您好,登录后才能下订单哦!
本篇内容主要讲解“css浮动原理是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css浮动原理是什么”吧!
CSS的float属性,作用就是改变块元素(block element)对象的默认显示方式。block对象设置了float属性之后,它将本来占据一行的元素,可以并列排在一行里。设置浮动属性,可以向左侧或右侧,浮动的框就因此向左或向右移动,直到它的外边缘碰到包含框(浮动元素的包含块是其最近的块级祖先元素)或另一个浮动框的边框为止。
float设计的初衷,是为了在排版中,实现文字环绕效果,
下面举一个例子:以这个文字环绕简单分析foat原理。
<div >
<img src="img/3.jpg">
<p> ....</p>
</div>
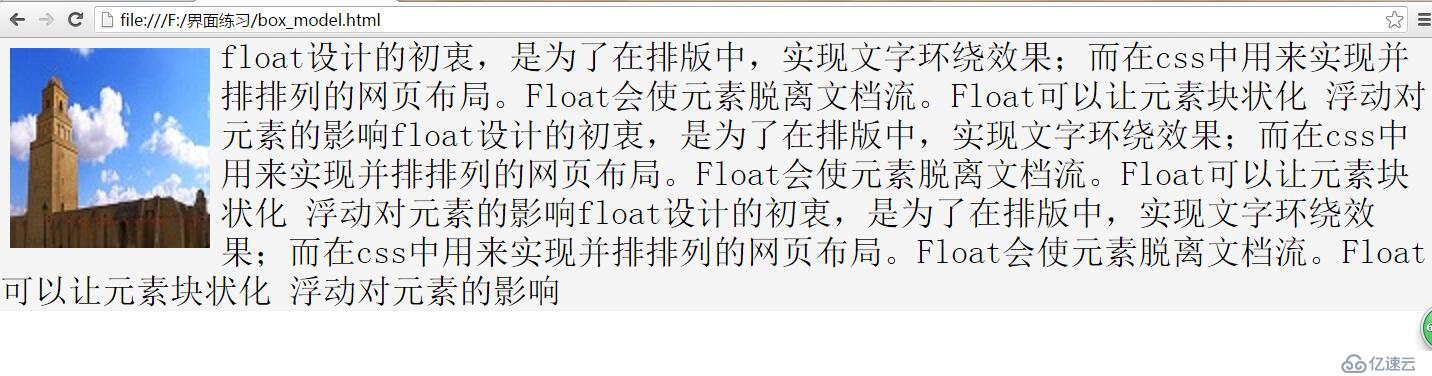
对img设置左浮动,设置外边距,效果如下图(1):

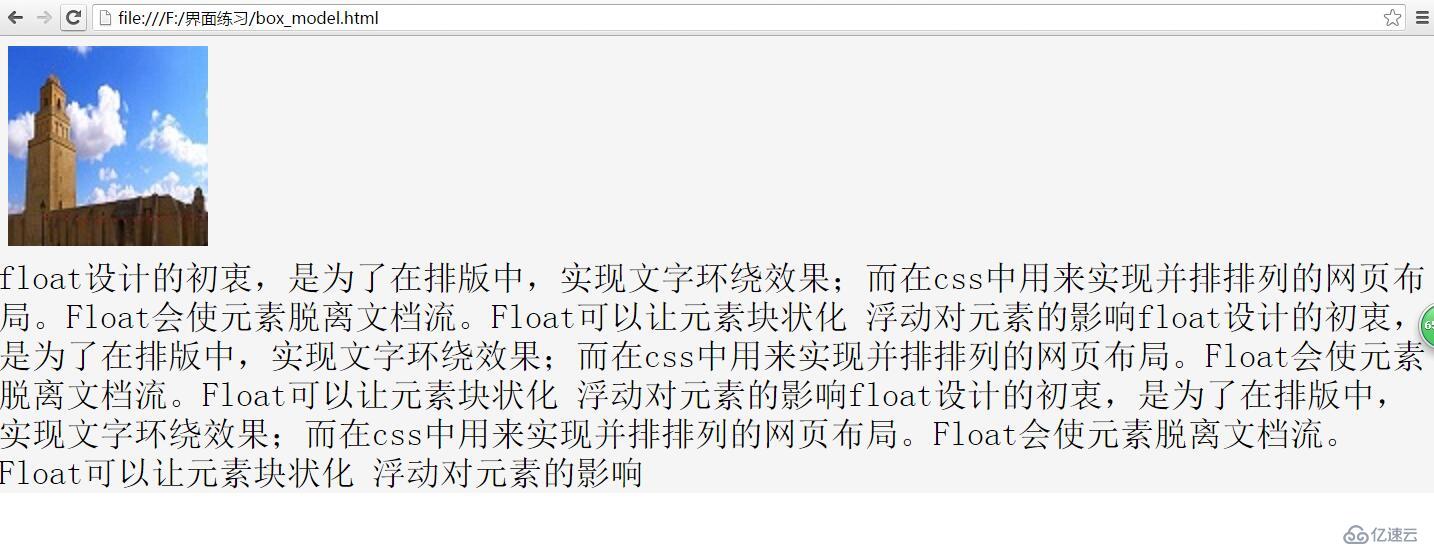
而当把img的左浮动属性去掉后,效果如下图(2):

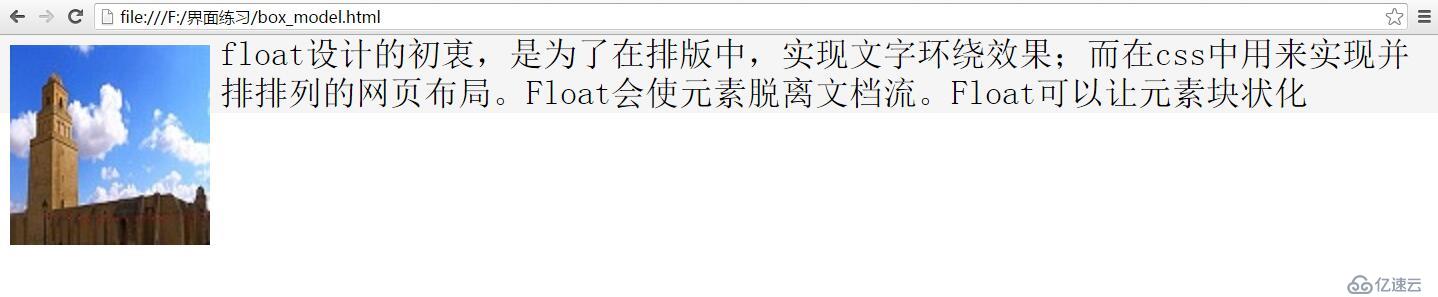
当把<p>元素里面的内容减少(也就是高度减小小于浮动元素的高度)后:加上浮动属性,效果如下图(3):

此图,充分说明了,元素使用了浮动特性,会使该元素脱离文档流,进而会对其他元素带来影响。
脱离了文档流(是相对于普通文档流来说的),该元素就不在占空间,因此在计算高度时这个元素就不考虑,上面本身div没有设置高度,它的高度由<img>元素里的内容与<p>元素里的内容高度共同决定(把父元素撑开)(如图2),当<img>元素设置浮动后,它就脱离文档流,在标准流中,就只有<p>元素一个,<p>元素就自然排在上面去了,此时父元素div的高度就是由<p>元素里的内容的高度决定(如,图1,图3)。(也就是经常说的,父元素会塌陷问题,道理就在这)脱离文档流只是在视觉上这个元素还是占据空间的,如图1,图3,图片元素不会覆盖其他元素内容(这里内容俩字很重要,也充分说明了在使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本内容依然会为这个元素让出位置,环绕在周围。),或不被其他元素内容覆盖。
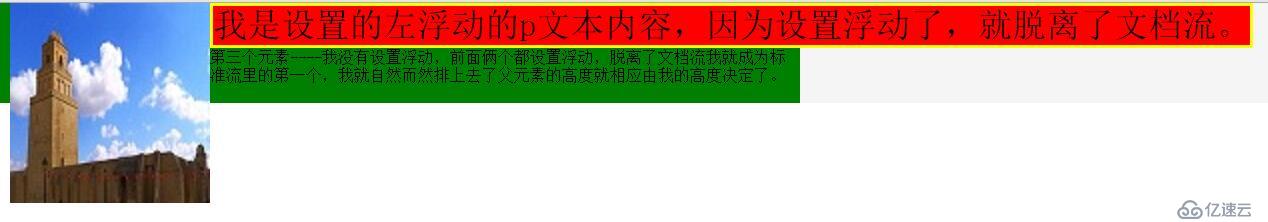
再在上面例子的基础上,在给父元素里加上一个div块,此时<img>元素与<p>元素都设置左浮动属性,而新加的div 块不设置浮动属性,效果如图4:

充分说明了,设置浮动后就会脱离文档流,就不在占据高度,下面没设置浮动属性的元素,就会按照正常的文档流进行布局。也能看出:设置左浮动属性,浮动的框就因此向左移动,直到它的外边缘碰到包含框或另一个浮动框的边框(img元素)为止。
总结,这是自己学习float,简单理解float的原理,以及浮动后,会造成的什么现象。这样看来,浮动就是这样简单。
到此,相信大家对“css浮动原理是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。