您好,登录后才能下订单哦!
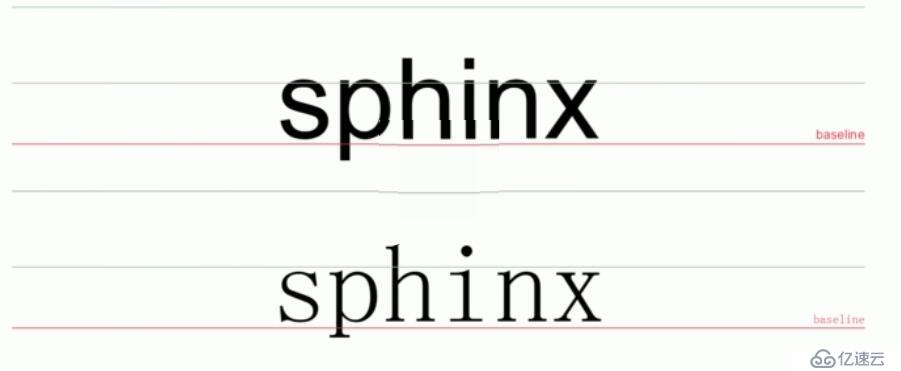
一.CSS中,line-height被用来控制行与行之间垂直距离,指两行文字基线之间的距离(baseline),借用一张图来说明什么是基线,以及行高的定义:下图两条红线的距离,如下图:


而对于单行文本的行高:慕课网上张鑫旭老师是这样解释的:
(1)行高由于继承性,影响无处不在,即使是单行文本也不例外;
(2)行高是真正的幕后黑手,高度表现不是行高,而是由内容区域与行间距决定,而正好,内容区域+行间距=行高。因此,单行文本行高就是这样定义的。
二,行高的作用
行高决定内联盒子的高度。
(1)内容区域+行间距=行高,内容区域高度(如蓝色区域的高度),由字体及字号决定,与行高无关,行间距(蓝色区域与黑色边框的距离)=(行高-内容区域高度)/2就是上下行间距,如图9:

(2)line-height与行内框盒子模型有关
“内容区域”(content area),是一种围绕文字看不见的盒子,大小与字体大小有关;
“内联盒子”(inline boxes),让内容排成一行的作用,如果有外部含inline水平的标签(span,a,em,strong等),则属于“内联盒子”,如果只是光秃秃的文字,则属于“匿名内联盒子”;
“行框盒子”(lines boxes),每一行就是一个“行框盒子”,它其实就是包裹每行文字。一行文字一个line boxes。

所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。
行内框盒子对理解line-height有什么帮助呢?
在行内框盒子(inline box)模型中,这个(行框盒子)line boxes,line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。Line boxes其实是由它里面的内联盒子里的文字啊,图片等等,谁最高就决定,高度值就是谁。
三.line-height的属性值:
1.body{line-height:normal;}
2.body{line-height:inherit;}
3.body{line-height:120%;}
4. body{line-height:25px;}
5.body{line-height:1.2}
四.Line-height的应用:
(1)单行文本垂直居中,不用设置高度,而只需设置line-height 的值。若是有固定高度,则让行高等于高度值,就可以实现单行文本垂直居中。
(2)对于多行文本,没必要使用line-height,使用padding来更方便,让其父容器不固定高度。设置容器的padding上下为相同的固定值,容器的高度随着内容的增加而增加。若高度固定,用一个span标签将所有的文字封装起来,设置文字display属性(inline-block属性),并把line-height的高度与height的高度设置一样,就可以完成垂直居中。实现代码:
父容器高度不固定时:
Css代码:

Html代码:

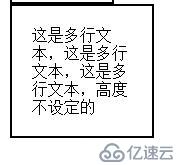
实现效果图:

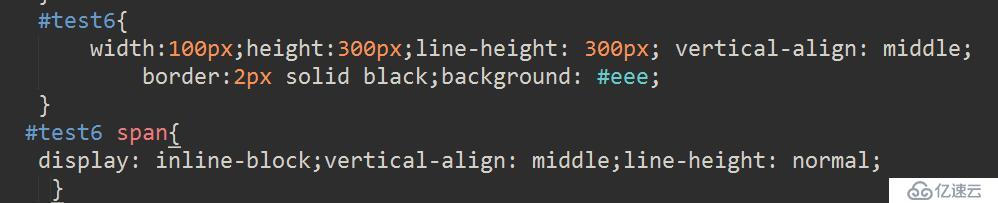
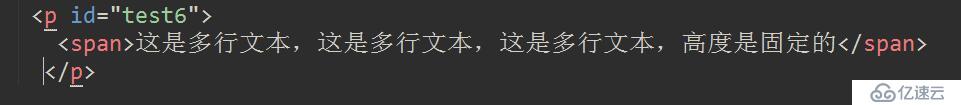
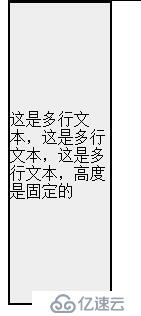
若高度固定时:
Css代码;

Html 代码:

实现效果图:

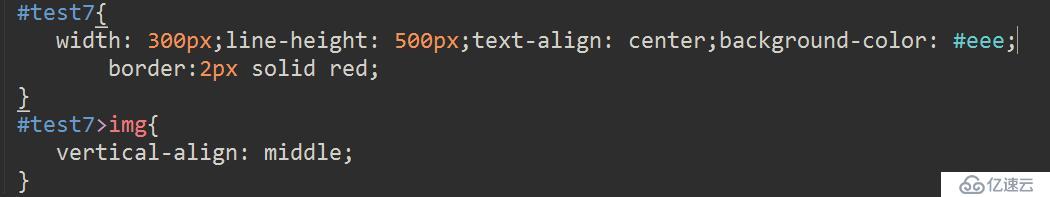
(3)图片的水平垂直居中:
Css代码:

Html代码:

代码实现效果

五,总结
这是自己学习line-height的总结,以及自己在实际中长用到line-height的地方。对与这个还会继续再学习,会继续补充或者修改些许内容。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。