您好,登录后才能下订单哦!
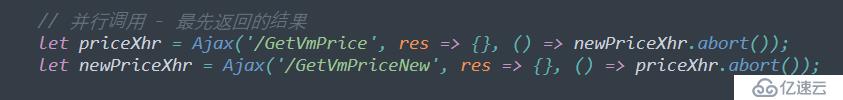
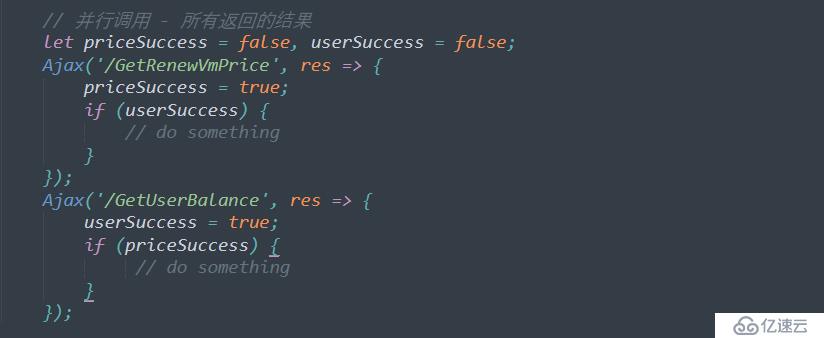
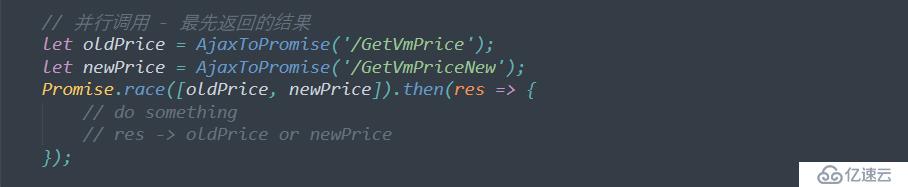
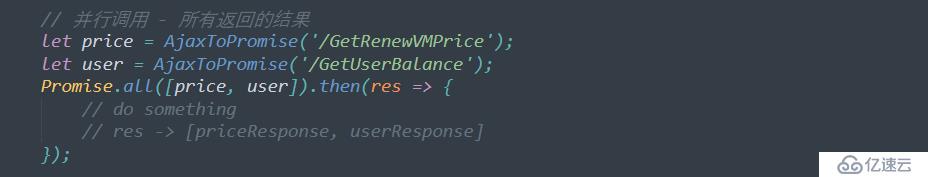
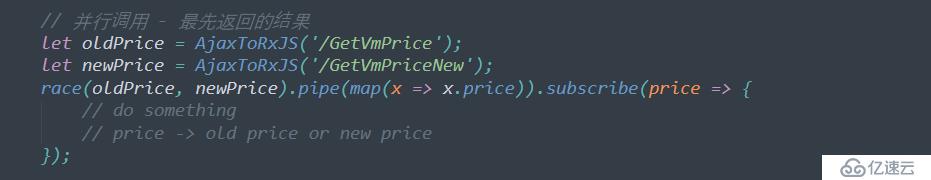
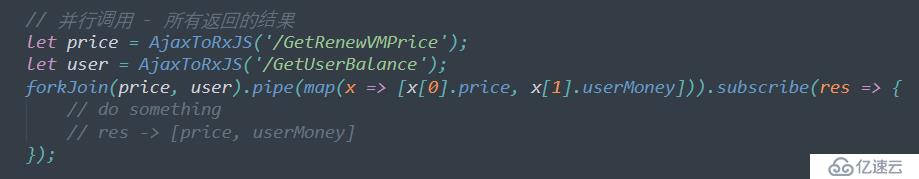
在实际开发中,相信小伙伴们都碰到过接口的串行调用以及并行调用,而并行调用又有两种,一种是只需最先返回的结果即可,这种比较少见,有时候接口变迁,为了平缓过渡,方便容错才会出现;另一种则是需要所有请求的接口数据才能进行下一步,这种比较常见,如账号可用余额是否可以购买商品等。
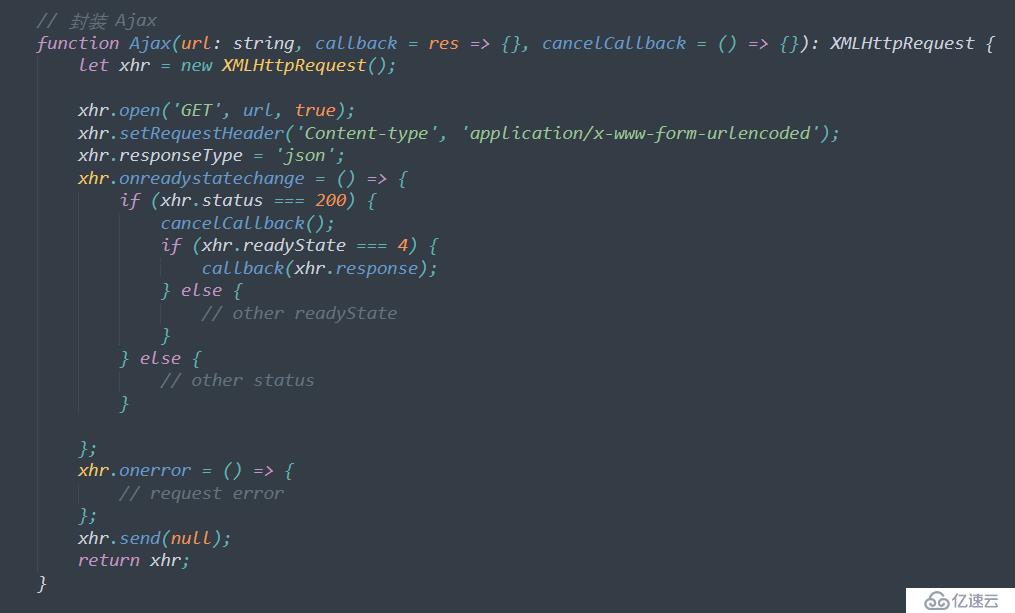
普通的Ajax请求
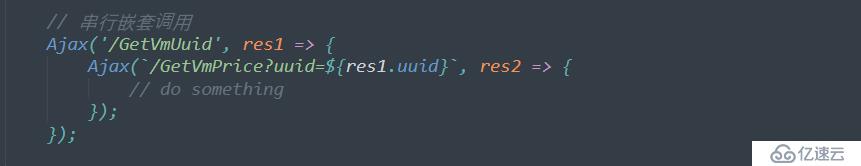
在前端远古时代,碰到以上情况,串行通过嵌套调用来处理,并行通过判断是否均完成请求的方式来处理。



但是这样子处理实际上并不能说符合预期。首先,嵌套调用的方式,如果里面再涉及到其他回调的话,满满的回调地狱即视感。其次,判断请求状态的方式,每个接口的回调都要做判断,并行的接口越多,判断的条件越多,代码冗余的越厉害。
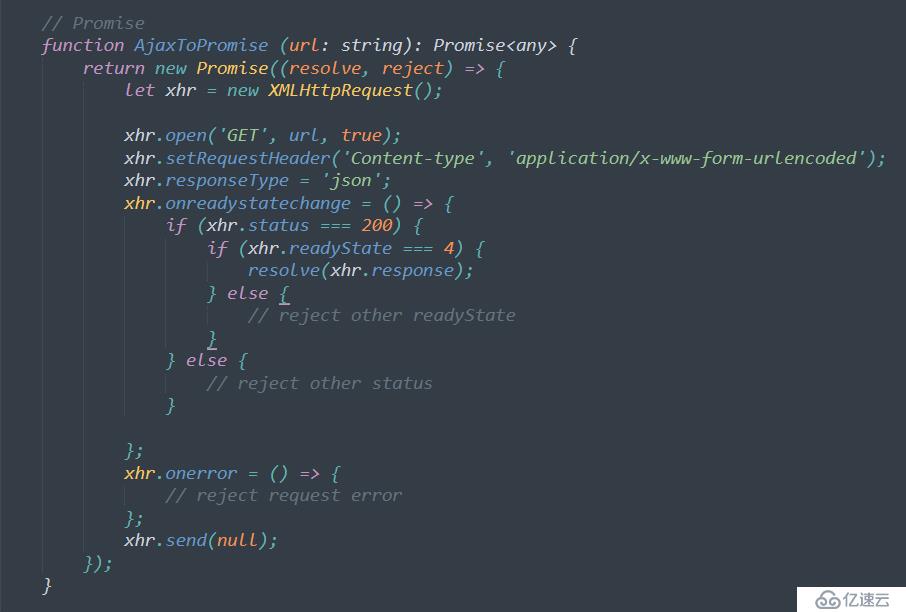
Promise异步处理
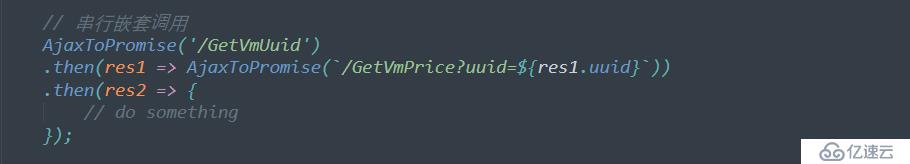
为了解决回调地狱的问题,ES6将Promise写进了语言标准并统一了用法。Promise的链式调用、race、all方法可以大大改善嵌套调用以及并行调用的问题,并得以解决。



但是Promise本身是无法取消的,在用于http请求时,会引发两个无法忽视的问题:
●在单页面应用中,resolve回调里需要进行try/catch处理,特别是在回调里有DOM操作的时候。否则,在接口响应慢的时候进行路由切换会导致控制台报错,甚至导致页面陷入无法交互的境地。
●由于接口响应慢而导致的竞态条件问题。
而相比之下,rxjs能解决以上所有问题。
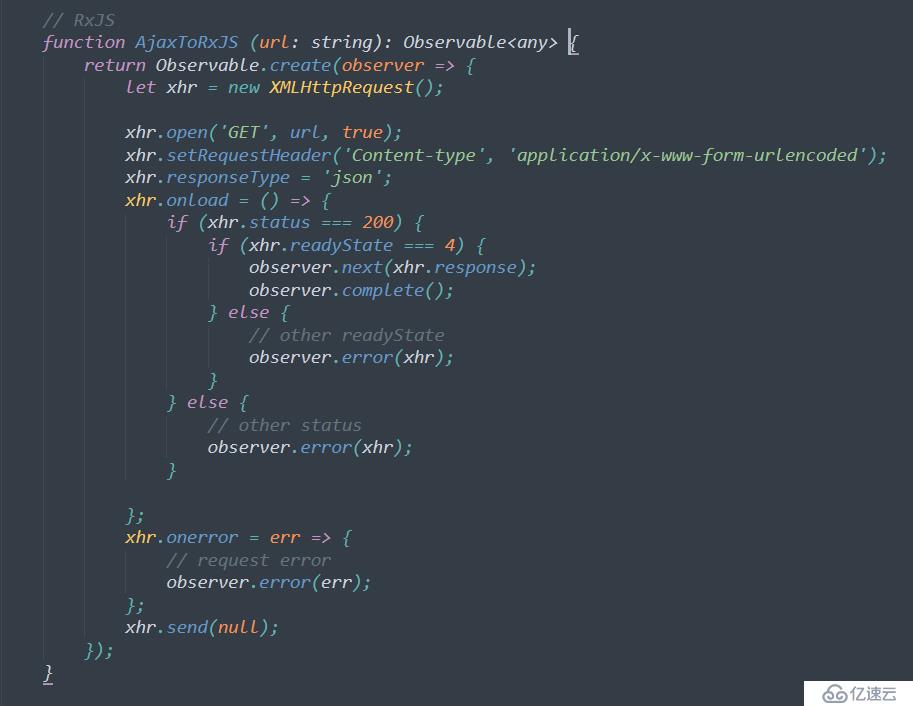
rxjs数据流
rxjs可以说是一套针对数据流的函数响应式编程,有着极其强大而丰富的操作符,可以将所有数据抽象成数据流的形式,使开发者能以同步编程的方式来进行处理。
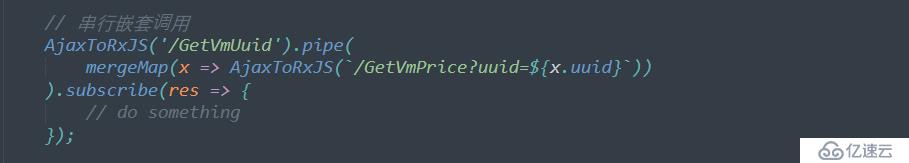
首先,在串、并行调用接口时,先利用操作符将数据来源进行处理,然后订阅即可。



其次,rxjs是可以取消的,对于Promise出现的两个问题:
●在切换路由,组件销毁时调用unsubscribe方法取消订阅,回调里的逻辑便不会执行。
●竞态条件是由于接口异步调用的回调顺序不可控导致的,rxjs的switchMap操作符可以确保每次接收到的都是最新一次发送的值(即最新的接口回调的值)。
睿江云计算官网:http://www.eflycloud.com/home?from=RJ_0027
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。