您好,登录后才能下订单哦!
这篇文章主要讲解了“CSS常用的几个属性介绍”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS常用的几个属性介绍”吧!
5个实用的CSS属性
这篇文章介绍了5个实用的CSS属性。你应该很熟悉,但很可能很少会使用到。我并不是在谈论展望全新的CSS3属性,我指的是旧的CSS2中的属性,如:clip,min-height,white-space,curosr和display等一些被所有浏览器广泛支持的属性。因此,千万不要错过这篇文章,因为你可能发现它们竟有如此之大的用途。
1、CSSClip
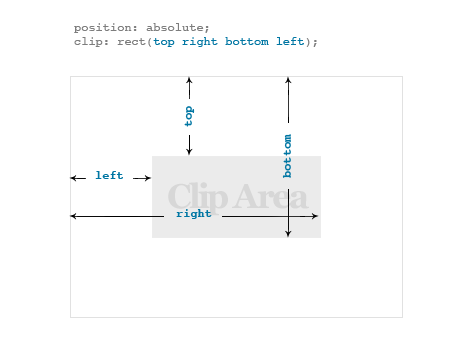
剪辑(clip)属性就像一个面具。它允许你使用矩形掩盖页面元素的内容。要剪辑一个元素:你必须指定其position属性为absolute,然后指定相对于元素的top,right,bottom,left值。

图片剪辑实例(演示)
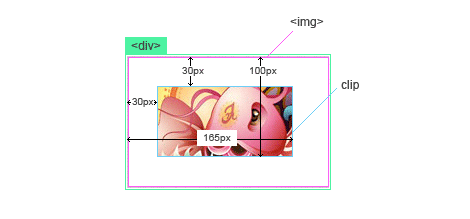
以下示例演示了如何使用clip属性掩盖一张图片。首先,指定
元素为position:relative,然后指定
.clip{ position:relative; height:130px; width:200px; border:solid1px#ccc; } .clipimg{ position:absolute; clip:rect(30px165px100px30px); }2、Min-height(演示)
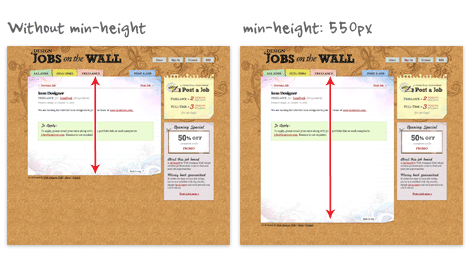
min-height属性允许你指定元素的最小高度,适用于需要平衡布局的情况。我将它用于Job面板上,以确保内容区域高于侧边栏。

.with_minheight{ min-height:550px; }IE6的Min-heighthack
注:神奇的IE6原生不支持min-height属性,不过幸好有一个min-heighthack。
.with_minheight{ min-height:550px; height:auto!important; height:550px; }3、White-space(演示)
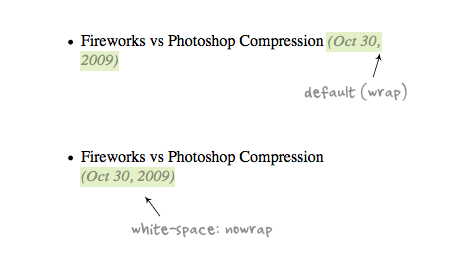
white-space属性指定了元素中空白的处理方式。比如,指定white-space:nowrap会阻止文本自动换行。

em{ white-space:nowrap; }4、Cursor(演示)
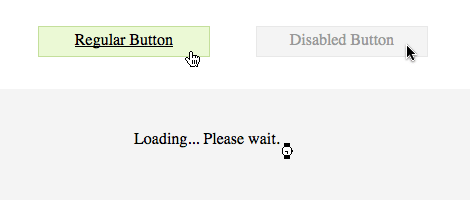
如果你改变了按钮的行为,其指针也应该随之改变。比如,当一个按钮不可用时,指针应该改变为默认的箭头,来表明它不可点击。因此,cursor属性在开发Web应用程序时相当有用。

.disabled{ cursor:default; } .busy{ cursor:wait; } .clickable:hover{ cursor:pointer; }5、Displayinline/block(演示)
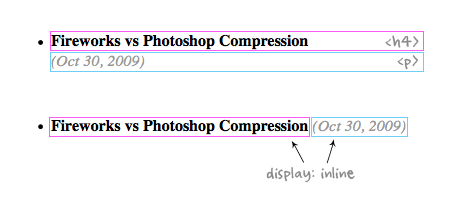
如果你不知道:块级元素是作为独立的一行来渲染的,而行内元素是在同一行被渲染的。
,
标签都是块级元素,,,都是行内元素。通过display:inline或block的方式,你可以重设这些元素的display样式。

.blockem{ display:block; } .inlineh5,.inlinep{ display:inline; }感谢各位的阅读,以上就是“CSS常用的几个属性介绍”的内容了,经过本文的学习后,相信大家对CSS常用的几个属性介绍这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。