您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在例4的基础上,我希望直接保存数据到数据库中。 Django自带了一个sqlite的数据库,已经配置好了 可以直接使用。使用方式和sqlalchemy类似,相当于一个内置的ORM框架。
settings.py 默认已经绑定了sqlite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}根据MTV结构,数据库应该在model.py里面创建,如下所示
model.py
from django.db import models # Create your models here. class UserInfo(models.Model): user=models.CharField(max_length=32) email=models.CharField(max_length=32)
在settings.py里面需要注册App
settings.py
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'MyApp1' ]
之后运行下面2条命令就会自己创建对应的数据库
Python manage.py makemigrations python manage.py migrate
接下来,在views.py把用户提交的信息写入表, 然后读取该表的内容放入一个列表,把这个列表发给模板引擎生成对应的html页面
views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
from MyApp1 import models
# Create your views here.
def index(request):
if request.method == 'POST':
u=request.POST.get('user')
e=request.POST.get('email')
models.UserInfo.objects.create(user=u,email=e)
data_list=models.UserInfo.objects.all()
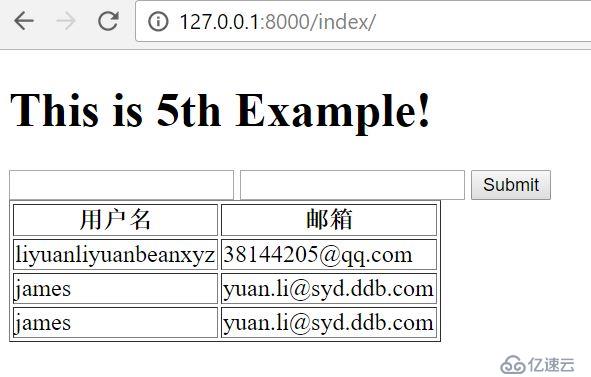
return render(request,'index.html',{'data':data_list})Index.html还是和之前一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>This is 5th Example!</h2>
<form action="/index/" method="post">
<input type="text" name="user">
<input type="email" name="email">
<input type="submit" value="Submit">
</form>
<table border="1">
<th>用户名</th>
<th>邮箱</th>
<tr>
{% for item in data %}
<td> {{ item.user }}</td>
<td> {{ item.email }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>最后运行

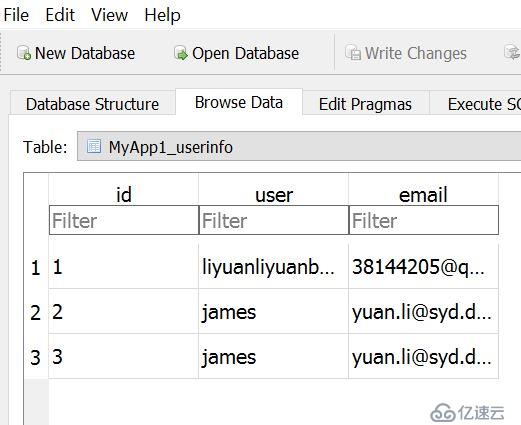
图形工具查看一下sqlite3,确认数据已经保存

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。