您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关CSS中怎么定义和使用display属性,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
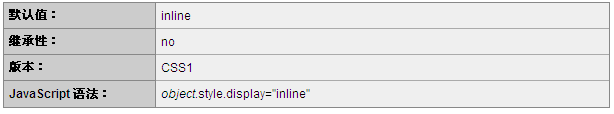
CSS display属性定义和用法
CSS display属性规定元素应该生成的框的类型。
说明
CSS display属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display属性不谨慎会很危险,可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display属性是绝对必要的。
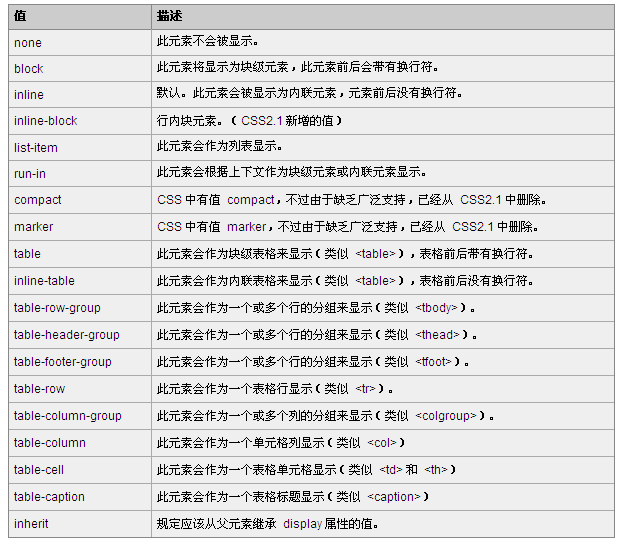
注释:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。

实例
使段落生出行内框:
p.inline { display:inline; }浏览器支持
所有主流浏览器都支持CSS display 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持 "inherit"、"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、以及 "table-row-group" 属性值。
可能的值

上述就是小编为大家分享的CSS中怎么定义和使用display属性了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。