您好,登录后才能下订单哦!
这篇文章主要讲解了“AS3事件流怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“AS3事件流怎么实现”吧!
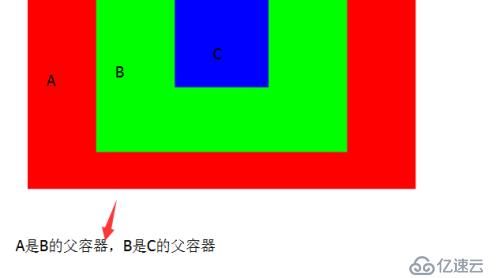
首先,设置一次测试环境:

代码如下:
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,true,0,false);Click回调方法:
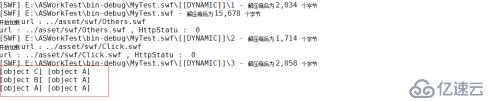
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
}依次单击C ,B ,A的结果:单击A根本就没有反应

如果把$a的单击注册事件改成:
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);
就是将第三个参数改为false , 则结果为:单击A有反应

addEventListener的第三个参数如果为false(默认为flase), 回调事件会在冒泡状态的时候执行 ;否则会在目标状态执行。当参数为true时 ,在A上注册,不存在冒泡状态 , 回掉函数不会执行。
事件机制的3个阶段
Event有一个属性:eventPhase,可以为以下3个值:
捕获阶段 (EventPhase.CAPTURING_PHASE)。
目标阶段 (EventPhase.AT_TARGET)。
冒泡阶段 (EventPhase.BUBBLING_PHASE)。
感谢各位的阅读,以上就是“AS3事件流怎么实现”的内容了,经过本文的学习后,相信大家对AS3事件流怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。