您好,登录后才能下订单哦!
之前曾介绍过,所有的HTTP通信都被构造成一对HTTP请求和HTTP响应,HTTP协议的请求与响应报文都是由“首部header”和“主体body”两部分组成的。其中主体部分是请求和响应的数据,首部部分则规定了请求和响应的内容格式。
1.HTTP请求
对于HTTP请求报文,主要由三部分组成:请求行、请求头、请求正文。在请求头和请求正文之间一般会有两个空行进行间隔。
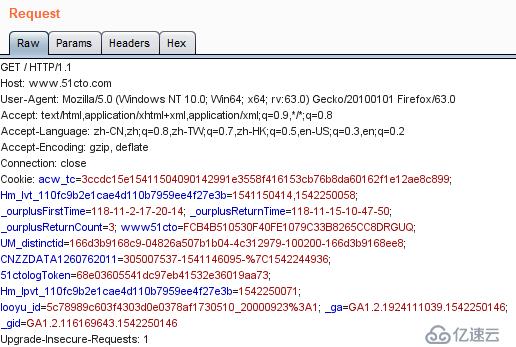
下图是用Burpsuite截获的请求报文。
HTTP请求报文的第一行即为请求行,这个报文的请求行就是“GET / HTTP/1.1”。
请求行由三部分组成:

2.HTTP响应
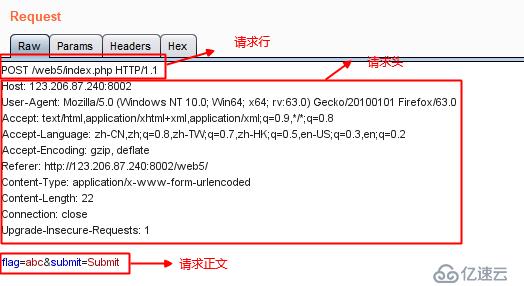
HTTP响应报文总体上也是由三部分组成:响应行、响应头、响应正文。
下图是响应报文。
3.例题:你必须让他停下
BugKu http://123.206.87.240:8002/web12/
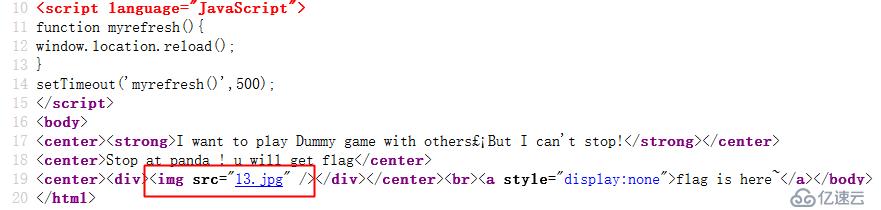
打开网页之后,发现页面在不停地刷新。查看源码,可以发现是通过一段Javascript的脚本来实现页面刷新的。
根据页面中的提示“Stop at panda ! u will get flag”,再观察到页面每刷新一次,<img>标签中src属性所指定的图片来源也在随之变化,因而可以推测,当显示到指定的图片时,就应该会出现flag。但是flag是通过a标签来输出的,a标签又加了一个style="display:none"的属性,也就是让a标签的内容不在页面上显示。所以即使刷新到合适的图片,在页面上也看不到flag,而只能通过源码查看。
明白了原理之后,接下来就很简单了。我们可以在Burpsuite中通过Repeater模块反复发送HTTP请求,每次所返回的HTTP响应也应该是在不断变化的,而且还可以直接看到响应的源码。果然当显示到10.jpg时,flag就出来了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。