ„UIж”№еҸҳйңҖиҰҒзңҹжӯЈдҪҝз”ЁjQueryгҖӮ
2.2 дёӢиҪҪе®үиЈ…
Knockoutзҡ„ж ёеҝғзұ»еә“жҳҜзәҜJavaScriptд»Јз ҒпјҢдёҚдҫқиө–д»»дҪ•з¬¬дёүж–№зҡ„зұ»еә“гҖӮжүҖд»ҘжҢүз…§еҰӮдёӢжӯҘйӘӨеҚіеҸҜж·»еҠ KOеҲ°дҪ зҡ„йЎ№зӣ®йҮҢпјҡ
дёӢиҪҪKnockoutзұ»еә“зҡ„***зүҲжң¬пјҢеңЁжӯЈејҸејҖеҸ‘е’Ңдә§е“ҒдҪҝз”ЁдёӯпјҢиҜ·дҪҝз”Ёй»ҳи®Өзҡ„еҺӢзј©зүҲжң¬(knockout-x.x.js)гҖӮ
Debugи°ғиҜ•зӣ®зҡ„пјҢеҸҜдҪҝз”ЁйқһеҺӢзј©зүҲжң¬(knockout-x.x.debug.js). е’ҢеҺӢзј©зүҲжң¬еҗҢж ·зҡ„еҠҹиғҪпјҢдҪҶжҳҜе…·жңүе…ЁеҸҳйҮҸеҗҚе’ҢжіЁйҮҠзҡ„еҸҜиҜ»жҖ§жәҗд»Јз ҒпјҢ并且没жңүйҡҗи—ҸеҶ…йғЁзҡ„APIгҖӮ
еңЁдҪ зҡ„HTMLйЎөйқўйҮҢдҪҝз”Ё<script>ж Үзӯҫеј•з”ЁKnockoutзұ»еә“ж–Ү件гҖӮ
иҝҷе°ұжҳҜдҪ йңҖиҰҒзҡ„дёҖеҲҮ…
ејҖеҗҜжЁЎжқҝз»‘е®ҡ
…йҷӨйқһдҪ жғідҪҝз”ЁжЁЎжқҝз»‘е®ҡеҠҹиғҪпјҲжӮЁеҫҲжңүеҸҜиғҪдҪҝз”Ёе®ғпјҢеӣ дёәйқһеёёжңүз”ЁпјүпјҢйӮЈдҪ йңҖиҰҒеҶҚеј•з”ЁдёӨдёӘJavaScriptж–Ү件гҖӮ KOзҡ„й»ҳи®ӨжЁЎжқҝеј•ж“ҺжҳҜдҫқиө–jQuery зҡ„jquery.tmpl.jsгҖӮжүҖд»ҘдҪ йңҖиҰҒдёӢиҪҪдёӢйқўзҡ„2дёӘж–Ү件并еңЁеј•з”ЁKOд№ӢеүҚеј•з”Ёпјҡ
jQuery 1.4.2 жҲ–жӣҙй«ҳзүҲжң¬
jquery-tmpl.js — жӯӨзүҲжң¬ еҸҜд»ҘеҫҲе®№жҳ“дҪҝз”ЁпјҢжҲ–иҖ…дҪ и®ҝй—®е®ҳж–№зҪ‘з«ҷ жҹҘжүҫ***зүҲжң¬гҖӮ
жӯЈзЎ®зҡ„еј•з”ЁйЎәеәҸпјҡ
<script type='text/javascript' src='jquery-1.4.2.min.js'></script> <script type='text/javascript' src='jquery-tmpl.js'></script> <script type='text/javascript' src='knockout-1.2.1.js'></script>
(еҪ“然пјҢжӮЁиҰҒж №жҚ®дҪ зҡ„ж–Ү件и·Ҝеҫ„зҙҜжӣҙж–°дёҠйқўзҡ„ж–Ү件и·Ҝеҫ„е’Ңж–Ү件еҗҚгҖӮпјү
вҖңKnockoutеә”з”ЁејҖеҸ‘зҹҘиҜҶзӮ№жңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ