жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢachartengineеҰӮдҪ•е®һзҺ°е№іиЎҢзәҝгҖҒеҠЁжҖҒж•°жҚ®гҖҒxиҪҙеҠЁжҖҒ移еҠЁпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
achartengineеҒҡе№іиЎҢзәҝзҡ„ж—¶еҖҷз»ҸеёёдјҡйҒҮеҲ°:
java.lang.IndexOutOfBoundsException: Invalid index 1, size is 1
at java.util.ArrayList.throwIndexOutOfBoundsException(ArrayList.java:251)
at org.achartengine.renderer.DefaultRenderer.getSeriesRendererAt(DefaultRenderer.java:189)
at org.achartengine.chart.XYChart.draw(XYChart.java:240)
at org.achartengine.GraphicalView.onDraw(GraphicalView.java:168)
***еңЁstackoverflowжүҫеҲ°дәҶзӯ”жЎҲпјҡ1дёӘж•°жҚ®е°ұиҰҒз”ЁдёҖдёӘXYSeriesRenderer жүҖд»ҘдёӨжқЎе№іиЎҢзәҝе°ұиҰҒз”Ё2дёӘXYSeriesRenderer
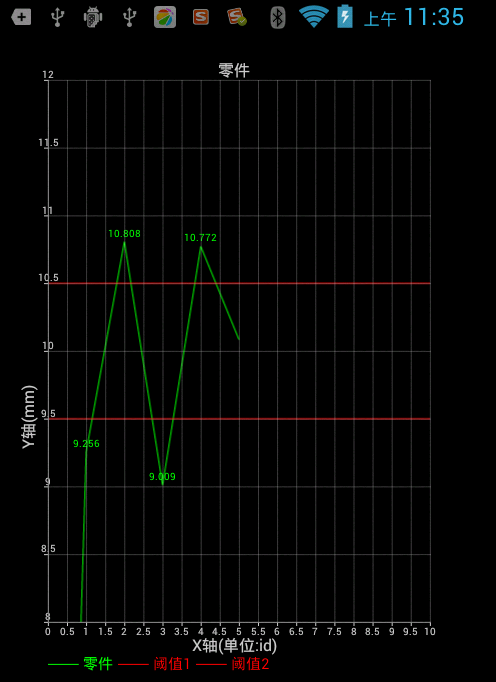
***ж•Ҳжһңеӣҫ:

1 package com.example.achartparallel; 2 3 4 import com.example.achartparallel.XYRenderer; 5 6 7 import java.math.BigDecimal; 8 import java.text.DecimalFormat; 9 10 import org.achartengine.ChartFactory; 11 import org.achartengine.GraphicalView; 12 import org.achartengine.chart.PointStyle; 13 import org.achartengine.model.XYMultipleSeriesDataset; 14 import org.achartengine.model.XYSeries; 15 import org.achartengine.renderer.XYMultipleSeriesRenderer; 16 import org.achartengine.renderer.XYSeriesRenderer; 17 18 19 import android.app.Activity; 20 import android.app.AlertDialog; 21 import android.content.Context; 22 import android.content.DialogInterface; 23 import android.content.Intent; 24 import android.graphics.Color; 25 import android.os.Bundle; 26 import android.os.Handler; 27 import android.os.Message; 28 import android.view.LayoutInflater; 29 import android.view.Menu; 30 import android.view.MenuItem; 31 import android.view.View; 32 import android.view.View.OnClickListener; 33 import android.view.ViewGroup.LayoutParams; 34 import android.view.Window; 35 import android.view.WindowManager; 36 import android.widget.Button; 37 import android.widget.EditText; 38 import android.widget.LinearLayout; 39 import android.widget.TextView; 40 import android.widget.Toast; 41 42 public class MainActivity extends Activity { 43 44 45 private XYSeries xyseries;//ж•°жҚ® 46 private XYSeries xyseries_up;//дёҠе№іиЎҢзәҝ 47 private XYSeries xyseries_down;//дёӢе№іиЎҢзәҝ 48 private XYMultipleSeriesDataset dataset; 49 private GraphicalView chartview; 50 private XYMultipleSeriesRenderer renderer; 51 private XYSeriesRenderer datarenderer; 52 private XYSeriesRenderer datarenderer_up; 53 private XYSeriesRenderer datarenderer_down; 54 private Context context; 55 56 int i=0; 57 Thread t; 58 private int addX ; 59 private double addY ; 60 int X_MAX=10;//xиҪҙ***еҖј 61 62 //ж ҮеҮҶе’ҢйҳҲеҖј 63 double value=10 ;//е№іиЎҢзәҝдёӯй—ҙеҖј 64 double bound=0.5;//дёҠдёӢйҷҗ еҸҜд»ҘиҮӘе·ұйҡҸж„Ҹи®ҫе®ҡ 65 protected void onCreate(Bundle savedInstanceState) { 66 super.onCreate(savedInstanceState); 67 requestWindowFeature(Window.FEATURE_NO_TITLE); //ж— title 68 setContentView(R.layout.activity_main); 69 LinearLayout chart_layout1 = (LinearLayout)findViewById(R.id.chart_layout1); 70 chart_layout1.setBackgroundColor(Color.BLACK); 71 72 73 //No.1 и®ҫе®ҡеӨ§жёІжҹ“еҷЁзҡ„еұһжҖ§ еӨӘеӨҡдәҶ жүҖд»ҘеҶҷдәҶдёӘзұ» 74 renderer=new XYRenderer("йӣ¶д»¶", "XиҪҙ(еҚ•дҪҚ:id)", "YиҪҙ(mm)", 75 0,X_MAX, -1, 1, Color.GRAY, Color.LTGRAY, 76 16,16,10,15,20,10,true); 77 dataset=new XYMultipleSeriesDataset(); 78 datarenderer=new XYSeriesRenderer(); 79 datarenderer.setDisplayChartValues(true); 80 xyseries=new XYSeries("йӣ¶д»¶"); 81 //2 82 xyseries.add(0, 0);//е…Ҳиҫ“е…ҘдёҖдёӘж•°жҚ®и®©е®ғз»ҳеҮәrenderer 83 //3 84 dataset.addSeries(0,xyseries); 85 datarenderer.setColor(Color.GREEN); 86 datarenderer.setPointStyle(PointStyle.POINT); 87 //4 88 renderer.addSeriesRenderer(datarenderer); 89 90 //5 91 context = getApplicationContext(); 92 chartview = ChartFactory.getLineChartView(context, dataset, renderer); 93 chart_layout1.addView(chartview, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); 94 95 //и®ҫзҪ®жҢүй’® з”ЁжқҘи®°еҪ•е°әеҜёзҡ„ж ҮеҮҶ(value)е’ҢйҳҲеҖј(bound),然еҗҺеҶҚдё»з•ҢйқўжҳҫзӨәеҮәзәўзәҝ 96 97 //з»ҳеҮәдёӨжқЎзәўзәҝ еҲҶеҲ«з”Ёж–°зҡ„XYSeriesRendererиҰҒдёҚ然дјҡжҠҘй”ҷ 98 xyseries_up=new XYSeries("йҳҲеҖј1"); 99 xyseries_down=new XYSeries("йҳҲеҖј2"); 100 xyseries_up.add(0 , value+bound); 101 xyseries_up.add(X_MAX*2, value+bound); 102 xyseries_down.add(0, value-bound); 103 xyseries_down.add(X_MAX*2,value-bound); 104 dataset.addSeries(1,xyseries_up); 105 dataset.addSeries(2,xyseries_down); 106 datarenderer_up = new XYSeriesRenderer(); 107 datarenderer_down = new XYSeriesRenderer(); 108 datarenderer_up.setColor(Color.RED); 109 datarenderer_down=datarenderer_up; 110 renderer.addSeriesRenderer(datarenderer_up); 111 renderer.addSeriesRenderer(datarenderer_down); 112 renderer.setYAxisMin(value-(4*bound));// YжңҖе°ҸеҖј 113 renderer.setYAxisMax(value+(4*bound));// YжңҖе°ҸеҖј 114 //и®ҫзҪ®chartзҡ„и§ҶеӣҫиҢғеӣҙ еҸӮж•°//1x->start 2max 3y->start 4max 115 renderer.setRange(new double[]{0d, (double)X_MAX, value-(4*bound), value+(4*bound)}); 116 // chartview.repaint(); 117 118 119 120 121 122 123 124 125 t=new Thread (r1); 126 t.start(); 127 128 }//oncreate end 129 130 //handlerеӨ„зҗҶUIжӣҙж–° 131 Handler myhandler=new Handler() 132 { 133 134 @Override 135 public void handleMessage(Message msg) { 136 super.handleMessage(msg); 135//еҸҜд»ҘеӨ„зҗҶдәӣж•°жҚ® 142 chartview.repaint(); 143 } 144 145 146 }; 147 148 149 Runnable r1=new Runnable() { 150 BigDecimal b; 151 152 public void run(){ 153 try { 154 while(true) 155 { 156 i++; 157 Thread.sleep(500); 158 addX = i; 159 //и®ҫзҪ®еҘҪдёӢдёҖдёӘйңҖиҰҒеўһеҠ зҡ„иҠӮзӮ№ йҡҸжңәдә§з”ҹ еңЁvalue+-boundе·ҰеҸі 160 b =new BigDecimal(((Math.random())*bound*4)-(2*bound)); //иҪ¬жҚў 161 addY=b.setScale(3, BigDecimal.ROUND_HALF_UP).doubleValue(); 162 //double+doubleеҶҚиҪ¬дёҖж¬Ў 163 b =new BigDecimal(addY+value); //дҝқз•ҷдёүдҪҚе°Ҹж•° еӣӣиҲҚдә”е…Ҙ 164 addY=b.setScale(3, BigDecimal.ROUND_HALF_UP).doubleValue(); 165 166 //дј з»ҷhanlder 167 Message message=new Message(); 168 Bundle bundle=new Bundle(); 169 bundle.putString("part_id1", "зј–еҸ·:"+addX); 170 bundle.putString("part_size1", "е°әеҜё:"+addY); 171 message.setData(bundle);//bundleдј еҖјпјҢиҖ—ж—¶пјҢж•ҲзҺҮдҪҺ 172 myhandler.sendMessage(message);//еҸ‘йҖҒmessageдҝЎжҒҜ 173 message.what=1;//ж Үеҝ—жҳҜе“ӘдёӘзәҝзЁӢдј ж•°жҚ® 174 175 176 //жӯҘйӘӨдёҚиғҪеҸҳ 1е…Ҳжё…йҷӨж•°жҚ® 2ж·»еҠ жәҗж•°жҚ® 3ж·»еҠ ж•°жҚ® 177 dataset.removeSeries(xyseries); 178 xyseries.add(addX, addY); 179 dataset.addSeries(0,xyseries); 180 //chartview.repaint(); 181 chartview.postInvalidate(); 182 183 184 if(i*2>X_MAX)//延й•ҝX_MAXйҖ жҲҗеҸіз§»ж•Ҳжһң 185 { 186 X_MAX*=2;//жҢү2еҖҚйҖҹеәҰ延й•ҝ еҸҜд»Ҙи®ҫзҪ®жҲҗspeed 187 renderer.setXAxisMax(X_MAX);// и®ҫзҪ®X***еҖј 188 dataset.removeSeries(xyseries_up); 189 dataset.removeSeries(xyseries_down); 190 xyseries_up.add(X_MAX/2 , value+bound); 191 xyseries_up.add(X_MAX, value+bound); 192 xyseries_down.add(X_MAX/2, value-bound); 193 xyseries_down.add(X_MAX,value-bound); 194 dataset.addSeries(1,xyseries_up); 195 dataset.addSeries(2,xyseries_down); 196 // datarenderer_up = new XYSeriesRenderer(); 197 // datarenderer_down = new XYSeriesRenderer(); 198 // datarenderer_up.setColor(Color.RED); 199 // datarenderer_down=datarenderer_up; 200 renderer.addSeriesRenderer(datarenderer_up); 201 renderer.addSeriesRenderer(datarenderer_down); 202 } 203 204 205 } 206 } catch (InterruptedException e) { 207 e.printStackTrace(); 208 } 209 210 } 211 }; 212 @Override 213 protected void onDestroy() { 214 t.interrupt(); 215 System.out.println("destory"); 216 super.onDestroy(); 217 } 218 219 220 }
1 package com.example.achartparallel;
2
3 import org.achartengine.renderer.XYMultipleSeriesRenderer;
4
5 public class XYRenderer extends XYMultipleSeriesRenderer
6 {
7 //еӣҫиЎЁж ·ејҸжһ„йҖ еҷЁ
8 public XYRenderer()
9 {
10
11 }
12 public XYRenderer(
13 String title, String xTitle, String yTitle, double xMin,
14 double xMax, double yMin, double yMax, int axesColor,
15 int labelsColor,int XTitleTextSize,int ChartTitleTextSize,
16 int LabelsTextSize,int LegendTextSize,int Xshow,int Yshow,
17 boolean ShowGrid)
18 {
19 this.setChartTitle(title);
20 this.setXTitle(xTitle);// XиҪҙж Үйўҳ
21 this.setYTitle(yTitle);// YиҪҙж Үйўҳ
22 this.setXAxisMin(xMin);// XжңҖе°ҸеҖј
23 this.setXAxisMax(xMax);// X***еҖј
24 this.setYAxisMin(yMin);// YжңҖе°ҸеҖј
25 this.setYAxisMax(yMax);// YжңҖе°ҸеҖј
26 this.setAxesColor(axesColor);// XиҪҙйўңиүІ
27 this.setLabelsColor(labelsColor);// YиҪҙйўңиүІ
28 this.setAxisTitleTextSize(XTitleTextSize); // еқҗж ҮиҪҙж Үйўҳеӯ—дҪ“еӨ§е°Ҹпјҡ16
29 this.setChartTitleTextSize(ChartTitleTextSize); // еӣҫиЎЁж Үйўҳеӯ—дҪ“еӨ§е°Ҹпјҡ20
30 this.setLabelsTextSize(LabelsTextSize); // иҪҙж Үзӯҫеӯ—дҪ“еӨ§е°Ҹпјҡ10
31 this.setLegendTextSize(LegendTextSize); // еӣҫдҫӢеӯ—дҪ“еӨ§е°Ҹпјҡ15
32 this.setXLabels(Xshow);//и®ҫзҪ®XиҪҙжҳҫзӨәзҡ„еҲ»еәҰж Үзӯҫзҡ„дёӘж•°
33 this.setYLabels(Yshow);//и®ҫзҪ®YиҪҙжҳҫзӨәзҡ„еҲ»еәҰж Үзӯҫзҡ„дёӘж•°
34 this.setShowGrid(ShowGrid); // и®ҫзҪ®зҪ‘ж јжҳҫзӨә
35
36
37 }
38
39 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.achartparallel.MainActivity" 10 android:id="@+id/chart_layout1" > 11 12 13 14 </LinearLayout>
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңachartengineеҰӮдҪ•е®һзҺ°е№іиЎҢзәҝгҖҒеҠЁжҖҒж•°жҚ®гҖҒxиҪҙеҠЁжҖҒ移еҠЁвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ