您好,登录后才能下订单哦!
本篇内容主要讲解“怎么理解JavaScript中的BOM和DOM”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解JavaScript中的BOM和DOM”吧!
JavaScript使用心得之BOM和DOM
自从netscape navigator2.0把js引入到浏览器中,js可谓与浏览器接下了不解之缘,而js在浏览器中执行的速度,也是现在各种各样的浏览器展示其牛*的主要指标之一。那BOM和DOM到底是什么类?
BOM:Browser Object Model,是浏览器相关的一组特性,由于和浏览器相关,那一定没有统一的标准了,原因是,有ms了......,不过庆幸的是,还是有一些事实标准的。
DOM:Document Object Model,这个就是标准了,由著名的w3c制定,目前***的级别是level 3,不过3还没有彻底完成,目前主流的浏览器都可以支持到(仅仅是支持到哦,并不是完全遵守的)level 2,对html,也就是html4.x,目前***的是4.01,后来w3c向把html统一向xml靠拢,于是就有了xhtml1.0,再后来,w3c想搞一个xhtml2.0,结果进度缓慢,加之各大厂商又不看好,于是就有了html5.0 (很牛的东东,有待尝试哦)。
对规范有兴趣可以浏览维基上的一篇文章。
JavaScript使用心得之BOM描述
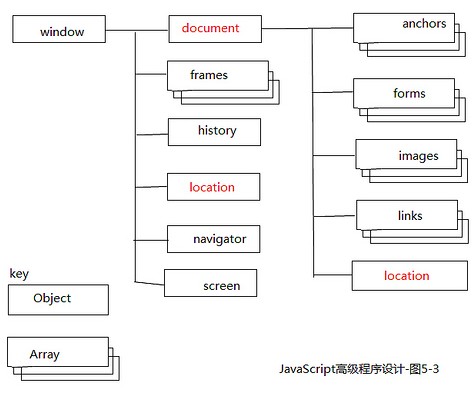
好了,BOM和DOM的历史就先说到这里了,搞点实质性的东东,先说一下BOM的体系结构:

先从window说起,对于window,最简单的一句就是它是表示打开页面的浏览器窗口,并不包含页面的内容。请牢记后一句话,我在最开始的时候,就用它访问过页面的内容,结果当然是访问不到了。
既然是表示浏览器的窗口,那就一定包含:
◆新建窗口(window.open()),
◆关闭窗口(window.close()),
◆改变窗口位置(resizeBy(),resizeTo()),
◆移动窗口(moveBy(),moveTo),
还有一些其固有的特性,比如:
◆打开新的连接,并可以指定打开方式
◆弹出系统对话框(alert(),confirm(),prompt()),
◆设置超时与暂停(setTimeout(),setInterval()),
◆状态栏,
前面的那些操作使用的时候可以查阅文档,当然能记住更好。不过要注意不同的浏览器对这些方法的支持各不一样,Oh,My God,It's a confusion of world!后两个操作十分的不专业,***不要使用。
对于特性要罗嗦一下咯,***一个特性,不专业,尽量不要使用,第二和第三个,一看就知道了,也没啥说的,***个还是有必要说一下的。
提一个问题,如何通过js实现在一个新的窗口打开连接,也就是通过js实现类似点击
< a href='http://www.sina.com' target='_blank'>sina< /a>
的效果,用location么,错,虽然location有target这个属性,但,那是不行的,那怎么解决类?呵呵,答案是使用
window.open('http://www.sina.com','_blank');这句代码的实际意思是把一个连接在一个指定的框架(frame)内打开,_self
,_top,_blank,这些是专有的框架名。
然后再说一说让人迷惑的几个东东,parent,self,top,opener,,怎么样可区分清楚么?
其中self总是等于window,仅是名字不一样而已,不过正是由于这个特点,使用它可以使我们的代码更易于阅读,而top对象和parent对象,本人认为,只有在多框架(frames)下才会被用到,top对象指向最顶层的框架,也就是当一个页面使用了frame或iframe时,才会被用到。***opener用于window.open()打开的子窗口。
然后下来说一说document和location对象,首先,我在上面的BOM的体系结构图中,将这两个对象标记为了红颜色,为什么类?简单,是由于混乱。
document是一个既属于BOM又属于DOM的对象,而location对象,则是一个既属于window,又属于document的属性。从BOM的角度来看,document对象中包含了页面中一些通用的属性和集合,不过document中的很多属性(alinkColor,bgColor,fgColor,linkColor,vlinkColor)是可以通过css控制的,所以我的建议是能使用css控制的尽量使用css,而剩下的属性(lastModifie
d,referrer,title,URL),基本上没有多大的用处,要说有用的,我认为只有referrer可能有点用,它可以告诉你用户是怎么访问到你的页面的。其实document的主要作用是用于DOM。
location对象表示载入窗口的URL,同时还可以用于解析URL,比如要获得GET请求后的参数可以使用
location.search
对于history和navigator对象,history对象提供了go(int),back(),forward()方法,他们的功能类似于浏览器的前进和后退,不过出于安全的考虑,history仅仅提供导航的功能,要想得到用户的浏览历史,仅靠这个对象是不行的。
到此,相信大家对“怎么理解JavaScript中的BOM和DOM”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。