жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…ідҪҝз”ЁPageOfficeе®һзҺ°ж•°жҚ®еҢәеҹҹзӮ№еҮ»зҡ„зӨәдҫӢеҲҶжһҗпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
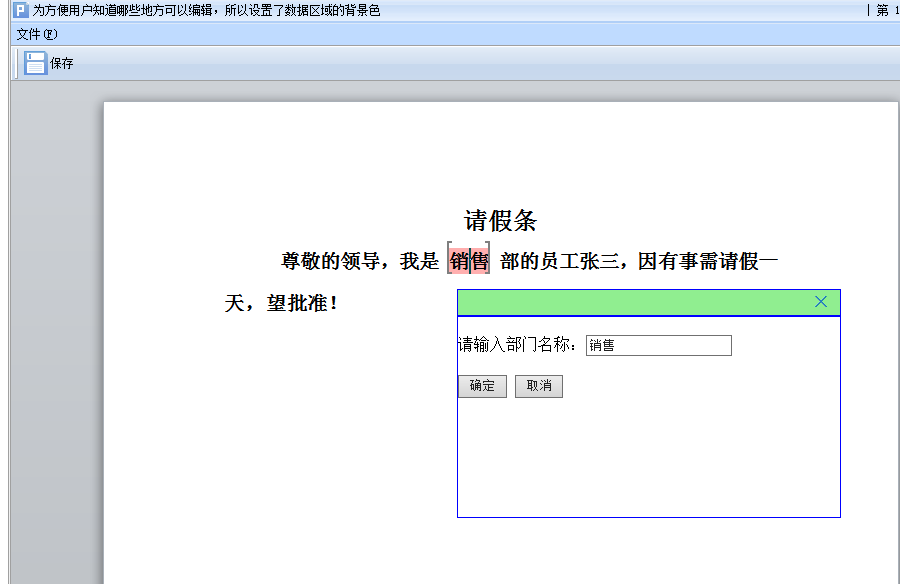
йңҖжұӮиғҢжҷҜпјҡ Wordж–ҮжЎЈжҢҮе®ҡдҪҚзҪ®еЎ«е……зҡ„ж—¶еҖҷжңүдёҖдәӣзү№ж®Ҡзҡ„йңҖжұӮйңҖиҰҒwordж–ҮжЎЈжҢҮе®ҡзҡ„дҪҚзҪ®еҸӘиғҪеЎ«е…ҘжҹҗдёҖзұ»еһӢзҡ„ж•°жҚ®жҲ–иҖ…жҹҗеҮ дёӘж•°жҚ®.дҫӢеҰӮ:жңүз”ЁжҲ·зҡ„йңҖжұӮжҳҜеңЁwordж–Ү件зҡ„жҹҗдёҖеҢәеҹҹжҸ’е…ҘдёҖдёӘж—Ҙжңҹ,дҪҶжҳҜиҝҷйҮҢеҝ…йЎ»з”ЁеҲ°ж—ҘжңҹжҺ§д»¶.дёәдәҶе®һзҺ°иҝҷж ·дёҖдәӣзү№ж®Ҡзҡ„йңҖжұӮ,PageOfficeејҖеҸ‘еҮәжқҘдәҶж•°жҚ®еҢәеҹҹзӮ№еҮ»дәӢ件,зӮ№еҮ»ж—¶е“Қеә”еј№еҮәдёҖдёӘжЁЎжҖҒжҲ–иҖ…йқһжЁЎжҖҒеҜ№иҜқжЎҶ,еңЁиҝҷдёӘеҜ№иҜқжЎҶдёӯз”ЁжҲ·еҸҜд»ҘеөҢе…ҘhtmlйЎөйқў,иҺ·еҸ–htmlйЎөйқўжҺ§д»¶зҡ„ж•°жҚ®жқҘиҝ”еӣһеҲ°ж–ҮжЎЈжҢҮе®ҡзҡ„дҪҚзҪ®.
з”ЁжҲ·зӮ№еҮ»ж•°жҚ®еҢәеҹҹи§ҰеҸ‘иҜҘдәӢ件пјҢз”ЁдёҖдёӘеӣһи°ғеҮҪж•°е“Қеә”иҜҘдәӢ件弹еҮәдёҖдёӘжЁЎжҖҒеҜ№иҜқжЎҶпјҢи®©з”ЁжҲ·еңЁеҜ№иҜқжЎҶдёӯзј–иҫ‘ж•°жҚ®пјҢд»ҺиҖҢе®һзҺ°зҰҒжӯўз”ЁжҲ·зӣҙжҺҘзј–иҫ‘ж•°жҚ®еҢәеҹҹеҶ…е®№зҡ„ж•ҲжһңгҖӮ
Javaд»Јз Ғ:
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
WordDocument doc = new WordDocument();
DataRegion dataReg = doc.openDataRegion("PO_deptName");
//ж ёеҝғд»Јз Ғ, з”ЁжҲ·зӮ№еҮ»Wordж–ҮжЎЈдёӯзҡ„йў„е®ҡд№үзҡ„ж•°жҚ®еҢәеҹҹпјҲDataRegionпјүж—¶и§ҰеҸ‘жӯӨдәӢ件гҖӮ
//еҰӮжһңжӮЁйңҖиҰҒе“Қеә”жӯӨдәӢ件пјҢжӮЁйңҖиҰҒеңЁеҪ“еүҚ JSP йЎөйқўйҮҢе®ҡд№үдёҖдёӘ JavaScript еҮҪж•°гҖӮ
poCtrl.setJsFunction_OnWordDataRegionClick("OnWordDataRegionClick()");
вҖҰвҖҰ
poCtrl.setWriter(doc);
poCtrl.webOpen("doc/test.doc", OpenModeType.docSubmitForm, "еј дёү");ASP.NETд»Јз Ғпјҡ
WordDocument doc = new WordDocument();
DataRegion dataReg = doc.OpenDataRegion("PO_deptName");
//ж ёеҝғд»Јз Ғ, з”ЁжҲ·зӮ№еҮ»Wordж–ҮжЎЈдёӯзҡ„йў„е®ҡд№үзҡ„ж•°жҚ®еҢәеҹҹпјҲDataRegionпјүж—¶и§ҰеҸ‘жӯӨдәӢ件гҖӮ
//еҰӮжһңжӮЁйңҖиҰҒе“Қеә”жӯӨдәӢ件пјҢжӮЁйңҖиҰҒеңЁеҪ“еүҚ html йЎөйқўйҮҢе®ҡд№үдёҖдёӘ JavaScript еҮҪж•°гҖӮ
PageOfficeCtrl1.JsFunction_OnWordDataRegionClick = "OnWordDataRegionClick()";
вҖҰвҖҰ
PageOfficeCtrl1.SetWriter(doc);
PageOfficeCtrl1.WebOpen("doc/test.doc", PageOffice.OpenModeType.docSubmitForm, "еј дёү");function OnWordDataRegionClick(Name, Value, Left, Bottom) {
if (Name == "PO_deptName") {
// selectDept.htmдёәиҰҒеј№еҮәзҡ„жҳҫзӨәйғЁй—ЁеҲ—иЎЁзҡ„йЎөйқўURL,
// ShowHtmlModalDialog жҳҫзӨәдёҖдёӘHTMLеҶ…е®№зҡ„жЁЎжҖҒеҜ№иҜқжЎҶ.
var strRe = document.getElementById("PageOfficeCtrl1").ShowHtmlModalDialog("selectDept.htm",
Value, "left=" + Left + "px;top=" + Bottom
+ "px;width=400px;height=300px;frame=no;");
if (strRet != "") {
return (strRet);
}
else {
if ((Value == undefined) || (Value == ""))
return " ";
else
return Value;
}
}
}
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„дҪҝз”ЁPageOfficeе®һзҺ°ж•°жҚ®еҢәеҹҹзӮ№еҮ»зҡ„зӨәдҫӢеҲҶжһҗдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ