您好,登录后才能下订单哦!
这篇文章主要介绍了整洁的UML图怎么绘制,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
绘制整洁的UML图
不管您喜欢与否,诸如统一建模语言 (UML)类模型和用例模型这样的软件图往往是根据它们的外观来判定其好坏的。看上去整洁的图比看上去杂乱的图更容易受到读者 -- 常常是您的用户或高级经理 -- 的青睐。
我很愿意描述几个重要的经验法则,这些法则将使您比其他建模同仁做得更好。这些虽然简单但很关键的建议主要集中在如何安排组成软件图(包括UML类模型、用例模型,甚至持久模型)的那些框和线条,并因此适用于所有种类的图。
要绘制一个外观整洁的UML图,您应该避免:
●大小不一的框
●对角线
●交叉线
●曲线
●混乱的图
●不必要的细节
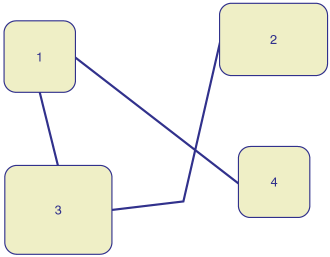
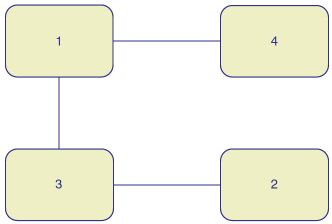
让我们从一个示例开始。在图 1 和 2中,您可以看到两个用两种不同风格绘制的图。***个复杂,没有章法,而第二个简单,组织良好(虽然有些乏味)。您认为哪个设计更好呢?大多数人都会赞成第二个看上去更好一些,因为虽然这两种设计在功能上是相等的,但第二个的安排更整洁。



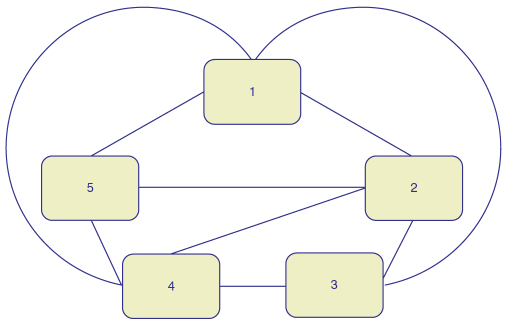
图1 图2 图3
避免大小不一的框
如何对图 1加以改进呢?首先,确保所有框的大小都一样。大框看上去比小框更重要一些,如果这是您尝试表达的,那么这样做没错--但如果让我选的话,我宁愿将所有框保持相同的大小。这种方法最适合于“UML用例”图,因为其中的所有用例框和参与者符号可以很方便地统一成一样,此外还适用于“UML协作图”、“UML 序列图”和“UML用户界面流程图”。对于框中包含的信息量不同的图,例如“UML类图”(其中个别类有数量不等的属性和操作),或者“UML状态图表图”和“持久”(数据)模型,那就有一些困难了。
避免对角线
图 2 与图 1 的另一个不同之处在于它没有任何对角线。我是通过重新安排框来消除对角线的,就好象它们在一个网格上,使互连的框或者在垂直方向上分离,或者在水平方向上分离。从视觉上说,大多数人对直线更感兴趣。
避免交叉线
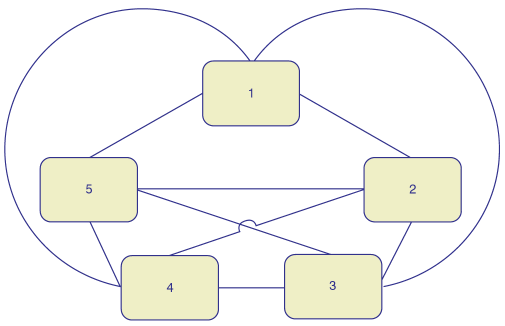
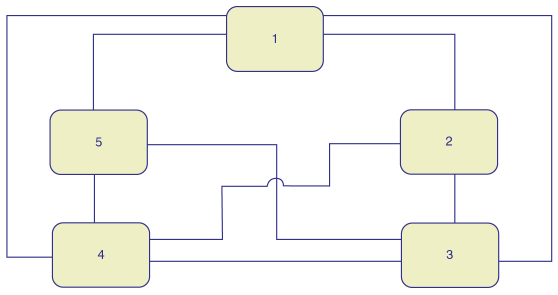
在图 1中,有两条线相互交叉,我的一个常规经验法则是应该尽量减少图中交叉线的数量。通过将一些框移到旁边,我在短时间内就可以避免使两条线交叉。可惜,不是总能这样幸运-- 您无法总能避免交叉线。在图 3 中,我想将 5个框全部连接起来,但如果不使至少两条线相交就无法做到这一点。您可以看到,我没有其它方法将框3 和 5连接起来。在不得不交叉线时,我会用适用于电路图的标准来标记:一条线“跳过”另一条,如图4所示。跳过的好处是它很清楚地表明线只是在图上交叉,而不以任何方式连接。
避免曲线
您可以在图 5 中看出,我对图 4做了更进一步的改进:除去了曲线。人们喜欢看到垂直或水平的直线。这次我又假装是在网格上绘制UML图(实际上这是许多计算机辅助系统工程(CASE)工具的内置特性),然后只需要象在网格上那样绘制出框和线条。


图4 图5
避免混乱或复杂的UML图
显示太多细节或者外观很混乱的图看上去不太好。***能够有几张显示各种程度的细节的图,而非一张显示所有事物的复杂的图。这就是为什么UML拥有几种图的原因之一:一个软件是如此复杂,以至于我们无法在单一图上对其所有方面建模。而且,UML 允许将包添加到图中(下星期的技巧主题)。
另一个相关的注意事项是对屏幕或页面区域的使用。在我看来,一张占据几页的图比将所有内容蜷缩在一起,使它能在一页上打印出的图要好得多。您应该给图留出足够的空间,使它易于理解。
避免在UML图的美化上浪费太多时间
尽管这些经验法则非常有效,但无休止地调整图的外观总是会增加额外的建模时间。解决这个问题的一个方法是尝试使图的外观保持在大致良好的水平上--您在使用图时,不需要它非常***。一旦确信图按照您所需的方式对应用程序建模,就可以开始移动框以避免交叉线,增进其可理解性。
您的主要目标是对系统建模,而不是绘制漂亮的图。有必要指出这些重要的经验法则也可以被用来美化低劣的设计。例如,我可以从图2 开始,将它重排成图 1,以使设计看上去比实际的更为复杂 --可能使得高级管理人员相信我需要更多时间或资源才能完成工作,或者引导他们避开我不是特别喜欢的备选设计。假设您的动机随情形而改变,我希望您所处的情形是健康的,您所考虑的最重要的问题是使了不起的设计看上去更引人入胜,而不是在办公室权术中求生存。
感谢你能够认真阅读完这篇文章,希望小编分享的“整洁的UML图怎么绘制”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。