жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
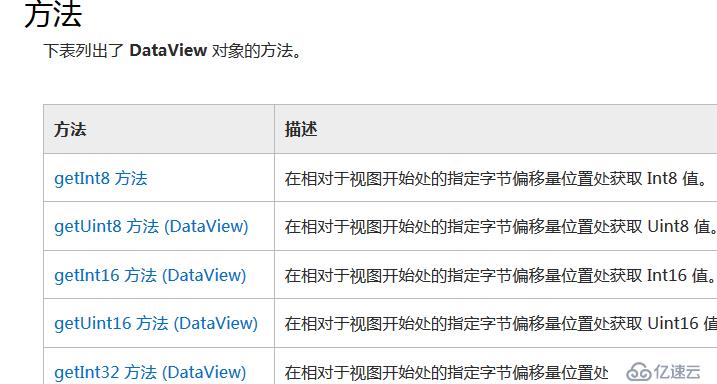
дёҖгҖҒйЎ№зӣ®еҲ’еҲҶ
жЎҶжһ¶дҫқиө–зҡ„жЁЎеқ—
1.й«ҳжҖ§иғҪwebserver--expressжЁЎеқ— зғӯжӣҙж–° иҜӯйҹіеҜ№иҜқ
2.websocketжЁЎеқ—--ws
3.mysqlжЁЎеқ—-->mysql
4.redisжЁЎеқ—-->redis
жЎҶжһ¶еҲ’еҲҶ
1.webserverдҪңз”Ёе°ұжҳҜз”ЁжқҘдёҠдј дёӢиҪҪ,иҺ·еҸ–й…ҚзҪ®дҝЎжҒҜ,жӣҙж–°зӯү.
йҖҡиҝҮwebжҺҘе…Ҙ第дёүж–№зҡ„sdkгҖӮ
2.gatewayзҪ‘е…іжңҚеҠЎеҷЁ,
(1)з”ЁжқҘжҺҘ收жүҖжңүз”ЁжҲ·зҡ„й•ҝиҝһжҺҘ,иҪ¬еҸ‘з”ЁжҲ·иҜ·жұӮ
(2)иҝһжҺҘжёёжҲҸжңҚеҠЎеҷЁиҪ¬еҸ‘жңҚеҠЎеҷЁеӣһеә”
(3)е®үе…ЁйҳІжҠӨ,иҝҮж»Өйқһжі•зҡ„ж•°жҚ®еҢ…йҡ”зҰ»жёёжҲҸжңҚеҠЎеҷЁе…ҚеҸ—е®ўжҲ·***.
3.з”ЁжҲ·дёӯеҝғжңҚеҠЎеҷЁ: з”ЁжқҘз®ЎзҗҶиҝҷдёӘз”ЁжҲ·зҡ„иҙҰеҸ·дҝЎжҒҜ.иҝҷдёӘз”ЁжҲ·дҝЎжҒҜ
з®ЎзҗҶеҸ·,еҸҜд»ҘеңЁиҝӣиЎҢиҝҷдёӘе№іеҸ°зҡ„е…¶д»–жёёжҲҸ.
4.зі»з»ҹжңҚеҠЎ: еӨ„зҗҶз”ЁжҲ·е’Ңзі»з»ҹиҝӣиЎҢдәӨдә’:жҜҸж—Ҙзҷ»еҪ•,йӮ®д»¶,е…‘жҚўдёңиҘҝзӯүзӯү.
жҜ”еҰӮдҪ иҰҒеҒҡдёҖдёӘжҙ»еҠЁ,иҝҷдёӘе°ұжҳҜз”ЁжҲ·е’ҢжңҚеҠЎеҷЁеҚ•зӢ¬дәӨдә’.дёҚдјҡж¶үеҸҠе…¶д»–з”ЁжҲ·.
5.жёёжҲҸжңҚеҠЎеҷЁ:д»–ж¶үеҸҠеҲ°еӨҡдёӘз”ЁжҲ·д№Ӣй—ҙзҡ„дәӨдә’,еӨ„зҗҶдёҚеҗҢжёёжҲҸзҡ„жңҚеҠЎ.
жҜҸдёӘжңҚеҠЎеҸҲжҳҜдёҖдёӘиҝӣзЁӢ,
ж•°жҚ®еә“еҲ’еҲҶ
1.еҗҺеҸ°ж•°жҚ®еә“,еҲҶдёәдёӨдёӘ.第дёҖдёӘж•°жҚ®еә“з”ЁжқҘеӯҳж”ҫз”ЁжҲ·ж•°жҚ®,еӨ§е®¶е…¬з”Ёзҡ„,
第дәҢдёӘжҳҜжҜҸдёӘжёёжҲҸйғҪжңүдёҖдёӘжёёжҲҸж•°жҚ®еә“гҖӮ
2.дёәдәҶи®ҝй—®йҖҹеәҰзҡ„жҸҗй«ҳ,жҠҠеёёз”Ёзҡ„ж•°жҚ®зј“еӯҳеҲ°redisжңҚеҠЎеҷЁ,
redisзј“еҶІдёӯеҝғ:д№ҹжҳҜдёӨдёӘ:з”ЁжҲ·redis,е’ҢжёёжҲҸж•°жҚ®redis.
3.ж•°жҚ®еә“жҳҜжүҖжңүиҝӣзЁӢйғҪе…¬з”Ёзҡ„.
3rd/utils/netbusжЁЎеқ—
1.3rdеӯҳж”ҫ第дёүж–№зҡ„jsд»Јз Ғеә“
2.utilsеӯҳж”ҫжүҖжңүзҡ„е…¬е…ұжЁЎеқ—
3.netbusжЁЎеқ—,дёәжүҖжңүй•ҝиҝһжҺҘжңҚеҠЎеҷЁжүҖе…¬з”Ё,ж”ҜжҢҒwebsocket
TCP socket дәҢиҝӣеҲ¶е’ҢjsonеҚҸи®®гҖӮ
дәҢгҖҒж—Ҙеҝ— TCPsocketе’ҢwebsocketжЁЎеқ—е°ҒиЈ…ж”ҜжҢҒ
Logж—Ҙеҝ—д»Јз Ғ
1.logж—Ҙеҝ—жҳҜйҮҚиҰҒзҡ„жңҚеҠЎеҷЁжүӢж®ө
2.logеҶҷж—Ҙеҝ—еҝ…йЎ»жҳҜејӮжӯҘзҡ„
3.logж—Ҙеҝ—иғҪеӨҹж–№дҫҝзҡ„е®ҡеҗ‘еҲ°еҜ№еә”зҡ„жңҚеҠЎеҷЁйҮҢеҺ»
4.logж—Ҙеҝ—еҲҶзҷ»и®°е’ҢйўңиүІ
5.и°ғиҜ•ж—¶е…ЁйғЁжү“еҚ°еҲ°ж ҮеҮҶзҡ„иҫ“еҮәж–Ү件,дёҠзәҝж—¶еңЁиҫ“еҮәеңЁж–Ү件
6.еҲӣе»әдёҖдёӘoutputж–Ү件еӨ№еӯҳж”ҫиҫ“еҮәзҡ„ж—Ҙеҝ—.
7.ж—Ҙеҝ—еҲҶзә§,еҰӮдёҖиҲ¬дҝЎжҒҜ,иӯҰе‘ҠдҝЎжҒҜ,й”ҷиҜҜдҝЎжҒҜ.
8.жҠҠйҮҚиҰҒдҝЎжҒҜдҝқеӯҳеҲ°log,жҜ”еҰӮдҪ е……еҖјдәҶ10е…ғ.
йӘҢиҜҒж•°жҚ®зҡ„еҗҲжі•жҖ§
1.tcp socket收еҲ°зҡ„ж•°жҚ®еҝ…йЎ»жҳҜBufferзұ»еһӢ
2.ws socket jsonж•°жҚ®еҚҸи®®дёӢ收еҲ°зҡ„зұ»еһӢеҝ…йЎ»жҳҜеӯ—з¬ҰдёІ
3.ws socket bufж•°жҚ®еҚҸи®®дёӢ收еҲ°зҡ„зұ»еһӢеҝ…йЎ»жҳҜbuffer
дёүгҖҒеҚҸи®®з®ЎзҗҶжЁЎеқ—
1.еҚҸ议规е®ҡжҳҜ: жңҚеҠЎеҸ·,е‘Ҫд»ӨеҸ·,ж•°жҚ®йғЁеҲҶ
2.жҸҗдҫӣеҚҸи®®и§Јз Ғ cmd[0]жңҚеҠЎеҸ·,cmd[1]е‘Ҫд»ӨеҸ·,cmd[2]bodyдёүдёӘйғЁеҲҶ
3.жҸҗдҫӣеҚҸи®®зј–з ҒеҮҪж•°иҪ¬jsonеӯ—з¬Ұ жҲ–иҖ… buffдәҢиҝӣеҲ¶(2еӯ—иҠӮ2еӯ—иҠӮ+body);
4жҸҗдҫӣеҚҸи®®жңҚеҠЎз«ҜbufГ—Г—Г—жіЁеҶҢеҮҪж•°
5.еҗҢж—¶ж”ҜжҢҒjsonе’ҢдәҢиҝӣеҲ¶,йҖҡиҝҮе®ўжҲ·з«ҜиҝһжҺҘиҮӘе·ұйҖүжӢ©
6.еҚҸи®®еҠ еҜҶе’Ңи§ЈеҜҶд№ҹеҸҜд»ҘеҠ е…ҘеҲ°иҝҷдёӘжЁЎеқ—
е…Ҳзј–з ҒеңЁеҠ еҜҶ вҖ”вҖ” е…Ҳи§ЈеҜҶеңЁи§Јз Ғ
дёҖиҲ¬еҸӘйңҖиҰҒж”ҜжҢҒдёҖз§ҚеҚҸи®®еҚіеҸҜ.
еӣӣгҖҒnetbusжңҚеҠЎз®ЎзҗҶжЁЎеқ—
1.еҪ“netbus收еҲ°ж•°жҚ®еҢ…зҡ„ж—¶еҖҷ,йңҖиҰҒжҠҠеҢ…еҲҶеҸ‘з»ҷеҜ№еә”зҡ„жңҚеҠЎжқҘиҝӣиЎҢеӨ„зҗҶ
2.service_manager(mgз®ЎзҗҶпјү
3.жүҖжңүжңҚеҠЎзҡ„з®ЎзҗҶжЁЎеқ—,жүҖжңүзҡ„жңҚеҠЎйғҪжіЁеҶҢеҲ°иҝҷйҮҢ
4.netbus收еҲ°ж•°жҚ®,зҺ©е®¶жҺүзәҝзӯү,йғҪиҝӣе…Ҙе®ғ,йҖҡзҹҘеҜ№еә”зҡ„жңҚеҠЎ
5.жҸҗдҫӣжңҚеҠЎжЁЎеқ—жіЁеҶҢеҮҪж•°,зј–еҶҷжЁЎжқҝжңҚеҠЎзј–еҶҷ
6.иҪ¬еҸ‘еҲ°еҜ№еә”зҡ„жңҚеҠЎеҗҺ,дҪҝз”Ёdecode_cmd еҠ еҜҶе‘Ҫд»Ө
7.е‘ҠиҜүжүҖжңүзҡ„serviceй“ҫжҺҘдёўеӨұ
дә”гҖҒcreatorж”ҜжҢҒwebsocket_httpж”ҜжҢҒbufе’ҢjsonеҚҸи®®
1.creatorдҪҝз”Ёwebsocketе’ҢжңҚеҠЎеҷЁиҝӣиЎҢиҒ”жңә,еӣ дёәжң¬иә«creator
жң¬иә«жҳҜh6зҡ„,жүҖд»Ҙ
2.ArrayBuffer.DataView,utf8,stringеӯ—иҠӮй•ҝеәҰ,DataViewиҜ»/еҶҷеӯ—з¬ҰдёІ
ArrayBufferжІЎжңүBufferжЁЎеқ—иҝҷд№ҲеӨҡжҺҘеҸЈ,жҜ”еҰӮreadUInt16LEиҝҷдәӣ.
иҝҷдёӘж—¶еҖҷе°ұйңҖиҰҒеҖҹеҠ©DataView.

д»–жңүдёҖдёӘеҸӮж•°,иҝҷдёӘеҸӮж•°жҳҜеҸҜйҖүзҡ„гҖӮ
еҰӮжһңдёә false жҲ–жңӘе®ҡд№ү,еҲҷеҶҷе…Ҙbig-endian(еӨ§е°ҫ) еҖјпјӣ
еҗҰеҲҷеә”еҶҷе…Ҙ little-endia(е°Ҹе°ҫ) еҖјгҖӮ
var buf = new ArrayBuffer(10); //ж— жі•зӣҙжҺҘж“ҚдҪңж•°жҚ® еҖҹеҠ©DataView var dataview = new DataView(buf); //еңЁз¬¬0дёӘеӯ—иҠӮеҶҷе…Ҙ100 8дёҖдёӘеӯ—иҠӮжІЎжңүеӨ§е°Ҹе°ҫ dataview.setUint8(0,100); var value = dataview.getUint8(0); console.log(value);

иҖҢDataViewеҸӘиғҪеӨ„зҗҶж•°,жІЎеҠһжі•еӨ„зҗҶеӯ—з¬ҰдёІ.йңҖиҰҒжү©еұ•DataView
//еҶҷе…Ҙutf8еӯ—з¬ҰдёІ
DataView.prototype.write_utf8 = function(offset,str){
var now = offset;
var dataview = this;
for (var i = 0; i < str.length; i++) {
var charcode = str.charCodeAt(i);
if (charcode < 0x80) {
dataview.setUint8(now, charcode);
now ++;
}
else if (charcode < 0x800) {
dataview.setUint8(now, (0xc0 | (charcode >> 6)));
now ++;
dataview.setUint8(now, 0x80 | (charcode & 0x3f));
now ++;
}
else if (charcode < 0xd800 || charcode >= 0xe000) {
dataview.setUint8(now, 0xe0 | (charcode >> 12));
now ++;
dataview.setUint8(now, 0x80 | ((charcode>>6) & 0x3f));
now ++;
dataview.setUint8(now, 0x80 | (charcode & 0x3f));
now ++;
}
// surrogate pair
else {
i ++;
charcode = 0x10000 + (((charcode & 0x3ff)<<10)
| (str.charCodeAt(i) & 0x3ff));
dataview.setUint8(now, 0xf0 | (charcode >>18));
now ++;
dataview.setUint8(now, 0x80 | ((charcode>>12) & 0x3f));
now ++;
dataview.setUint8(now, 0x80 | ((charcode>>6) & 0x3f));
now ++;
dataview.setUint8(now, 0x80 | (charcode & 0x3f));
now ++;
}
}
}
//иҜ»еҸ–utf8еӯ—з¬ҰдёІ
DataView.prototype.read_utf8 = function(offset,byte_length){
var out,i,len,c;
var char2,char3;
var dataview = this;
//иҫ“еҮә
out = "";
len = byte_length;
i = offset;
while(i < len){
c = dataview.getUint8(i);
i++;
//иҝҷдёӘеӯ—з¬ҰдёІеҸіз§»4дҪҚ еҲӨж–ӯиҝҷдёӘдҪҚзҡ„еҖј
switch(c >> 4)
{
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
//Unicode зј–з ҒиҪ¬дёәдёҖдёӘеӯ—з¬Ұ
//дҫӢеҰӮд»–жҳҜеҚҒиҝӣеҲ¶65 еҲҷдјҡиҪ¬жҲҗACSLL 'A'
out += String.fromCharCode(i);
break;
case 12: case 13:
char2 = array[i++];
out += String.fromCharCode(((c & 0x1F)<<6) | (char2 & 0x3F));
break;
case 14пјҡ
char2 = dataview.getUint8(i);
i++;
char3 = dataview.getUint8(i);
i++;
out += String.fromCharCode(((c & 0x0F)<<12)|
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}//end switch
}
}е°ҒиЈ…websocketжЁЎеқ—
//websocketжЁЎеқ—е°ҒиЈ…
var proto = require("proto_mgr");
console.log("proto:",proto);
var websocket = {
sock: null,
serivces_handler: null, //еҪ“жңүж¶ҲжҒҜжқҘзҡ„ж—¶еҖҷеӣһи°ғеҮҪж•°
proto_type: 0, //еҚҸи®®зұ»еһӢ
is_commected: false,//жҳҜеҗҰиҝһжҺҘ
_on_opened: function(event){
console.log("ws connect server success!");
this.is_commected = true;
},
_on_recv_data: function(strbufdata){
if(!this.serivces_handler){
console.log("not find serivces_handler");
return;
}
//иҺ·еҸ–е‘Ҫд»Ө
var cmd = proto.decode_cmd(this.proto_type,strbufdata);
if(!cmd){
console.log("websocket.js(25) cmd invaild!");
return;
}
var stype = cmd[0];
if(this.serivces_handler[stype]){
this.serivces_handler[stype](cmd[0],cmd[1],cmd[2]);
}
},
_on_socket_close: function(event){
if(this.sock){
this.close();
}
},
_on_socket_err: function(event){
this.close();
},
connect: function(url,proto_type){
this.sock = new WebSocket(url);
this.sock.onopen = this._on_opened.bind(this);
this.sock.onmessage = this._on_recv_data.bind(this);
this.sock.onclose = this._on_socket_close.bind(this);
this.sock.onerror = this._on_socket_err.bind(this);
this.proto_type = proto_type;
},
send_cmd: function(stype,ctype,body){
if(!this.sock || !this.is_commected){
console.log("send commind error!");
return;
}
var buf = proto.encode_cmd(this.proto_type,stype,ctype,body);
this.sock.send(buf);
},
close: function(){
this.is_commected = false;
if(this.sock !== null){
this.sock.close();
this.sock = null;
}
},
regist_services_handler: function(serivces_handler){
this.serivces_handler = serivces_handler;
},
}
//йҖүжӢ©еҗҜеҠЁеҚҸи®®
//дҪҝз”Ёjson иҝһжҺҘеҲ°жңҚеҠЎ
//websocket.connect("ws://127.0.0.1:6081/ws",proto.PROTO_JSON);
//дҪҝз”ЁдәҢиҝӣеҲ¶иҝһжҺҘеҲ°жңҚеҠЎ
//websocket.connect("ws://127.0.0.1:6083/ws",proto.PROTO_BUF);
module.exports = websocket;е°ҒиЈ…httpжЁЎеқ—
//http жЁЎеқ—
var http = {
//getиҜ·жұӮ з”ЁдәҺзҪ‘йЎө ж–Үжң¬
get: function(url, path, params,callback){
//иҺ·еҸ–XMLHTpRequestе®һдҫӢ
var xhr = cc.loader.getXMLHttpRequest();
xhr.timeout = 5000;
var requestURL = url + path;
//ж·»еҠ еҸҳйҮҸ
if(params){
requestURL = requestURL + "?" + params;
}
//httpжҲ–httpsиҜ·жұӮеҝ…йЎ»йҖҡиҝҮopenж–№жі•еҲқе§ӢеҢ–
//еҝ…йЎ»еңЁеҸ‘йҖҒиҜ·жұӮеүҚи°ғз”Ё
//1:иҜ·жұӮж–№жі•,2url,3tureе°ұжҳҜејӮжӯҘиҜ·жұӮ falseйҳ»еЎһ
//4з”ЁжҲ·еҗҚ 5еҜҶз Ғ
xhr.open("GET",requestURL,true);
//trueжЁЎжӢҹеҷЁ,жүӢжңә false web
if(cc.sys.isNative){
//и®ҫзҪ®иҜ·жұӮеӨҙ дҝЎжҒҜ
xhr.setRequestHeader("Accept-Encoding","gzip,deflate","text/html;charset=UTF-8");
}
//readystate жҳҜhttpзҡ„иҜ·жұӮзҠ¶жҖҒ еҪ“XMLHttpRequest
//еҲқж¬ЎеҲӣе»әж—¶,иҝҷдёӘеұһжҖ§жҳҜ0,зӣҙеҲ°жҺҘ收еҲ°е®Ңж•ҙзҡ„HTTPе“Қеә”
//иҝҷдёӘеҖјеўһеҠ еҲ° 4гҖӮ
//1жҳҜopenж–№жі•иў«и°ғз”Ё,sendж–№жі•жңӘи°ғз”Ё
//2жҳҜsendж–№жі•иў«и°ғз”Ё,HTTPиҜ·жұӮеҲ°иҫҫwebжңҚеҠЎеҷЁ
//3жҳҜжүҖжңүе“Қеә”еӨҙйғЁйғҪе·Із»ҸжҺҘ收еҲ°гҖӮе“Қеә”дҪ“ејҖе§ӢжҺҘ收дҪҶжңӘе®ҢжҲҗгҖӮ
//4жҳҜHTTPе“Қеә”е·Із»Ҹе®ҢжҲҗжҺҘ收
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && (xhr.status >= 200 && xhr.status < 300)){
//иҫ“еҮәе“Қеә”й•ҝеәҰ е’Ң жӯЈж–Ү
console.log("http res("+xhr.responseText.length+"):"+xhr.responseText);
try{
var ret = xhr.responseText;
if(callback !== null){
//жҠҠе“Қеә”дҝЎжҒҜ дј з»ҷеӣһи°ғеҮҪж•°
callback(null,ret);
}
return;
}catch(e){
//й”ҷиҜҜеӨ„зҗҶ жҠҠй”ҷиҜҜдҝЎжҒҜдј з»ҷеӣһи°ғ
callback(e,null);
}//end catch
}//end if
else{
//иҝҷйҮҢе°ұжҳҜиҜ·жұӮй”ҷиҜҜ дј з»ҷcallback
//иҜ·жұӮзҠ¶жҖҒ е’Ң зҠ¶жҖҒз Ғ
callback(xhr.readyState+":"+xhr.status,null);
}//end else
};
xhr.send();
return xhr;
},
//з”ЁдәҺдёҠдј bodyе°ұжҳҜдёҠдј дҪ“
post: function(url,path,params,body,callback){
var xhr = cc.loader.getXMLHttpRequest();
xhr.timeout = 5000;
var requestURL = url + path;
if(params){
requestURL = requestURL + "?" + params;
}
xhr.open("POST",requestURL,true);
if(cc.sys.isNative){
xhr.setRequestHeader("Accept-Encoding","gzip,deflate","text/html;charset=UTF-8");
}
//еҲӨж–ӯжҳҜеҗҰжңүbody
if(body){
//еңЁеҸ‘йҖҒеҲ°жңҚеҠЎеҷЁд№ӢеүҚпјҢжүҖжңүеӯ—з¬ҰйғҪдјҡиҝӣиЎҢзј–з Ғ
xhr.setRequestHeader("Content-Type","application/x-www-form=urlencoded");
//й•ҝеәҰ
xhr.setRequestHeader("Content-Length",body.length);
}
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && (xhr.status >= 200 && xhr.status < 300)){
try{
var ret = xhr.responseText;
if(callback !== null){
//жҠҠе“Қеә”дҝЎжҒҜ дј з»ҷеӣһи°ғеҮҪж•°
callback(null,ret);
}
return;
}catch(e){
//й”ҷиҜҜеӨ„зҗҶ жҠҠй”ҷиҜҜдҝЎжҒҜдј з»ҷеӣһи°ғ
callback(e,null);
}//end catch
}//end if
else{
//иҝҷйҮҢе°ұжҳҜиҜ·жұӮй”ҷиҜҜ дј з»ҷcallback
//иҜ·жұӮзҠ¶жҖҒ е’Ң зҠ¶жҖҒз Ғ
callback(xhr.readyState+":"+xhr.status,null);
}//end else
};
if(body){
xhr.sned(body);
}
return xhr;
},
//з”ЁдәҺдёӢиҪҪ ж–Ү件 дәҢиҝӣеҲ¶ж–Ү件
download: function(url,path,params,callback){
var xhr = cc.loader.getXMLHttpRequest();
xhr.timeout = 5000;
var requestURL = url + path;
if(params){
requestURL = requestURL + "?" + params;
}
//е“Қеә”зұ»еһӢ
xhr.responseType = "arraybuffer";
xhr.open("GET",requestURL,true);
if(cc.sys.isNative){
xhr.setRequestHeader("Accept-Encoding","gzip,deflate","text/html;charset=UTF-8");
}
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && (xhr.status >= 200 && xhr.status < 300)){
var buffer = xhr.response;
var dataview = new DataView(buffer);
//8 дҪҚж— з¬ҰеҸ·ж•ҙж•°еҖјзҡ„зұ»еһӢеҢ–ж•°з»„
var ints = new Uint8Array(buffer.byteLength);
for(var i = 0;i < ints.length; i++){
//иҺ·еҸ–response дәҢиҝӣеҲ¶ж•°жҚ®
ints[i] = dataview.getUint8(i);
}
callback(null,ints);
}else{
callback(xhr.readyState+":"+xhr.status,null);
}//end else
};
xhr.send();
return xhr;
},
};
module.exports = http;е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ