您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍jQuery UI中新增Tooltip小工具怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jQuery UI是一套jQuery的页面UI插件,包含很多种常用的页面空间,例如Tabs(如本站首页右上角部分)、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
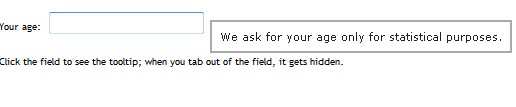
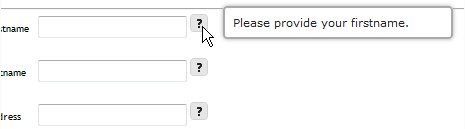
jQuery UI 1.9中新增了一个Tooltip小工具。代码:
<a title="Details for this link" href="#">Link</a> <script> $("a").tooltip(); </script>当鼠标移到元素上时,tooltip会显示:


以上是“jQuery UI中新增Tooltip小工具怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。