您好,登录后才能下订单哦!
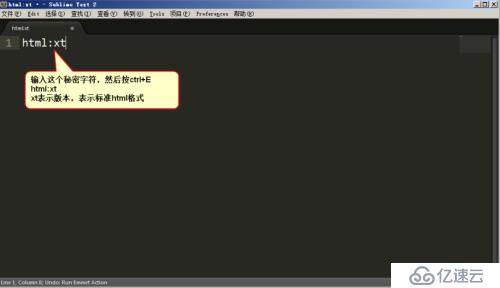
html有基本骨架,这个骨架能够用sublime快速生成:

骨架抽象出来:
1 <html> 2 <head> 3 4 </head> 5 <body> 6 7 </body> 8 </html> |
网页的最外层的标签对儿是<html></html>标签对儿,里面有两部分,分别是head和body。
head标签中,描述网页的配置;body中的内容,才是用户可以看见的内容。
完整的骨架:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>哈哈哈</title> 6 </head> 7 <body> 8 <h2>我是一个主标题</h2> 9 <p>我是一个小段落</p> 10 </body> 11 </html> |
第1行,就是网页的声明头,这行语句,千万不要背诵,谁背谁傻。术语叫做DocType Defintion,文档类型定义,简称DTD。这行语句非常的复杂,里面暗含了一个网址。W3C就是出web规范的组织机构。html、css、js的规范都是W3C定义发布的。world wide web coalition , 国际万维网联盟。网页声明头可以告诉浏览器,这是一个什么标准的页面。
第2行,是最大的html标签,所有的网页内容,都要包裹在这个标签对儿里面。
我们发现,html标签中,有两个属性:
xmlns="http://www.w3.org/1999/xhtml" 命名空间,就是一个规范;
xml:lang="en" 语言是英语
第3行,就是head标签,就是配置。
第4行,<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 字符集的配置
第5行,<title>哈哈哈</title> 网页的标题,可以显示在浏览器的标签栏中。
第7行,body标签就是网页的内容,用户能够看见。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。