您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
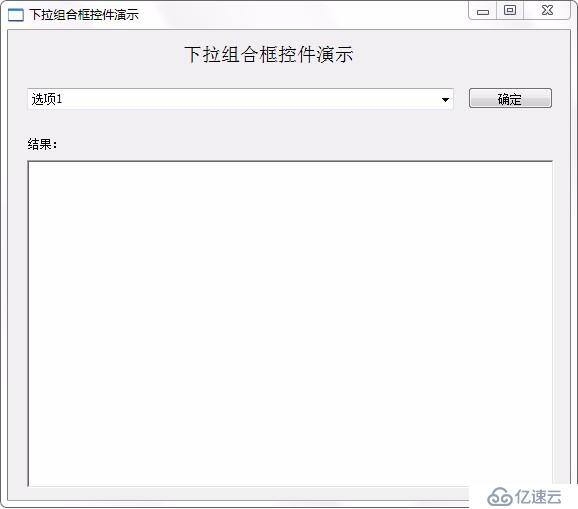
下拉组合框控件演示:


关键代码:
combobox={cls="combobox";left=19;top=58;right=446;bottom=84;edge=1;items={};mode="dropdown";z=5};
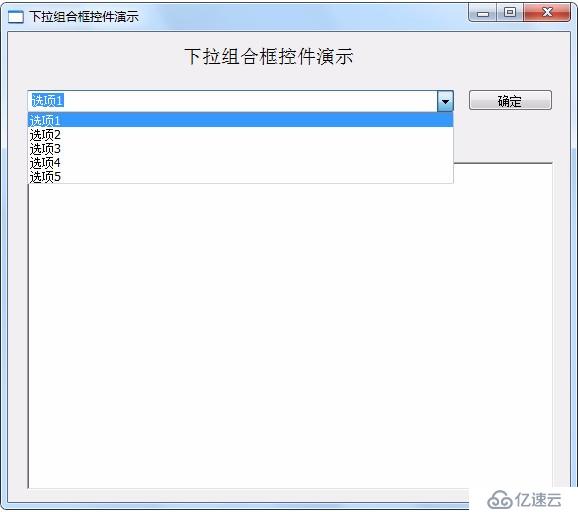
//下拉组合框列表的选项集合
winform.combobox.items ={
`选项1`;
`选项2`;
`选项3`;
`选项4`;
`选项5`
}完整代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="下拉组合框控件演示";right=561;bottom=469)
winform.add(
button={cls="button";text="确定";left=460;top=57;right=545;bottom=79;z=2};
combobox={cls="combobox";left=19;top=58;right=446;bottom=84;edge=1;items={};mode="dropdown";z=5};
richedit={cls="richedit";left=19;top=130;right=546;bottom=458;edge=1;multiline=1;z=3};
static={cls="static";text="下拉组合框控件演示";left=175;top=12;right=351;bottom=34;font=LOGFONT(h=-19);transparent=1;z=1};
static2={cls="static";text="结果:";left=20;top=106;right=68;bottom=124;transparent=1;z=4}
)
/*}}*/
//下拉组合框列表的选项集合
winform.combobox.items ={
`选项1`;
`选项2`;
`选项3`;
`选项4`;
`选项5`
}
winform.show()
win.loopMessage();免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。