您好,登录后才能下订单哦!
这篇文章给大家介绍CSS 中margin 属性的作用是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
CSS margin 属性
定义
margin 属性是用于在一个声明中设置四个外边距的所有属性的简写属性。
注释:允许使用负值。
继承性:No
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.margin="100px"
例子
四个边距均为10px:
h2 {margin: 10px}顶边距和底边距为10px,左边距和右边距是父元素宽度的2%:
h2 {margin: 10px 2%}顶边距为10px,左边距和右边距是父元素宽度的2%,底边距是-10px:
h2 {margin: 10px 2% -10px}顶边距为10px,右边距是父元素宽度的2%,底边距是-10px,而左边距由浏览器设置:
h2 {margin: 10px 2% -10px auto}
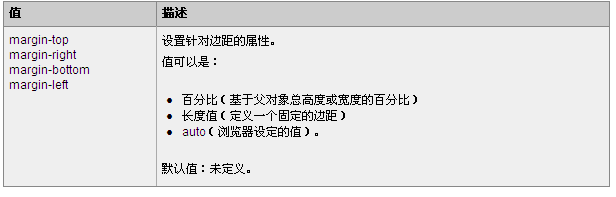
可能的值

关于CSS 中margin 属性的作用是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。