您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了“如何实现CMS自适应移动端”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何实现CMS自适应移动端”吧!
程序支持自动识别PC和移动端,当只设置了电脑域名,未设置手机域名时的自动识别客户端
比如某些虚拟主机用户不支持移动端域名绑定子目录的视情况,也可以使用本教程来解决
电脑域名:www.xxxx.com 手机域名:未设置
本教程有一个局限性问题:不能生成静态文件,只能用伪静态或动态
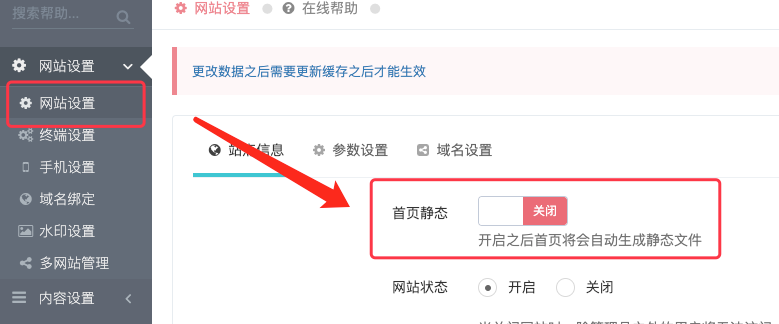
1、设置电脑域名,并关闭静态

2、设置手机
自动识别:开启
生成静态:关闭
手机域名:留空
3、设计模板
电脑模板:/template/pc/default/***** 手机模板:/template/mobile/default/*****
4、完成
模板做好之后,电脑访问页面就会读取电脑模板;手机访问页面就读取手机模板。
感谢各位的阅读,以上就是“如何实现CMS自适应移动端”的内容了,经过本文的学习后,相信大家对如何实现CMS自适应移动端这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。