您好,登录后才能下订单哦!
今天就跟大家聊聊有关html5播放rtsp方法,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
由于摄像头是rtsp格式的,h6原生不支持这种格式,网上查了很多教程大多是使用rtsp转rtmp,不过rtmp需要falsh的支持,但是在chrome已经默认禁用、包括未来也会逐渐淘汰,所有最终这种方案被淘汰。一种叫jsmpeg的插件,它主要是通过webSocket发送MPEG,前端通过js解析MPEG不断绘制canvas,包括音频。最终测试的结果就是一个1920*1080分辨率的画面延时大概的0.5s左右,性能蛮高的。
准备工具
1 . Ffmpeg(点击下载),配置环境添加到path变量中
2 . Node.js(点击下载),配置环境添加到path变量中
3 . jsmpeg(点击下载),运行主程序
4 . 运行jsmpeg
解压jsmpeg压缩文件到某个盘符,里面出现有一个websocket-relay.js,我们主要运行这个js文件

在运行websocket-relay.js之前node需要安装webSocket模块
终端: npm install ws
运行jsmpeg文件夹里面的websocket-relay.js
终端: node websocket-relay.js supersecret 8081 8082
说明: Supersecret是密码 8081是ffmpeg推送端口8082是前端webSocket端口
运行解码程序
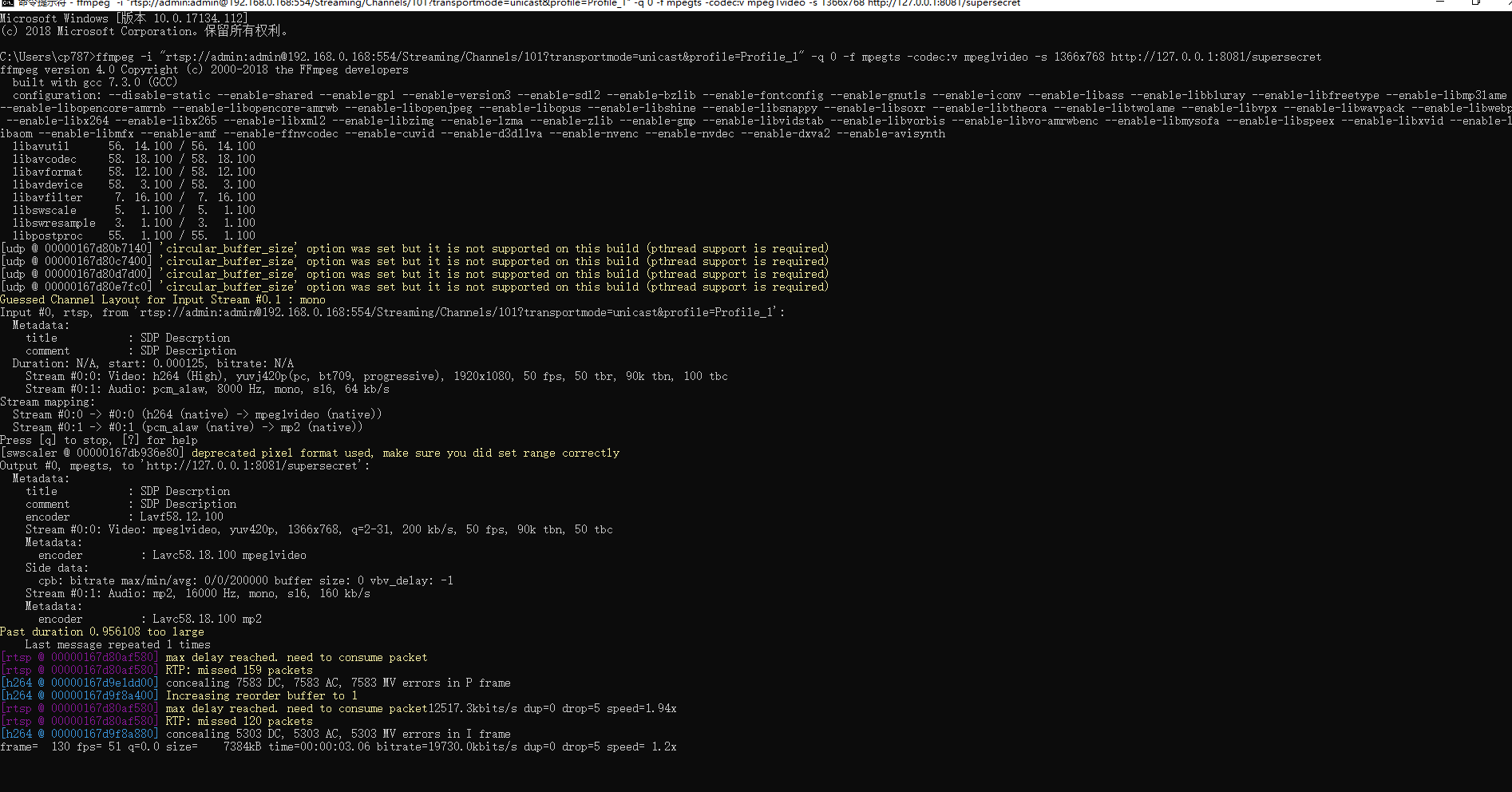
终端:ffmpeg -i "rtsp" -q 0 -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8081/supersecret


上述方案目前还没有投入生产使用,想要真正投入使用至少要解决同时播放多个rtsp流的问题,官方提供websocket-relay.js只能播放一个源,所以需要重写里面的代码,学一下node.js吧,考虑到性能问题,最好在有GPU的客户端使用,否则性能会是一个瓶颈,网络带宽也是一个值得考虑的问题
2019年7月17日更新代码,因为之前有人问我怎么实现多个视频流同时播放的问题,这里我把代码提交上来了,先看一下代码里面的注释,说明之后补充,感谢,代码提交到这里了(https://gitee.com/yzfar/RtspWebSocket.git)
5 . 2019年8月19日多个摄像头播放的补充
之前我把播放多个摄像头的代码上传的码云上面了,今天我说一下怎么播放废话不多说,怎么用说一下
第一
其他步骤和上面的一致保证环境没得问题之后在cd到项目目录

然后执行: node websocket.js supersecret 8081 8082,我们主程序改为websocket.js了
第二
终端: ffmpeg "rtsp" -q 0 -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret/live1
再开一个cmd输入,这里测试:
终端:ffmpeg " rtsp" -q 0 -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret/live2
这两不一样的就是最后的live1和live2了
第三
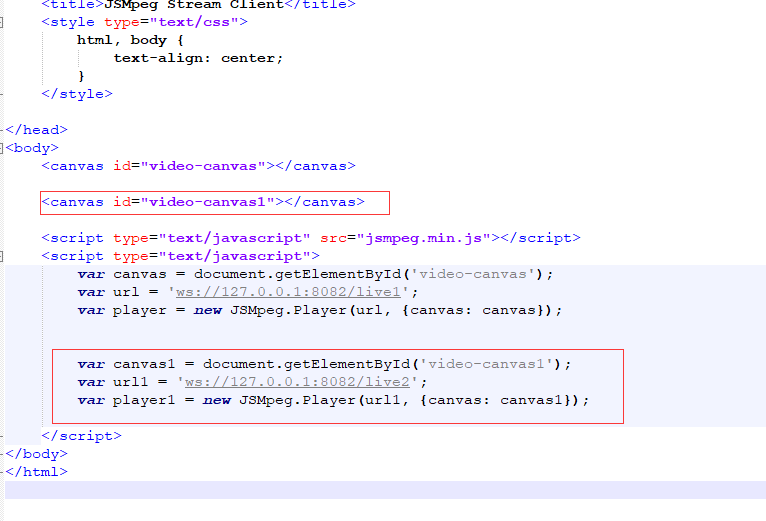
修改view-stream.html里面的代码如下

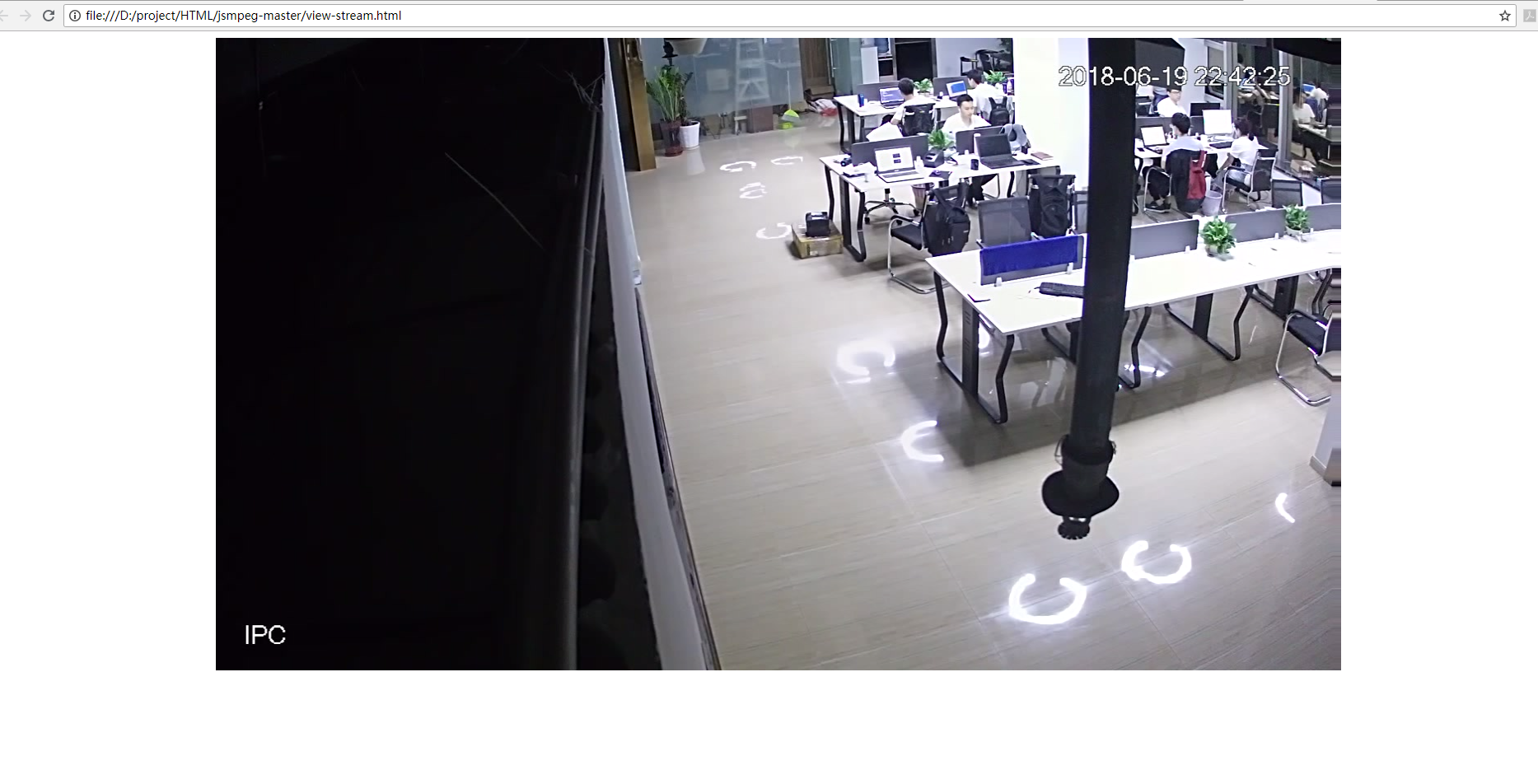
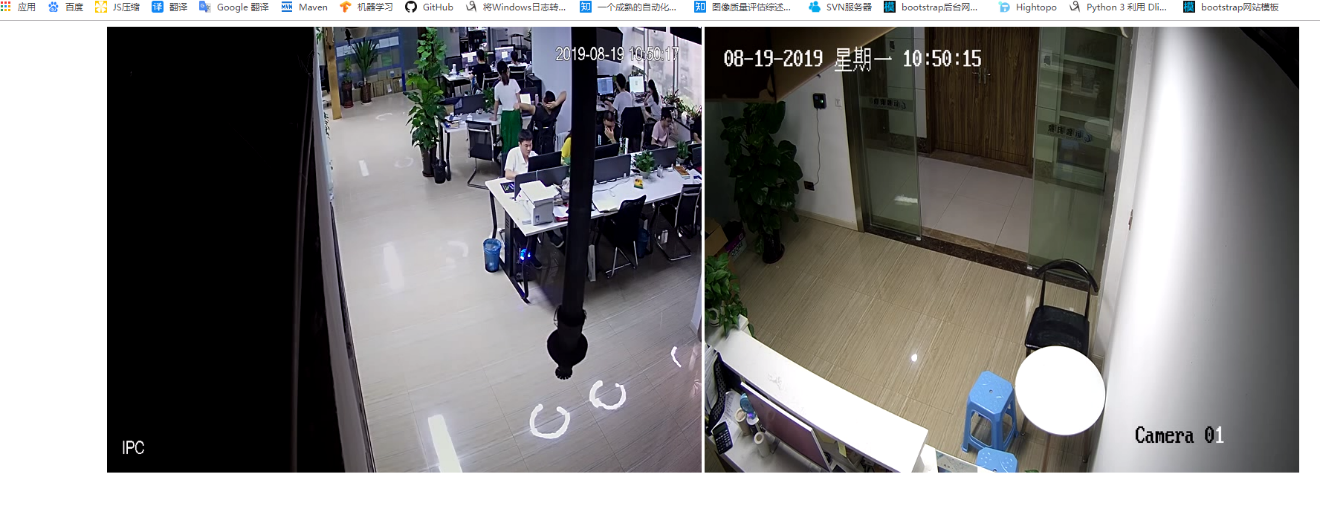
变化的就是var url = 'ws://127.0.0.1:8082/live';变化的就是live1和live2和第二步的相对应就像,双击打开view-stream.html呈现如下效果

这里补充一下,代码里面没有关闭视频流的功能,在日志打印关闭连接之后最好删除一下后台的ffmpeg流,不然会造成性能问题,这个关闭的代码在js里面不能体现出来,最好是在控制cmd命令的程序里面关闭一下。
ffmpeg具备gpu加速功能,本人未测试过,有兴趣的朋友可以尝试一下cuda方式。
第一条使用英特尔的CPU硬件加速,普通pc机cpu有效,服务器如至强处理器无效
ffmpeg -c:v h364_qsv -rtsp_transport tcp -i "rtsp" -q 0 -vcodec h364_qsv -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret/live1
第二条使用cuda加速,需要gpu并安装cuda
ffmpeg -c:v h364_cuvid -rtsp_transport tcp -i "rtsp" -q 0 -vcodec h364_cuvid -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret/live2
另外需要使用声音的采用如下命令
ffmpeg -i -i "rts" -f mpegts -codec:v mpeg1video -s 800x600 -codec:a mp2 http://127.0.0.1:8081/supersecret/live2
基于webrtc播放的解决方案移步到:https://my.oschina.net/chengpengvb/blog/5023676
6 . 开源视频播放系统
我发现大家对视频直播的需求比较大于是开源这个项目出来,减少重复工作,项目地址:https://github.com/chengpengvb/video
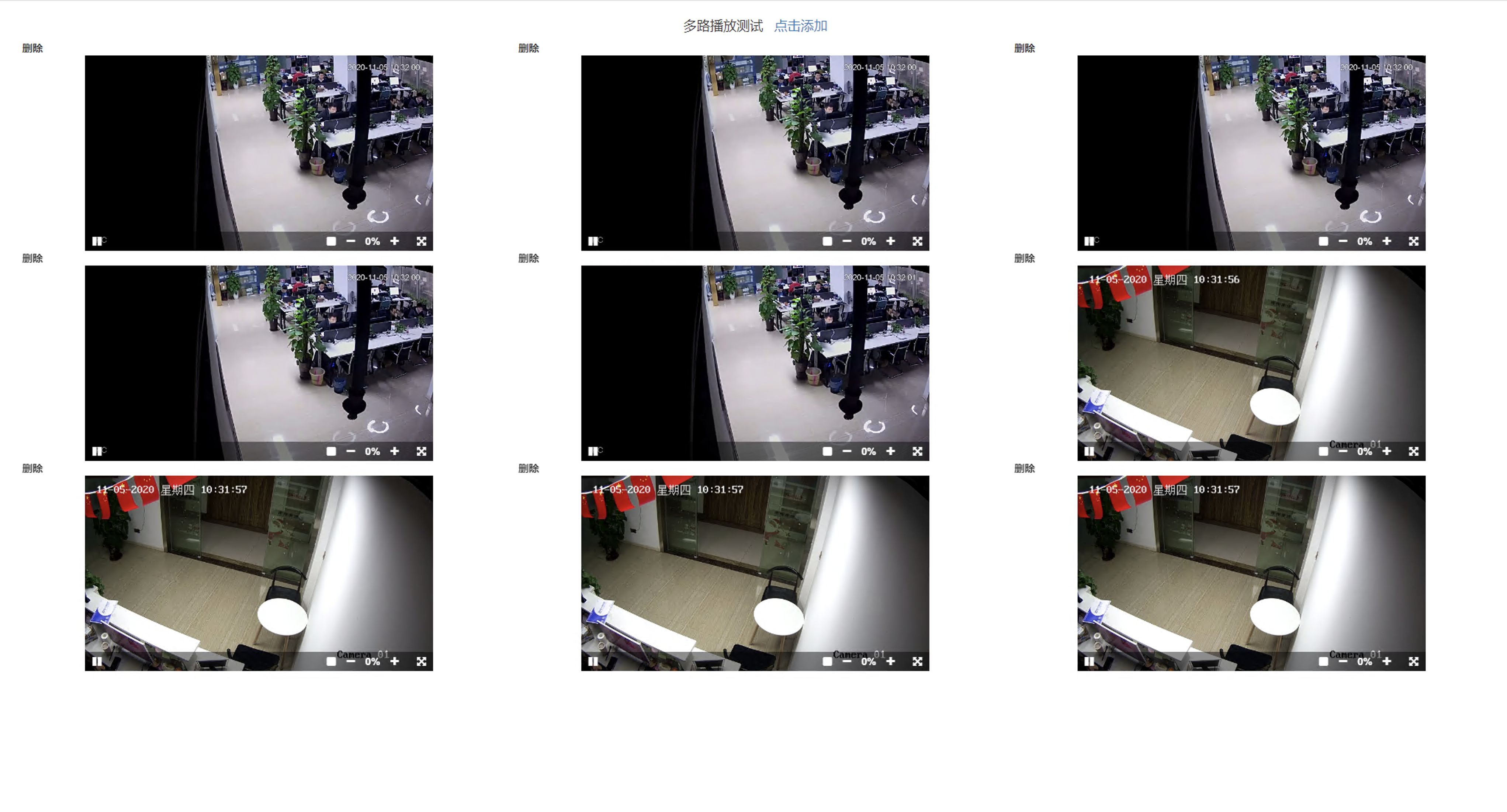
先看一下效果

主要功能包括:
1 . 自动负载均衡(扩展agent数量)
2 . 比较低的延迟
3 . 对于非IE内核使用H5的播放功能,IE使用的是rtmp(需要nginx-rtmp,因为IE不支持声音)
4 . 支持声音播放
5 . 同一播放流复用,不用重新解码
支持ssl加密方式
运行环境:
1 . Windows、Linux
2 . 2jdk1.8、ffmpeg、nodejs、nginx-rtmp(IE播放)
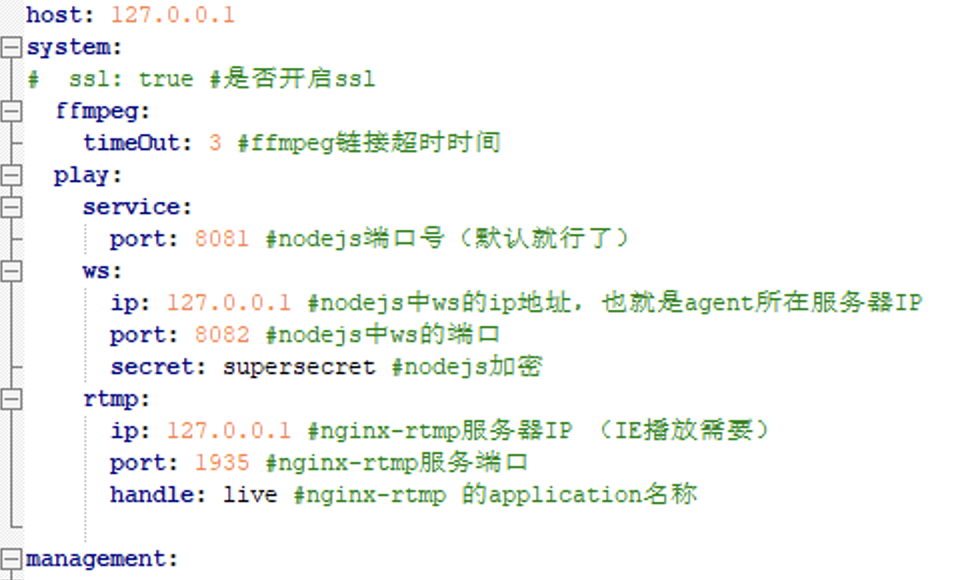
运行配置
1 . video-regist的注册中心,常规配置bootstrap.yml
2 . video-agent负责解码

3 . video-center,负责调用缓存业务中心

启动程序
1 . video-regist
2 . video-agent (可部署多个)
3 . video-center
4 . 打开浏览器:http://127.0.0.1:8080/或者http://127.0.0.1:8080/index
引入css和js部分
参考multiPlay.html和default.html页面
前端api说明
var wssConn = wsConnect(window.location.host, UUID()); // 初始化一个连接对象(于后台交互),单例,UUID()为一个随机数标识
var video = $("dom").video(wssConn);
var option = {
url : rtsp,// rtsp流
userName : userName,// rtsp流用户名
passWord : passWord,// rtsp流密码
width : 800,// 视频宽度
height : 450,// 视频高度
type : 0 // 解码类型 0:cpu,1:qsv,2:cuda,查看agent端是否支持该解码方式,可能需要相关硬件
};
video.play(option, null);// 开始播放
video.close(); //关闭
看完上述内容,你们对html5播放rtsp方法有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。