您好,登录后才能下订单哦!
今天就跟大家聊聊有关如何不用node.js完成数据的可视化展示,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。

你可能认为,必须熟练掌握前端知识才能做出这样的页面,实际上它只需要一下几步拖拽操作即可

node-red本身就是为MQTT而诞生,因此很适合进行物联网数据展示,支持数据库操作、mqtt协议,同时用户也可以在它的基础上,使用html等进行前端界面修改。如果你想快速而完美的展示你的数据,不妨试一试NODE-RED。当然,你想安装它,也很简单的~~
首先需要安装nodejs(百度上有很多示例,也挺简单的,就不讲解啦),然后 在控制台输入 npm install -g --unsafe-perm node-red 即可;
为了让node-red在后台保持运行,我们使用此命令:nohup node-red &
完整的安装步骤如下
安装nodejs环境
sudo apt-get install nodejs
安装node-red
sudo apt-get install npm sudo npm install -g node-red
普通运行
node-red
后台持续运行
nohup node-red &
展示一下我自己展示温湿度的页面
nede-red这款工具,好用而且简单,很适合初学者。给大家分享一下我的数据展示,附源码(页面交丑,仅供交流学习)其中包括连接mqtt服务器、数据插入mysql数据库
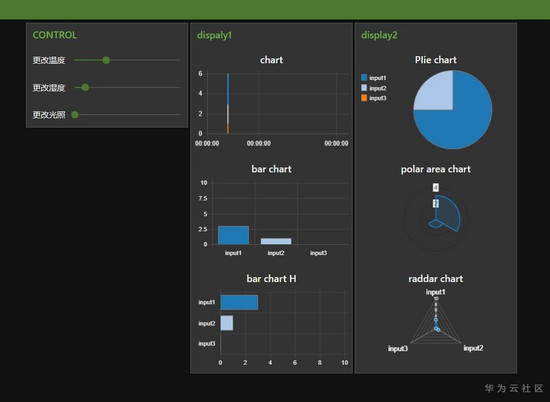
数据展示页面

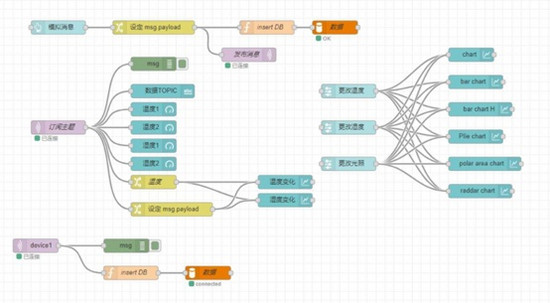
在下面这个界面中,我进行了两个温度、两个湿度数据的展示;当订阅的主题接受到消息后,解析json数据格式,得到温湿度数据并展示在前端

注意,在此布局中,有使用到数据库。我使用的是mysql,只是简单的插入数据,仅供参考。
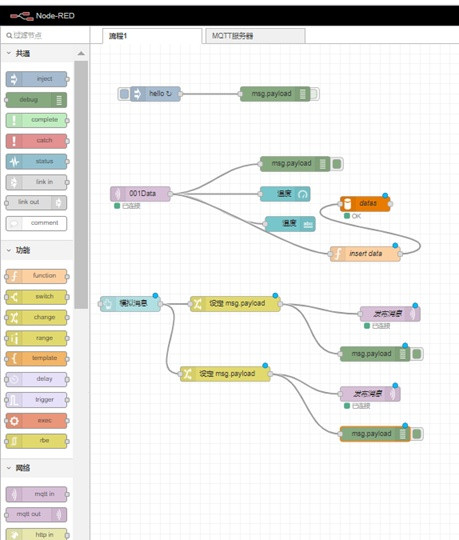
- 紫色的方块为订阅的MQTT消息,需要配置相应的参数
- 绿色为调试信息;
- 蓝色方块为布局的展示,不同部件,展示的效果不同
- 黄色方块为信息格式转化,主要是为了方便折线图的展示;
- 橙色方块为数据库操作,需要连接自己的数据库;

实现很简单,就是通过拖拉、然后设置相应的参数,基本上不要求编程能力。而且,只要有数据,就可以通过nodered去展示。
看完上述内容,你们对如何不用node.js完成数据的可视化展示有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。