您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
需求:
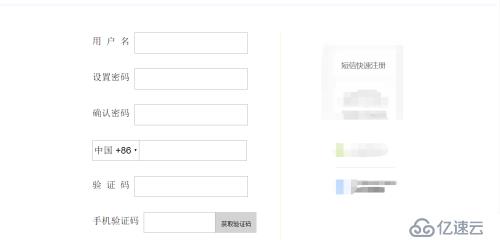
用html+css开发用户注册页
代码展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" " <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>注册页面</title> </head> <body> <div > <div > <div style="background-p_w_picpath: url(img/gw.png);height: 70px;width: 100px; background-position: 0px 0px;background-repeat: no-repeat;margin-top: 10px; margin-left: 310px;"></div> <div ></div> </div> <div > <div ></div> <div > <h3>欢迎注册</h3> </div> </div> <div > <div >已有账号</div> <div >请登陆</div> </div> </div> <div ></div> <div > <div style='height: 750px;width: 690px;float: left;'> <div > <label for="name1" > 用 户 名 <input id="name1" type="text" maxlength="10" > </label> </div> <div > <label for="name2" > 设置密码 <input id="name2" type="password" maxlength="20" > </label> </div> <div > <label for="name3" > 确认密码 <input id="name3" type="password" maxlength="20" > </label> </div> <div > <label for="name4" > <select > <option value="1">台湾 +86</option> <option value="2">香港 +852</option> <option value="2">马来西亚 +60</option> <option value="2">新加坡 +65</option> <option value="2">韓国 +82</option> <option value="2">美国 +1</option> <option value="2">澳门 +853</option> <option value="3" selected="selected">中国 +86</option> </select> <input id="name4" type="password" maxlength="20" > </label> </div> <div > <label for="name5" > 验 证 码 <input id="name5" type="text" maxlength="10" > </label> </div> <div > <div > <label for="name6" > 手机验证码 <input id="name6" type="text" maxlength="10" > </label> </div> <div > 获取验证码</div> </div> <div > <div > <input type="radio"> 我已阅读并同意<今冬用户注册协议> </div> <div > <button type="submit" style="margin-top: 22px;height: 57px; width: 350px;font-size: 27px;background: red;cursor: pointer">立刻注册</button> </div> </div> </div> <div style='float: right;height: 750px;width: 580px;'> <div ></div> <div > <div style="background-p_w_picpath: url(img/1.png); margin-top: 100px; height: 200px; background-repeat: no-repeat; background-position: -0px -53px;"> </div> <div > <div style="background-p_w_picpath: url(img/2.png); cursor: pointer; margin-top: 60px; height: 158px; background-repeat: no-repeat; background-position: -5px -12px;"> </div> </div> </div> </div> </div> <div style='height: 123px;margin-top: 50px;'> <div ></div> <div > 关于我们 | 联系我们 | 人才招聘 | 商家入驻 | 广告服务 | 友情链接| | 销售联盟 | English Site </div> <div > Wsyht90t2004-2016 今冬wsyht90.com 版权所有 </div> </div> </body> </html>
我的页面展示


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。