жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•иҝӣиЎҢдә‘еҮҪж•°SCF Node.js Runtimeе®һи·өпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
и…ҫи®Ҝдә‘дә‘еҮҪж•° SCF жңҖиҝ‘ж–°еҸ‘еёғдәҶ Node.js 12.16 зҡ„ runtimeпјҢд№ҹжҳҜеӣҪеҶ…йҰ–家ж”ҜжҢҒ Node.js 12.x зҡ„дё»жөҒдә‘жңҚеҠЎе•ҶгҖӮ
Node.js зүҲжң¬зҡ„еҚҮзә§еёҰжқҘдәҶж–°зҡ„зү№жҖ§д»ҘеҸҠжҖ§иғҪж–№йқўзҡ„жҸҗеҚҮпјҢжңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘеҸӮиҖғеӣҪеӨ–дёҖеҚҡдё»жҖ»з»“зҡ„ж–Үз« гҖҠNode.js 12: The future of server-side JavaScriptгҖӢдәҶи§Је…·дҪ“еҶ…е®№гҖӮ
е…¶дёӯжҜ”иҫғйҮҚиҰҒзҡ„дёҖзӮ№жҳҜеҗҜеҠЁйҖҹеәҰжҸҗеҚҮпјҢйҖҡиҝҮ v8 code cache зҡ„ж”ҜжҢҒпјҢжһ„е»әж—¶жҸҗеүҚдёәеҶ…зҪ®еә“з”ҹжҲҗд»Јз Ғзј“еӯҳпјҢжҸҗеҚҮ 30% зҡ„еҗҜеҠЁиҖ—ж—¶гҖӮ
и…ҫи®Ҝдә‘дә‘еҮҪж•° SCF дёәдәҶи®© Serverless жӣҙеҠ з¬ҰеҗҲ Node.js еҺҹз”ҹзҡ„дҪҝз”ЁдҪ“йӘҢпјҢй’ҲеҜ№ Node.js runtime еҒҡдәҶй’ҲеҜ№жҖ§зҡ„дјҳеҢ–гҖӮ еҖҹиҝҷдёӘжңәдјҡпјҢжҲ‘жғіе’ҢеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•дҪҝз”Ёи…ҫи®Ҝдә‘дә‘еҮҪж•°жқҘејҖеҸ‘ Node.js еә”з”Ёд»ҘеҸҠ scf зҡ„ Node.js runtime е®һзҺ°зҡ„еҺҹзҗҶгҖӮ
йҰ–е…ҲжҲ‘们зңӢдёҖдёӢжңҖеҹәжң¬зҡ„ Node.js е…ҘеҸЈеҮҪж•°пјҡ
exports.main_handler = (event, context, callback) => {
console.log("Hello World");
console.log(event);
console.log(context);
callback(null, event);
};runtime дјҡе°ҶдёүдёӘеҸӮж•°дј йҖ’еҲ°еӨ„зҗҶзЁӢеәҸж–№жі•гҖӮ
еҢ…еҗ«жқҘиҮӘи°ғз”ЁзЁӢеәҸзҡ„дҝЎжҒҜгҖӮи°ғз”ЁзЁӢеәҸеңЁи°ғз”Ёж—¶е°ҶиҜҘдҝЎжҒҜдҪңдёә JSON ж јејҸеӯ—з¬ҰдёІдј йҖ’пјҢдәӢ件结жһ„еӣ жңҚеҠЎиҖҢејӮгҖӮ
е®ҡж—¶и§ҰеҸ‘еҷЁзҡ„ event еҜ№иұЎе°ұеҢ…жӢ¬дәҶи§ҰеҸ‘зҡ„ж—¶й—ҙпјҢи§ҰеҸ‘еҷЁзҡ„еҗҚз§° {Message: "", Time: "2020-05-08T14:30:00Z", TriggerName: "time_5", Type: "Timer"}
apigateway и§ҰеҸ‘еҷЁзҡ„ event еҜ№иұЎйҖҸдј дәҶ http иҜ·жұӮзҡ„е®Ңж•ҙеҶ…е®№д»ҘеҸҠ apigateway е®ҡеҲ¶еҢ–зҡ„ http иҜ·жұӮеӨҙйғЁдҝЎжҒҜ
{"headerParameters":{},"headers":{...},"httpMethod":"GET","path":"/params_log","pathParameters":{},"queryString":{},"queryStringParameters":{},"requestContext":{"httpMethod":"ANY","identity":{},"path":"/params_log","serviceId":"service-9khp96qy","sourceIp":"120.229.9.165","stage":"release"}}
cos и§ҰеҸ‘еҷЁзҡ„ event еҜ№иұЎеҢ…жӢ¬дәҶи§ҰеҸ‘жү§иЎҢзҡ„е…·дҪ“ cos ж“ҚдҪңд»ҘеҸҠ cos еҜ№иұЎ
{"Records":[{"cos":{"cosBucket":{"appid":"1251133793","name":"test","region":"gz"},"cosNotificationId":"unkown","cosObject":{"key":"/1251133793/test/xxx.png","meta":{"Content-Type":"image/png","x-cos-request-id":"NWViNTZmMmFfOTJhODQwYV80MGZmXzI0Y2ZkYmM="},"size":6545739,"url":"...","vid":""},"cosSchemaVersion":"1.0"},"event":{"eventName":"cos:ObjectCreated:Put","eventQueue":"qcs:0:scf:ap-guangzhou:appid/1251133793:default.params_log.$DEFAULT","eventSource":"qcs::cos","eventTime":1588948779,"eventVersion":"1.0","reqid":1038862404,"requestParameters":{"requestHeaders":{"Authorization":"..."},"requestSourceIP":"120.229.9.165"},"reservedInfo":""}}]}
жҲ‘们жқҘзңӢдёҖдёӢдёҖдёӘе®Ңж•ҙзҡ„ context еҢ…еҗ«зҡ„еҶ…е®№пјҡ
callbackWaitsForEmptyEventLoop: true,
getRemainingTimeInMillis: 200,
memory_limit_in_mb: 128,
time_limit_in_ms: 3000,
environment: "{"SCF_NAMESPACE":"demo","TENCENTCLOUD_SECRETID":"...","TENCENTCLOUD_SECRETKEY":"...","TENCENTCLOUD_SESSIONTOKEN":"..."}"
function_name: "params",
function_version: "$LATEST",
namespace: "demo",
request_id: "ab42b693-8bfd-4dc1-b228-60360a63e06c",
tencentcloud_appid: "...",
tencentcloud_region: "ap-chengdu",
tencentcloud_uin: "..."д»ҺдёҠйқўзҡ„еҶ…е®№еҸҜд»ҘзңӢеҲ°пјҢиҜҘеҜ№иұЎеҢ…еҗ«зҡ„еҶ…е®№жңүпјҡ
еҮҪж•°й…ҚзҪ®дҝЎжҒҜпјҢжҜ”еҰӮи®ҫзҪ®зҡ„еҶ…е®№еӨ§е°ҸпјҢи¶…ж—¶ж—¶й—ҙзӯү
жү§иЎҢиә«д»Ҫи®ӨиҜҒдҝЎжҒҜгҖӮеҰӮжһңи®ҫзҪ®дәҶеҮҪж•°зҡ„иҝҗиЎҢи§’иүІпјҲи§’иүІеҝ…йЎ»иҰҒеҢ…еҗ«еҜ№еә”ж“ҚдҪңзҡ„жҺҲжқғзӯ–з•ҘпјүпјҢеңЁзҺҜеўғеҸҳйҮҸдёӯдјҡжіЁе…Ҙ secretIdпјҢsecretKeyпјҢsessionTokenпјҢеңЁи®ҝ问第дёүж–№дә‘жңҚеҠЎпјҢжҜ”еҰӮ cosгҖҒиҮӘе®ҡд№үзӣ‘жҺ§ж•°жҚ®дёҠжҠҘж—¶е°ұеҸҜд»ҘдҪҝз”ЁиҝҷеҮ дёӘеҖјзӣҙжҺҘи°ғз”Ёдә‘ apiпјҢиҖҢдёҚз”ЁеңЁд»Јз ҒйҮҢйқўеҺ» hard code еҗ„з§ҚеҜҶй’ҘдҝЎжҒҜ
зҺҜеўғеҸҳйҮҸпјҡеҢ…жӢ¬дәҶз”ЁжҲ·иҮӘе®ҡд№үзҡ„зҺҜеўғеҸҳйҮҸд»ҘеҸҠдёҖдәӣзі»з»ҹзҺҜеўғеҸҳйҮҸ
жү§иЎҢзҺҜеўғеҹәжң¬дҝЎжҒҜпјҡеҢ…жӢ¬дәҶеҪ“еүҚеҮҪж•°и°ғз”Ёзҡ„ең°еҹҹпјҢз”ЁжҲ·зҡ„ appIdпјҢuin
еӣһи°ғеҮҪж•°йҮҮз”ЁдёӨдёӘеҸӮж•°пјҡдёҖдёӘ Error е’ҢдёҖдёӘиҝ”еӣһгҖӮиҝ”еӣһеҜ№иұЎеҝ…йЎ»дёҺ JSON.stringify е…је®№гҖӮејӮжӯҘеҮҪж•°е°ҶеҝҪз•Ҙ callback зҡ„иҝ”еӣһпјҢеҝ…йЎ»йҖҡиҝҮ returnгҖҒthrow exception жҲ–иҖ… promise жқҘеӨ„зҗҶиҝ”еӣһжҲ–й”ҷиҜҜ
const https = require('https')
let url = "https://cloud.tencent.com/"
exports.main_handler = function(event, context, callback) {
https.get(url, (res) => {
callback(null, res.statusCode)
}).on('error', (e) => {
callback(Error(e))
})
}жҲ‘们жқҘзңӢдёҖдёӢпјҢй’ҲеҜ№ејӮжӯҘеңәжҷҜпјҲasync еҮҪж•°пјүе’ҢйқһејӮжӯҘеңәжҷҜпјҢдә‘еҮҪж•°жҖҺд№ҲжҠҠиҝ”еӣһеҖјдј йҖ’еҮәеҺ»
еҜ№дәҺејӮжӯҘеҮҪж•°пјҢеҸҜд»ҘдҪҝз”Ё return е’Ң throw жқҘеҸ‘йҖҒиҝ”еӣһжҲ–й”ҷиҜҜгҖӮеҮҪж•°еҝ…йЎ»дҪҝз”Ё async е…ій”®еӯ—гҖӮеңЁејӮжӯҘеҮҪж•°дёӯпјҢ第дёүдёӘеҸӮж•° callback жІЎжңүе®ҡд№ү
зӨәдҫӢпјҡејӮжӯҘеҮҪж•°
const https = require('https')
let url = "https://cloud.tencent.com/"
const httpRequest = url => {
const promise = new Promise(function(resolve, reject) {
https
.get(url, res => {
resolve(res.statusCode)
})
.on('error', e => {
reject(Error(e))
})
})
return promise
}
exports.handler = async function(event, context) {
try{
const result = await httpRequest(url)
// еңЁasyncеҮҪж•°дёӯcallbackжңӘе®ҡд№ү
// callback(null, result)
return result
}catch(e) {
throw e
}
}иҝҳжҳҜдёҠйқўзҡ„дҫӢеӯҗпјҢеҸ‘иө·дёҖдёӘ http иҜ·жұӮпјҢеҰӮжһңз”ЁеҗҢжӯҘеҮҪж•°е®һзҺ°пјҢеҸӮз…§д»ҘдёӢзӨәдҫӢ
зӨәдҫӢпјҡеҗҢжӯҘеҮҪж•°пјҢcallback иҝ”еӣһ
const https = require('https')
let url = "https://cloud.tencent.com/"
exports.handler = function(event, context, callback) {
https.get(url, (res) => {
// еҸӘиғҪйҖҡиҝҮcallbackиҝ”еӣһпјҢreturnдјҡиў«еҝҪз•Ҙ
callback(null, res.statusCode)
}).on('error', (e) => {
callback(Error(e))
})
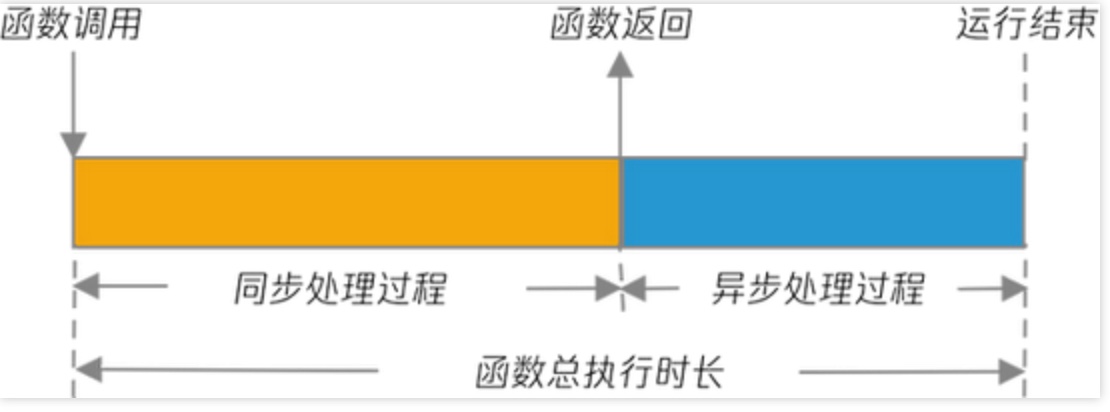
}жӯЈеёёзҡ„ Node.js web framework еңЁ response иҝ”еӣһеҗҺпјҢејӮжӯҘйҖ»иҫ‘иҝҳжҳҜ继з»ӯеңЁжү§иЎҢзҡ„гҖӮиҖҢ Serverless еңәжҷҜдёӢпјҢз”ұдәҺжңәеҲ¶е’Ң frameworkзҡ„е·®еҲ«пјҢеҜ№дәҺе·Із»Ҹиҝ”еӣһ responese зҡ„жғ…еҶөпјҢдёҖз§ҚжҳҜзӯүзқҖејӮжӯҘйғҪеӨ„зҗҶе®ҢеҶҚжқҘиҝ”еӣһпјҢиҝҷж ·дҝқиҜҒдәҶдёҖж¬Ўи°ғз”Ёзҡ„е®Ңж•ҙжҖ§гҖӮеҸҰеӨ–дёҖз§Қе°ұжҳҜеңЁиҝ”еӣһеҗҺе°ұзӣҙжҺҘз»“жқҹеҪ“ж¬Ўи°ғз”ЁпјҢзӣҙжҺҘжҢӮиө·ејӮжӯҘеӨ„зҗҶгҖӮ
и…ҫи®Ҝдә‘дә‘еҮҪж•°й’ҲеҜ№ Node.js зҡ„ејӮжӯҘеңәжҷҜпјҢе®һзҺ°дәҶиҝ”еӣһе’Ңз»“жқҹеҲҶзҰ»зҡ„зү№ж®ҠжңәеҲ¶гҖӮ

е…ҘеҸЈеҮҪж•°зҡ„еҗҢжӯҘжү§иЎҢиҝҮзЁӢе®ҢжҲҗеҸҠиҝ”еӣһеҗҺпјҢдә‘еҮҪж•°зҡ„и°ғз”Ёе°Ҷз«ӢеҲ»иҝ”еӣһпјҢ并е°Ҷд»Јз Ғзҡ„иҝ”еӣһдҝЎжҒҜиҝ”еӣһз»ҷеҮҪж•°и°ғз”Ёж–№
еҗҢжӯҘжөҒзЁӢеӨ„зҗҶ并иҝ”еӣһеҗҺпјҢд»Јз Ғдёӯзҡ„ејӮжӯҘйҖ»иҫ‘еҸҜд»Ҙ继з»ӯжү§иЎҢе’ҢеӨ„зҗҶпјҢзӣҙеҲ°ејӮжӯҘдәӢ件жү§иЎҢе®ҢжҲҗеҗҺпјҢдә‘еҮҪж•°зҡ„е®һйҷ…жү§иЎҢиҝҮзЁӢжүҚе®ҢжҲҗе’ҢйҖҖеҮәгҖӮ
й»ҳи®Өжғ…еҶөдёӢпјҢеҮҪж•°жү§иЎҢдјҡзӯүеҫ…жүҖжңүејӮжӯҘжү§иЎҢз»“жқҹжүҚз®—дёҖж¬Ўи°ғз”Ёз»“жқҹпјҢдҪҶд№ҹз»ҷз”ЁжҲ·жҸҗдҫӣдәҶе…ій—ӯдәӢ件еҫӘзҺҜзӯүеҫ…зҡ„йҖүйЎ№пјҢз”ЁжҲ·еҸҜд»Ҙе…ій—ӯдәӢ件еҫӘзҺҜзӯүеҫ…жқҘиҮӘиЎҢжҺ§еҲ¶еҮҪж•°зҡ„иҝ”еӣһж—¶жңәгҖӮйҖҡиҝҮеңЁ callback еӣһи°ғжү§иЎҢеүҚи®ҫзҪ® context.callbackWaitsForEmptyEventLoop = falseпјҢеҸҜд»ҘдҪҝдә‘еҮҪж•°еңЁжү§иЎҢиҝ”еӣһеҗҺз«ӢеҲ»еҶ»з»“иҝӣзЁӢпјҢдёҚеҶҚзӯүеҫ…ејӮжӯҘеҫӘзҺҜеҶ…зҡ„дәӢ件
жҜ”еҰӮдёҖдёӢзӨәдҫӢд»Јз ҒпјҢд»Јз ҒйҮҢйқўеҸ‘иө·дәҶдёҖдёӘејӮжӯҘ http иҜ·жұӮпјҢеҸҰеӨ–жңүдёҖдёӘ 2s еҗҺжү§иЎҢзҡ„ setTimeout
const https = require('https')
let url = "https://cloud.tencent.com/"
const httpRequest = url => {
const promise = new Promise(function(resolve, reject) {
https
.get(url, res => {
resolve(res.statusCode)
})
.on('error', e => {
reject(Error(e))
})
})
return promise
}
exports.main_handler = async function(event, context) {
// и®ҫзҪ®иҜҘйҖүйЎ№дёәfalseдјҡдёҚзӯүеҫ…ејӮжӯҘйҳҹеҲ—жү§иЎҢе®ҢпјҢиҖҢжҳҜеңЁиҝ”еӣһеҗҺзӣҙжҺҘеҶ»з»“process
//context.callbackWaitsForEmptyEventLoop = false
try{
const result = await httpRequest(url)
setTimeout(() => {
console.log('timeout log')
}, 2000)
return result
}catch(e) {
throw e
}
}еңЁ http иҜ·жұӮе®ҢжҲҗеҗҺпјҢдјҡз«ӢеҚіиҝ”еӣһз»ҷи°ғз”Ёж–№пјҢдёҚдјҡзӯүеҫ… setTimeout зҡ„ејӮжӯҘе®һи·өжү§иЎҢе®ҢгҖӮиҖҢеңЁиҝ”еӣһеҗҺпјҢзЁӢеәҸдјҡ继з»ӯжү§иЎҢпјҢзӣҙеҲ° setTimeout зҡ„дәӢ件жү§иЎҢе®ҢжүҚз®—жң¬ж¬Ўи°ғз”Ёз»“жқҹгҖӮ
еңЁи®ҫзҪ®дәҶ context.callbackWaitsForEmptyEventLoop = false еҗҺпјҢеңЁ return еҗҺиҝӣзЁӢдјҡиў«еҶ»з»“пјҢsetTimeout йҮҢйқўзҡ„жү§иЎҢйҖ»иҫ‘дјҡиў«жҢӮиө·
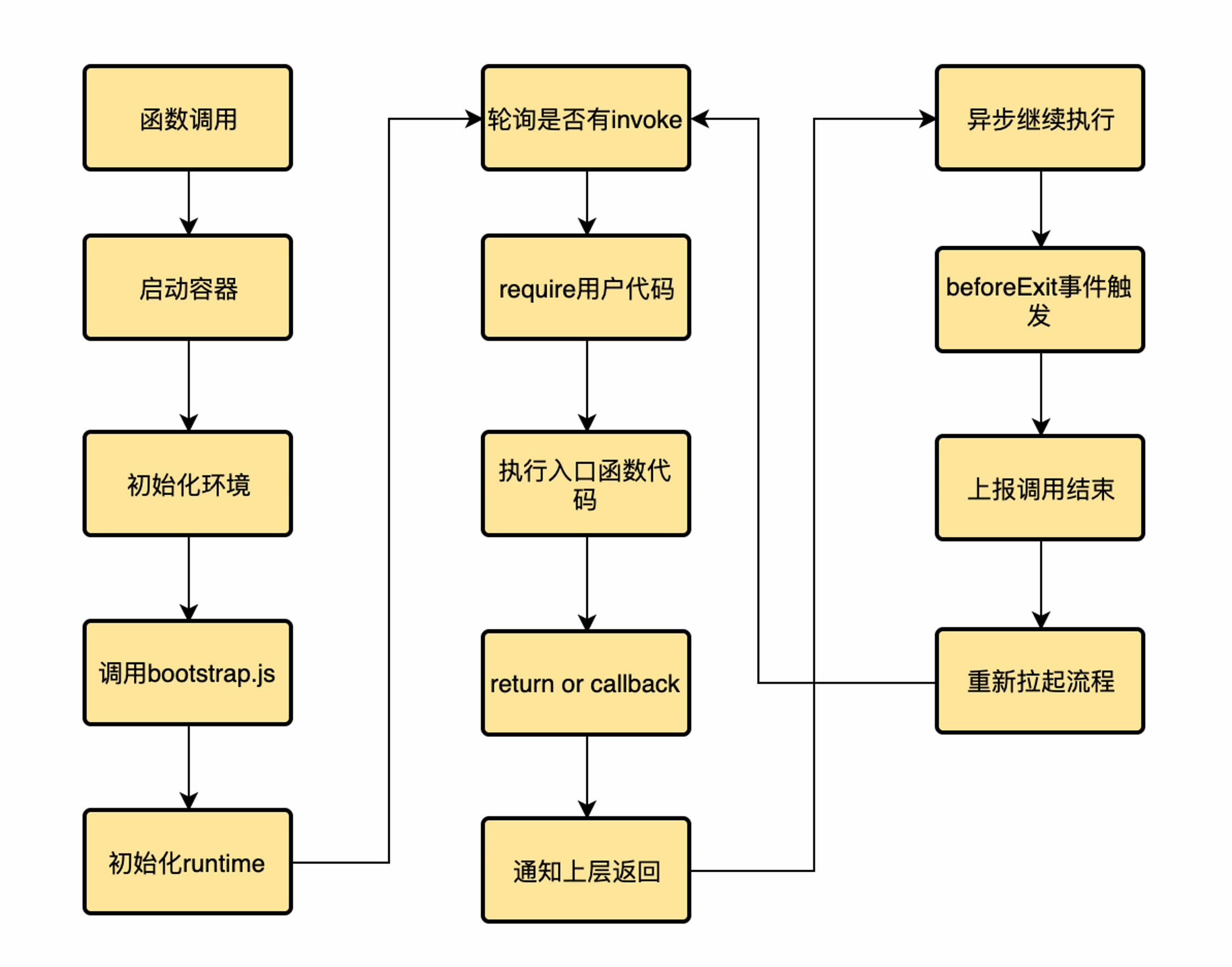
д»ҘдёӢжҳҜеҚ•е®һдҫӢеҶ… runtime иҝҗиЎҢзҡ„е®Ңж•ҙжөҒзЁӢеӣҫ

й’ҲеҜ№ Node.jsеә”з”ЁпјҢжңүд»ҘдёӢеҮ дёӘе®һи·өе»әи®®пјҡ
ж—Ҙеҝ—пјҡruntimeйҮҚеҶҷдәҶ console зҡ„еҮ дёӘдё»иҰҒж–№жі•пјҢиҖҢдё”жҳҜеңЁ require з”ЁжҲ·ж–Ү件д№ӢеҗҺпјҢжүҖд»Ҙз”ЁжҲ·иҮӘе®ҡд№үж—Ҙеҝ—йҖүйЎ№дјҡж— ж•Ҳ
зј“еӯҳеӨҚз”ЁпјҡеңЁе…ҘеҸЈеҮҪж•°еӨ–еҸҜд»Ҙе®ҡд№үеҸҳйҮҸпјҢеӯҳеӮЁеҸҜд»ҘеӨҚз”Ёзҡ„зј“еӯҳеҜ№иұЎпјҢжҜ”еҰӮж•°жҚ®еә“зҡ„иҝһжҺҘзӯү Node.js зҡ„жЁЎеқ—е®һзҺ°йҖ»иҫ‘дёӯпјҢеҰӮжһңдёҖдёӘ module иў« require иҝҮпјҢиҜҘжЁЎеқ—е°ұдјҡиў« cache еҲ°еҶ…еӯҳдёӯпјҢеҶҚж¬Ўиў« requireж—¶дёҚдјҡйҮҚж–°еҲқе§ӢеҢ–гҖӮй’ҲеҜ№иҝҷдёҖзү№жҖ§пјҢеҰӮжһңе®һдҫӢдёҖзӣҙеҶҚеӨҚз”ЁпјҢйӮЈд№ҲеңЁе…ҘеҸЈж–Ү件дёӯпјҢе…ҘеҸЈеҮҪж•°еӨ–е®ҡд№үзҡ„еҸҳйҮҸйғҪдёҚдјҡиў«й”ҖжҜҒпјҢеҸҜд»ҘиҫҫеҲ°еӨҚз”Ёзҡ„ж•Ҳжһң
еҶ…зҪ®йғЁеҲҶ npm еҢ…пјҢеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁпјҢе…·дҪ“еҸӮз…§ж–ҮжЎЈгҖӮйғЁзҪІдә‘еҮҪж•°д»Јз Ғж—¶жҺЁиҚҗ npm install --productionпјҢеҮҸе°‘д»Јз ҒеҢ…зҡ„дҪ“з§ҜпјҢжҸҗеҚҮдёҠдј йҖҹеәҰе’Ңжү§иЎҢйҖҹеәҰ
жү§иЎҢи§’иүІпјҡй…ҚзҪ®жү§иЎҢи§’иүІпјҢд»Һ context дёӯеҸҜд»ҘиҺ·еҸ–дёҙж—¶зҡ„еҜҶй’ҘдҝЎжҒҜпјҢеҸҜд»Ҙз”ЁдәҶи®ҝй—®жңүзӣёеә”жқғйҷҗзҡ„第дёүж–№жңҚеҠЎпјҢиҖҢдёҚз”ЁеңЁд»Јз ҒеҶ…еҶҷжӯ»еҜҶй’ҘдҝЎжҒҜ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ