您好,登录后才能下订单哦!
这篇文章主要介绍了Android中如何创建列表视图程序,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
列表视图(ListView)是Android平台下用于显示不定数量的数据最有用的视图控件之一。
步骤0: 创建项目
在Eclipse中创建一个新的Android项目。我们将项目命名为MT-List,起始活动命名为TutListActivity。这个Activity必须继承ListActivity类,它是一个特殊的Activity类,用于帮助管理ListView控件。我们使用的是Android2.3.3的API。
步骤1: 设计列表界面
实际上,这一步要做的很少。一个由重复项组成的ListView控件,每一项都有相同的布局(一项一个模板)。我们想要显示一个文章标题列表。每个标题都是ListView中的一项。因此,每个列表项的模板只需要一个TextView控件。在你的项目中添加一个叫做list_item.xml布局资源文件,它描述了列表中的每一项的模板布局。在这个例子中,它看起来可能像这样:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="24dp" android:padding="6dp" />
字号加上填充属性值要确保在平均大小的屏幕下列表每一项对于平均手指的大小来说是足够大的触摸目标。
步骤2: 为ListView填充数据
ListView控件设计用于从数据源加载数据。可以使用适配器从数据库,数组或其它数据源读取数据。在这个程序中我们使用数组作为数据源。今后,你可以将数组替换为某些实时数据源。在你的项目中创建两个字符串数组(你可以将他们添加到strings.xml或者一个分离的arrays.xml文件,随你愿意)。将一个数组取名为“tut_titles”,另一个名为“tut_links”。用网站上的有效的标题和URL填充这两个数组。下面是我们的数组:
<string-array name="tut_titles"> <item> Design & Build a 1980s iOS Phone App: Design Comp Slicing </item> <item> Best of Tuts+ in February 2011 </item> <item>Create a Brick Breaker Game with the Corona SDK: Game Controls </item> <item>Exporting Graphics for Mobile Apps: PNG or JPEG? </item> <item> Android Tablet Design </item> <item>Build a Titanium Mobile Pizza Ordering App: Order Form Setup </item> <item>Create a Brick Breaker Game with the Corona SDK: Application Setup <item> <item>Android Tablet Virtual Device Configurations </item> <item> Build a Titanium Mobile Pizza Ordering App: Topping Selection </item> <item>Design & Build a 1980s iOS Phone App: Interface Builder Setup </item> </string-array> <string-array name="tut_links"> <item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/80s-phone-app-slicing/ </item> <item>http://mobile.tutsplus.com/articles/news/best-of-tuts-in-february-2011/ </item> <item>http://mobile.tutsplus.com/tutorials/corona/create-a-brick-breaker-game-with-the-corona-sdk-game-controls/ </item> <item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/mobile-design_png-or-jpg/ </item> <item>http://mobile.tutsplus.com/tutorials/android/android-tablet-design/ </item> <item>http://mobile.tutsplus.com/tutorials/appcelerator/build-a-titanium-mobile-pizza-ordering-app-order-form-setup/ </item> <item>http://mobile.tutsplus.com/tutorials/corona/corona-sdk_brick-breaker/ </item> <item>http://mobile.tutsplus.com/tutorials/android/android-sdk_tablet_virtual-device-configuration/ </item> <item>http://mobile.tutsplus.com/tutorials/appcelerator/pizza-ordering-app-part-2/ </item> <item>http://mobile.tutsplus.com/tutorials/iphone/1980s-phone-app_interface-builder-setup/ </item> </string-array>
当然这个数据是静态的。在一些情况下,使用静态数据对于一个ListView来说也是有意义的。对于这些情况,使用一个字符串数组资源非常简单和方便。需要确保标题和链接的排序是一致的,这样两个数组才能匹配。
步骤3: 将数组适配到ListView
现在程序已经有数据了,现在来显示它们。回到TutListActivity.java,修改onCreate()方法,使用setListAdapter()方法来加载数据。和常规的活动不一样,对于整个活动就仅仅只是一个ListView的情况,ListActivity不需要使用setContentView()。完成后,你的整个ListActivity将看起来像这样:
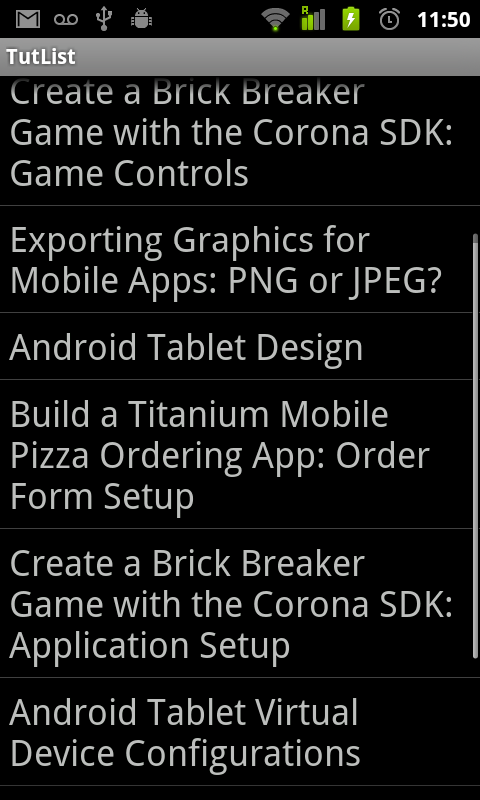
public class TutListActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setListAdapter(ArrayAdapter.createFromResource(getApplicationContext(), R.array.tut_titles, R.layout.list_item)); } }这时候,你已经可以运行这个程序了。你将看到一个具有所有本教程中所有标题的ListView。上划和下划都正常。但是,点击标题还没有任何反应。

步骤4:处理ListView条目点击
处理ListView中条目的点击与其它视图对象的处理方式相似:使用侦听器(listener)。在这里,我们关注OnTimeClickListener。你可能注意到我们还没有直接处理过ListView对象。现在是时候了。在ListActivity中,简单地调用getListView()方法来遍历ListView,然后调用setOnItemClickListener()方法并且一次性实现它们:
getListView().setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TBD } } );onItemClick()方法会在用户每次点击列表视图中的每一项时被调用。为了方便,它可以传入几个有用的参数,其中一个我们需要它来启动查看器活动(viewer activity)。等等,什么是查看器活动?
步骤5:创建查看器活动
非常好的问题。让我们现在就来创建一个查看器活动!这个活动将用于向用户显示教程内容。通过继承Activity创建一个新的类,并把它命名为TutViewerActivity.java。为它创建一个布局资源文件,文件只包括一项:一个WebView控件。布局文件应该看起来如下:
在TutViewerActivity类的onCreate()方法中,调用setContentView()方法并
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/tutView"> </WebView>
将这个布局传入。***,不要忘了将这个活动添加到你的AndroidManifest.xml 文件。
步骤6:启动Details Activity
注意力回到TutListActivity一会。让我们看看我们需要做什么来启动这个查看器Activity显示合适文章链接。在onItemClick()方法中,被点击项的位置被作为一个int型的值传入。这就是我们需要用来访问文章链接数组的值。
链接数组里的字符串值是URL。传递URL到另一个活动的简便方法是通过setData()方法向Intent添加一个Uri。下面是onItemClick()的最终实现,它启动查看器活动,传入合适的URL:
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String content = links[position]; Intent showContent = new Intent(getApplicationContext(), TutViewerActivity.class); showContent.setData(Uri.parse(content)); startActivity(showContent); }如果你只是将这些代码直接粘贴到onCreate()方法的***面,你会注意到links变量还没有定义。因为它将用于OnItemClickListener类,变量必须是一个final值,如下:
final String[] links = getResources().getStringArray(R.array.tut_links);
这一行必须放在OnItemClickListener的定义之前。是的,你可以将它定义成非final的成员变量。对于更复杂的情况,那样做甚至是必须的。但是在这里,我们可以在方法中放置所有代码。现在如果你运行这个程序,你将得到一个空白的查看器界面。活动正确地启动了,但是我们需要去连接查看器活动来在WebView控件中加载URL。
步骤7:加载URL
注意力回到TutViewerActivity.java文件。在调用setContentView()方法之后,添加代码,在传入的Intent中检索Uri并将它转换成String变量。然后将一个调用添加到WebView类的loadUrl()方法。整个TutViewerActivity类的代码将看起来像这样:
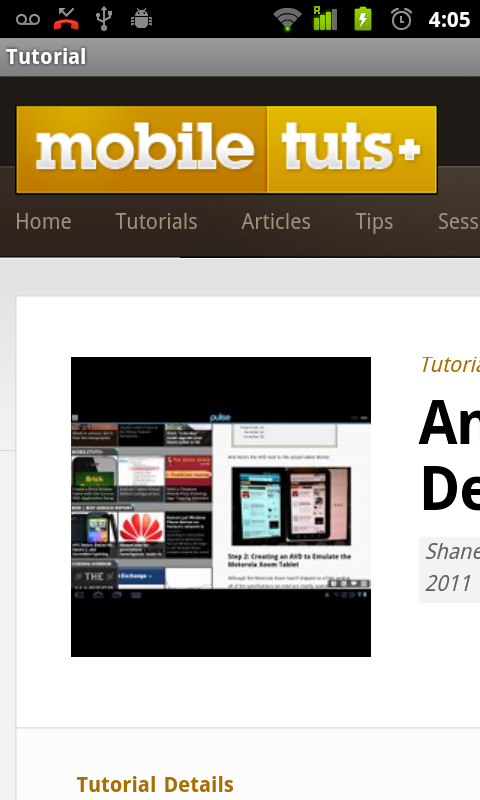
public class TutViewerActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tut_view); Intent launchingIntent = getIntent(); String content = launchingIntent.getData().toString(); WebView viewer = (WebView) findViewById(R.id.tutView); viewer.loadUrl(content); } }现在再运行程序。正常了么?还没有!***一个细节:你必须把网终权限添加到AndroidManifest.xml文件。现在运行这个程序,你将看到程序正常运行了:

步骤8:改善体验(可选)目前来看,用户体验只是做到了仅仅是可以用。ListView展示所有文章标题,用户可以点击列表某一项并且可以转到一个带有WebView控件的活动来展示合适的URL的内容。为了将这个最基本的实现变得更优雅一些你可能考虑以下几个方面:
设置浏览视图的初始缩放以应对接来的缩放
配置WebView使其包含更多增强浏览体验的控件
动态加载文章列表,而不是使用静态数组
为ListView添加特效视觉效果
充分利用大屏幕
向ListView增加附加的信息:副标题,难度级别,图标,已读指示,收藏按钮等。
感谢你能够认真阅读完这篇文章,希望小编分享的“Android中如何创建列表视图程序”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。