您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JS控件在IFrame中怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
IFrame应用JS控件
概述
IFrame应用JS控件是为了保证开发人员可以方便获得网易梦幻人生平台等数据的同时,快速的进行应用开发,并给用户更好的展示效果和更方便的信息共享。
使用
开发人员只需要在网页文件引入我们提供的JS文件。
a.若服务器文件编码为GBK,导入如下:
<scripttypescripttype="text/javascript" src="http://apps.163.com/js/netease/mylife/NeApps.js"> </script>
b.若服务器文件编码为UTF-8,导入如下:
<scripttypescripttype="text/javascript" src="http://apps.163.com/js/netease/mylife/NeApps-utf8.js"> </script>
示例
◆卡片
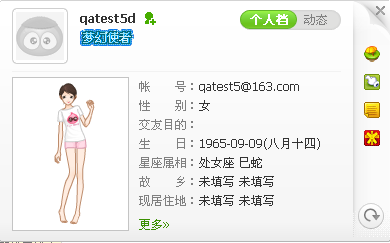
直接在需要使用的链接上调用NeAppsUI.showCard(uid,e),其中uid为用户id,e为事件。示例如下:
<atitleatitle="点击人名卡片"class="fc02" onclick="NeAppsUI.showCard('1034',event)" href="javascript:void(0);">我是qatest5</a>页面得到的效果如下:

◆好友选择
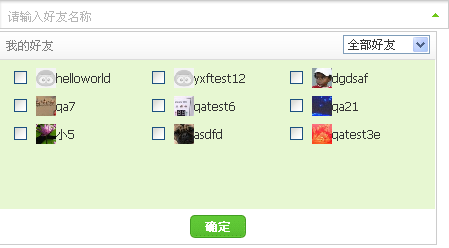
直接在需要使用的文件上调用NeAppsUI.showFriends(elementId,options)函数,可以加入可选参数isMultiple(是否多选)和width(宽度)。
示例如下:
<divstyledivstyle="margin-top:200px; width:450px"id="friendselect"><b></b> </div> <script>NeAppsUI.showFriends("friendselect", {isMultiple:true}) </script>页面得到的效果如下:

选择用户后,再通过NeAppsUI.getFriends()得到好友选择列表(friendSelectObject)。
当friendSelectObject有值的时候。即用户存在好友时,其内部的单个对象的值示例如下:
s3.gender="M";s3.groupId=35001;s3.nickNamePy="qatest6"; s3.nickname="qatest6"; s3.smallImg="http://st.dream.163.com/style/images/framework/user_default_small.gif"; s3.userId=970865;s3.userName="qatest6";
即每个对象里面包括:gender,userId,groupId,nickNamePy,nickname,smallImg,userName属性,通过如下方式得到即可。
if(NeAppsUI.getFriends()._$getSelected().length<1) { alert("嘿嘿,请选择一个好友"); returnfalse; } alert(NeAppsUI.getFriends()._$getSelected()[0].userId+friendSelectObject._$getSelected()[0].userName);◆心情
直接在需要使用的文件上调用NeAppsUI.showFeeling(elementId)函数,其中elementId为表单元素ID。示例如下:
<divstyledivstyle="margin:200px100px;width:450px" class=""id="testfeeling"style="height:28px;"><b></b></div> <script>NeAppsUI.showFeeling('testfeeling')</script>页面得到的效果如下:

◆JS参数
JS得到服务器上传递的参数。如得到所有的参数数组,可如下调用:
<script>NeAppsUI.request()</script> ,得到某一个参数值可<script>NeAppsUI.request()['st']</script>
st也可以直接通过NeAppsUI.getSt()获得
感谢各位的阅读!关于“JS控件在IFrame中怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。