您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关CSS中如何使用background-position属性,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
CSS background-position属性
定义和用法
CSS background-position属性设置背景图像的起始位置。
这个属性设置背景原图像(由CSS background-image定义)的位置,背景图像如果要重复,将从这一点开始。
提示:您需要把CSS background-attachment属性设置为"fixed",才能保证该属性在Firefox和Opera中正常工作。

实例
如何定位背景图像:
body { background-image:url('bgimage.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; }浏览器支持
所有浏览器都支持CSS background-position属性。
注释:任何版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
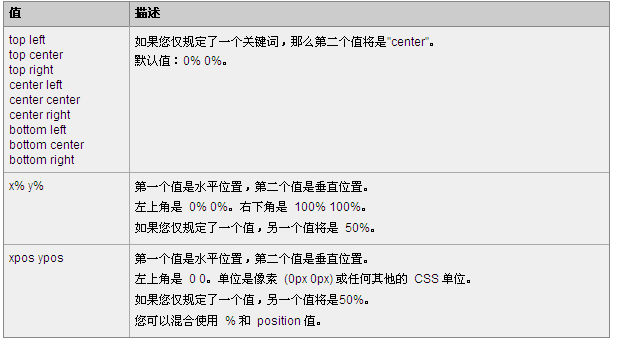
可能的值

看完上述内容,你们对CSS中如何使用background-position属性有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。