您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“jQuery怎么实现上传图片前预览效果功能”,在日常操作中,相信很多人在jQuery怎么实现上传图片前预览效果功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jQuery怎么实现上传图片前预览效果功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
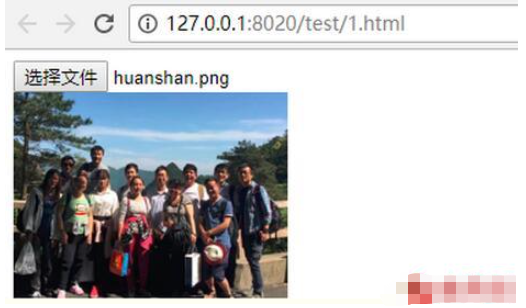
效果如图:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery上传图片之前可以预览效果</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
</style>
</head>
<body>
<input id="file" ;="" onchange="c()" type="file"><br>
<img src="" id="show" width="200"><script>
function c () {
var r= new FileReader();
f=document.getElementById('file').files[0];
r.readAsDataURL(f);
r.onload=function (e) {
document.getElementById('show').src=this.result;
};
}</script>
</body>
</html>到此,关于“jQuery怎么实现上传图片前预览效果功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。