жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
HTML 5зү№ж•ҲйЎөйқўеҸҠjsжөӢиҜ•йЎөйқўжұҮжҖ»зҡ„зӨәдҫӢеҲҶжһҗпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
дёӢйқўжҳҜдёҖдәӣз”ЁHTML5еҒҡзҡ„зү№ж•ҲйЎөйқўд»ҘеҸҠдёҖдәӣjsжөӢиҜ•йЎөйқўпјҢеӨ§еӨҡеңЁжөӢиҜ•д№ӢеҗҺйғҪдјҡз»ҷеҮәеҲҶж•°гҖӮеҰӮжһңдҪ зҡ„жөҸи§ҲеҷЁдёҚж”ҜжҢҒдёӢйқўзҡ„зҪ‘йЎөпјҢеҸҜд»ҘиҖғиҷ‘жҚўдёӘж–°зүҲжҲ–иҖ…жҚўдёҖж¬ҫжөҸи§ҲеҷЁгҖӮ(еҸӮйҳ…гҖҠдё»жөҒжөҸи§ҲеҷЁCSS3е’ҢHTML5е…је®№жҖ§иҜҰз»Ҷжё…еҚ•гҖӢ)
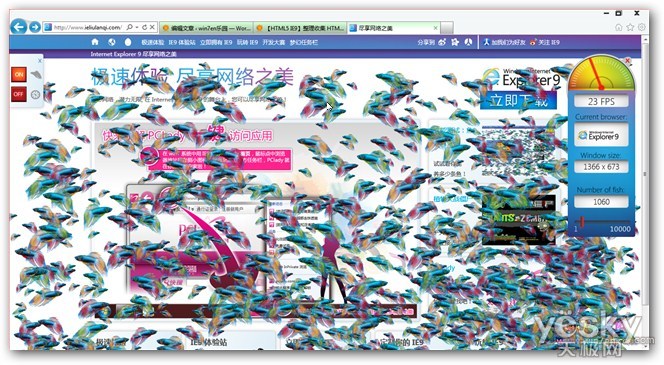
1гҖҒи·‘йұјжөӢиҜ•
дёҚж–ӯеўһеҠ йұјзҡ„ж•°йҮҸпјҢзңӢдҪ зҡ„FPSеҫ—еҲҶпјҢиҝҷдёӘд№ҹжҳҜеҫҲеӨҡжңӢеҸӢйғҪзҹҘйҒ“зҡ„пјҢеҫ®иҪҜеңЁеҸ‘еёғIE9 betaзҡ„ж—¶еҖҷжӣҫз»Ҹз”ЁиҝҷдёӘиҜ„еҲҶеҒҡе®Јдј пјҡ
http://ie.microsoft.com/testdrive/Performance/FishIETank/(иҖҒең°еқҖ)
http://www.ieliulanqi.com/(ж–°ең°еқҖпјҢзӣ®еүҚйұјжөӢиҜ•е·Із»ҸдёҺIE9дҪ“йӘҢз«ҷж•ҙеҗҲпјҢеҶ…е®№жӣҙдё°еҜҢ)

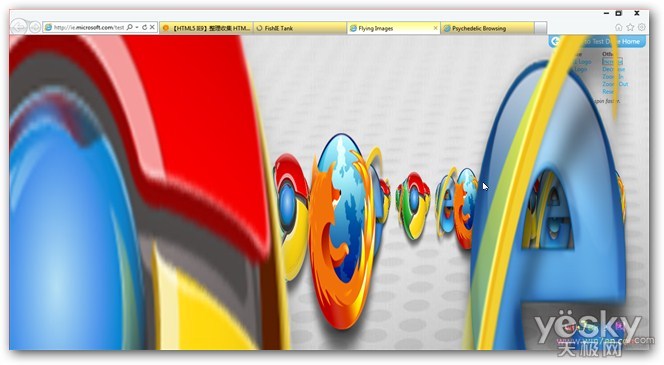
2гҖҒж—ӢиҪ¬зҡ„жөҸи§ҲеҷЁеӣҫж ҮпјҢеўһеҠ еӣҫж Үдә®пјҢзңӢFPSеҲҶж•°
http://ie.microsoft.com/testdrive/Performance/FlyingImages/

3гҖҒзӮ«еҪ©жөӢиҜ•пјҡжіЁж„ҸиҝҷдёӘйЎөйқўжҳҜжңүиғҢжҷҜйҹід№җзҡ„пјҢеҰӮжһңдҪ дёҚиғҪеҗ¬еҲ°пјҢйӮЈ……
http://ie.microsoft.com/testdrive/Performance/PsychedelicBrowsing/Default.html

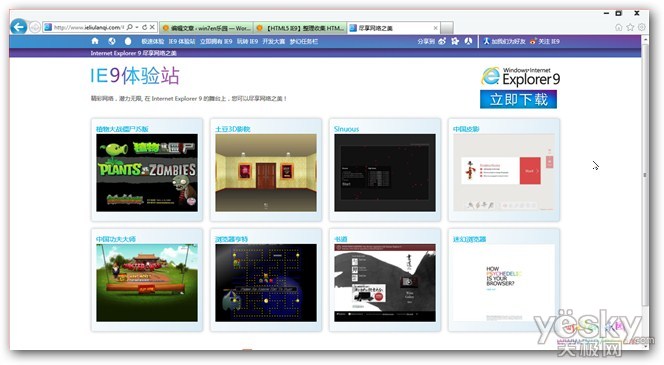
4гҖҒIE9дҪ“йӘҢз«ҷ(еҶ…е®№еҫҲеӨҡпјҢжҜ”еҰӮж‘ҮйӘ°еӯҗгҖҒеҸ°зҗғгҖҒйЈҺзӯқд№Ӣзұ»зҡ„пјҢеҶ…е®№дёҚй”ҷ)пјҡ
http://www.ieliulanqi.com/#/experience

5гҖҒе®қ马дҪ“йӘҢ(HTML5 еҠ иҪҪйңҖиҰҒ2—3еҲҶй’ҹпјҢиҜ·иҖҗеҝғзӯүеҫ…)зңӢзқҖиҝҷд№ҲжјӮдә®зҡ„иҪҰеӯҗжҳҜдёҚжҳҜжңүдәӣеҝғеҠЁе‘ў?еҲҡзңӢе®ҢгҖҠйҖҹеәҰдёҺжҝҖжғ…5гҖӢиҝҳзңҹжңүйӮЈд№ҲзӮ№……
http://joydefinesthefuture.com/

6гҖҒж¶ІдҪ“еҫ®зІ’(з”Ёйј ж ҮеңЁдёҠйқўжҜ”еҲ’ or зӮ№еҮ»,зңӢзңӢд»Җд№Ҳж•Ҳжһң)пјҡ
http://spielzeugz.de/html5/liquid-particles.html

7гҖҒи§Ҷйў‘зҲҶзӮё(зӮ№еҮ»и§Ҷйў‘зңӢзңӢдјҡжҖҺд№Ҳж ·)пјҡ
http://www.craftymind.com/factory/html5video/CanvasVideo.html

8гҖҒеқ иҗҪж•Ҳжһңзҡ„Google(з”Ёйј ж ҮжҠҠе®ғ们жҸҗиө·пјҢеҶҚз”©дёӢеҺ»)пјҡ
http://mrdoob.com/projects/chromeexperiments/google_gravity/

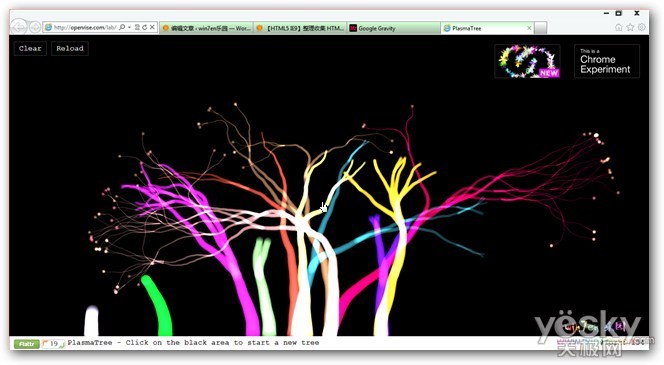
9гҖҒзӯүзҰ»еӯҗж ‘(йј ж ҮжҜҸзӮ№еҮ»дёҖж¬ЎдјҡеӨҡдёҖдёӘеҲҶж”Ҝ)пјҡ
http://openrise.com/lab/PlasmaTree/

10гҖҒзәҝжқЎз»ҳз”»гҖӮеңЁдёүз»ҙз©әй—ҙз”»з”»гҖӮ
http://www.the389.com/7/3/

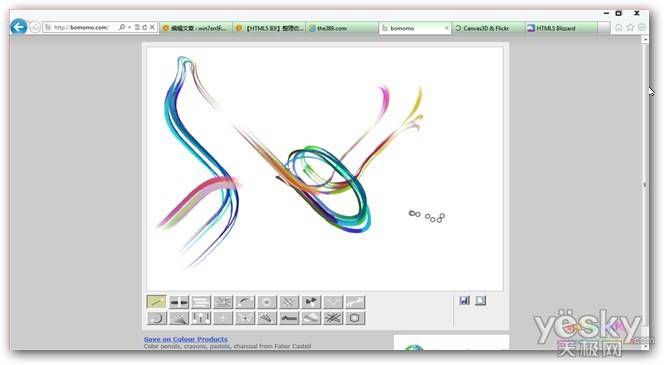
11гҖҒж°ҙеўЁе°Ҹзҗғ(еңЁзәҝдҪңеӣҫ?е“Ҳе“ҲпјҢиҮӘе·ұдҪ“йӘҢ)дёҚзҹҘйҒ“жңүжІЎжңүж°‘й—ҙй«ҳжүӢеҒҡеҮәдёӯеӣҪж°ҙеўЁз”»зҡ„зІҫе“Ғе‘ў?
http://bomomo.com/

12гҖҒжңӘжқҘзӣёеҶҢ(иҝҷдёӘеңЁIE9дёӢжІЎжңүжҲҗеҠҹпјҢз”Ёchrome***иҝҗиЎҢпјҢи°·жӯҢ+1)
http://www.xs4all.nl/~peterned/3d/

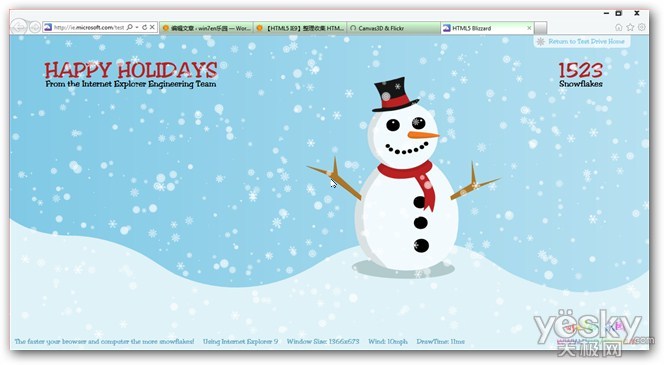
13гҖҒHTML5зҡ„Blizzardзҡ„жөӢиҜ•йЎөйқўпјҢжқҘжөӢиҜ•дёҖдёӢIEзҡ„HTMLи§ЈйҮҠжҖ§иғҪпјҡ
http://ie.microsoft.com/testdrive/HTML5/Blizzard/Default.html

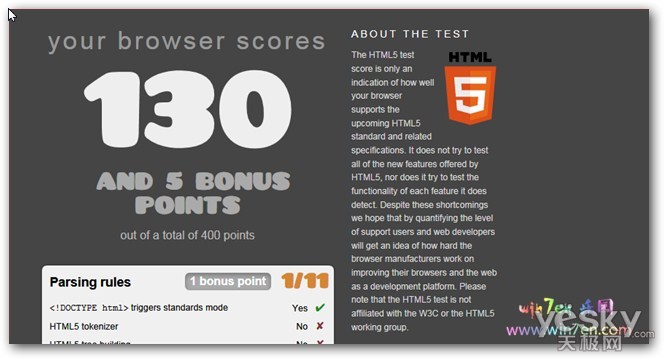
14гҖҒ第дёүж–№HTML5жөӢиҜ•йЎөйқўпјҡhttp://html5test.com/

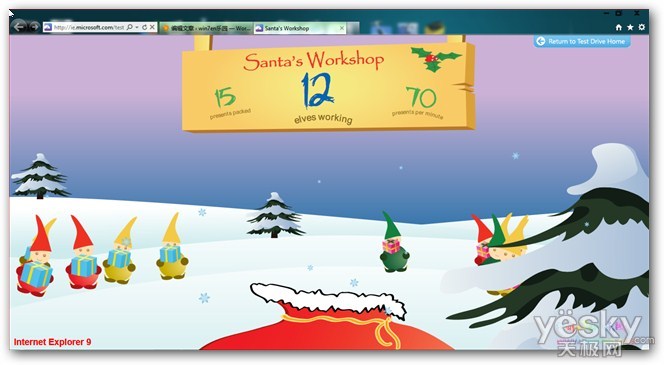
15гҖҒJSжөӢиҜ•пјҢжөӢиҜ•IE9зҡ„SVGе’ҢJavaScriptжёІжҹ“жҖ§иғҪгҖӮ
http://ie.microsoft.com/testdrive/performance/SantasWorkshop/Default.xhtml

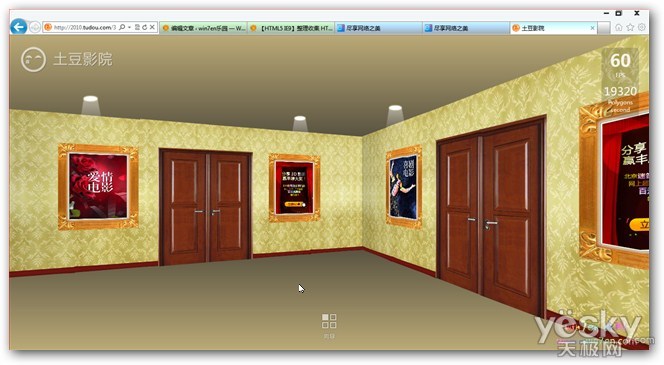
16гҖҒеңҹиұҶ3Dз”өеҪұйҷўпјҢжҳҜеңҹиұҶзҪ‘е’Ңеҫ®иҪҜеҗҲдҪңзҡ„дёҖдёӘHTML5дҪ“йӘҢз«ҷпјҢеҫҲжөҒз•…
http://2010.tudou.com/3d-tudou/cinema.html

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ