您好,登录后才能下订单哦!
本篇文章为大家展示了如何使用Django-3 模板,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
我们了解到模板允许我们在多个地方重用代码段,非常适合动态HTML页面。使用模板将更复杂的HTML返回给浏览器。我们还将看到如何将变量作为上下文传递给模板。接下来开始:
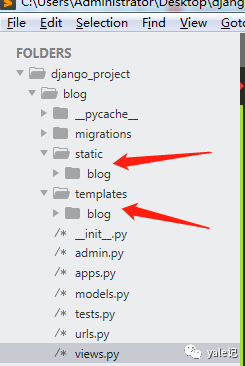
在django_project\blog\下新建文件夹templates\blog 存放所有的静态html页面,新建文件夹static\blog存放样式文件、图片文件等:

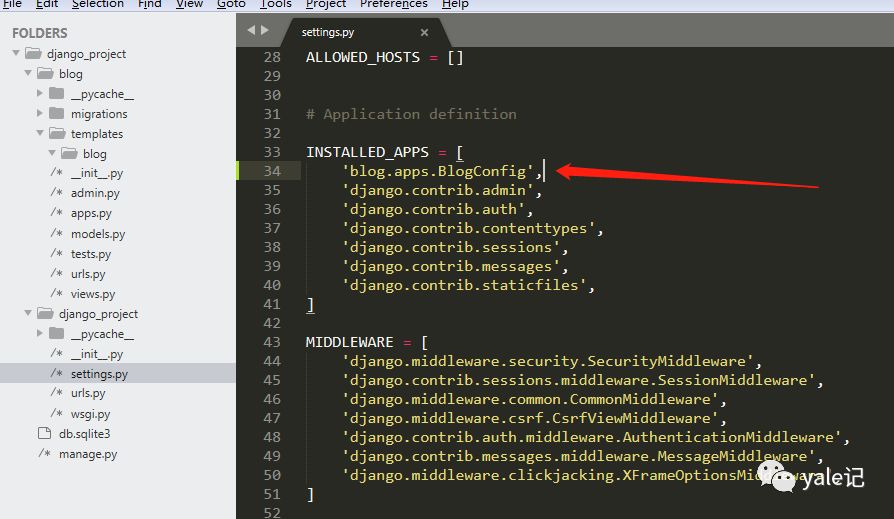
修改django_project\settings.py,加入blog的配置:

修改django_project\blog\views.py:
from django.shortcuts import render#定义一个list用来前台数据显示使用posts = [{'author': '辽北大帝','title': '博客第一篇','content': '博客第一条内容','date_posted': '2019年07月04日'},{'author': '爱奇迹','title': '博客第二篇','content': '博客第二条内容','date_posted': '2019年07月04日'}]#定义主页访问方法def home(request):context ={'posts':posts}return render(request, 'blog/home.html', context)#定义关于访问方法def about(request):return render(request, 'blog/about.html')
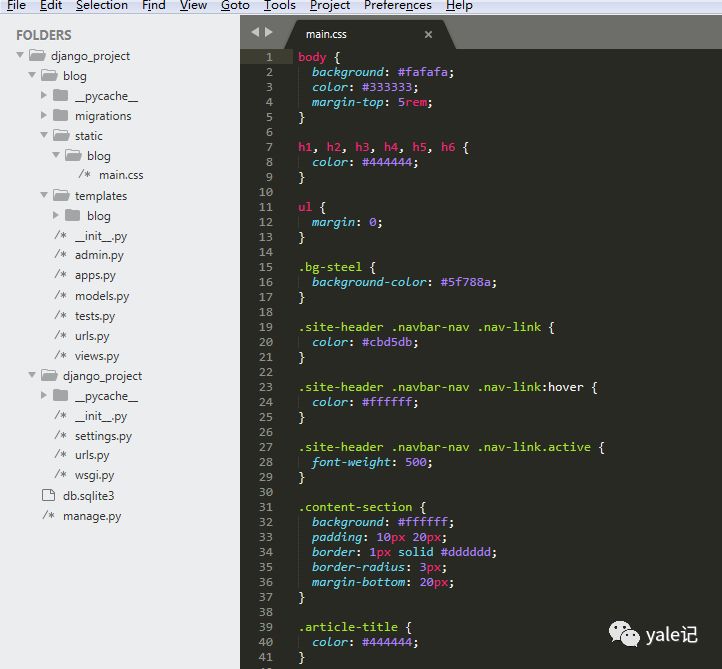
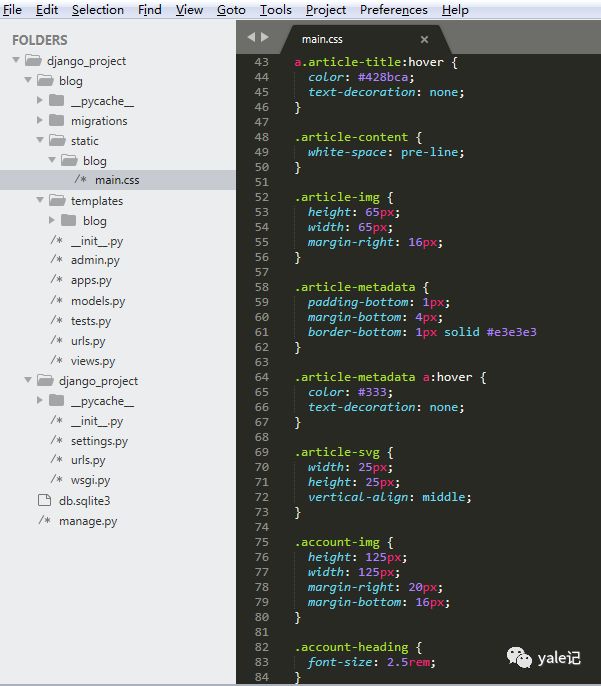
在django_project\blog\static\blog下新建样式文件main.css:


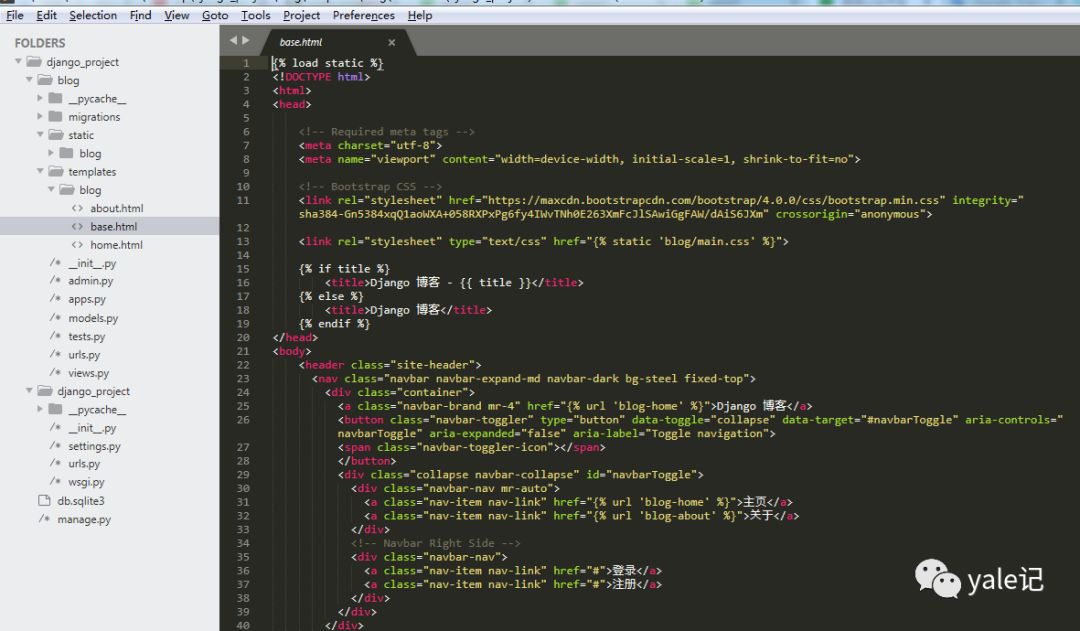
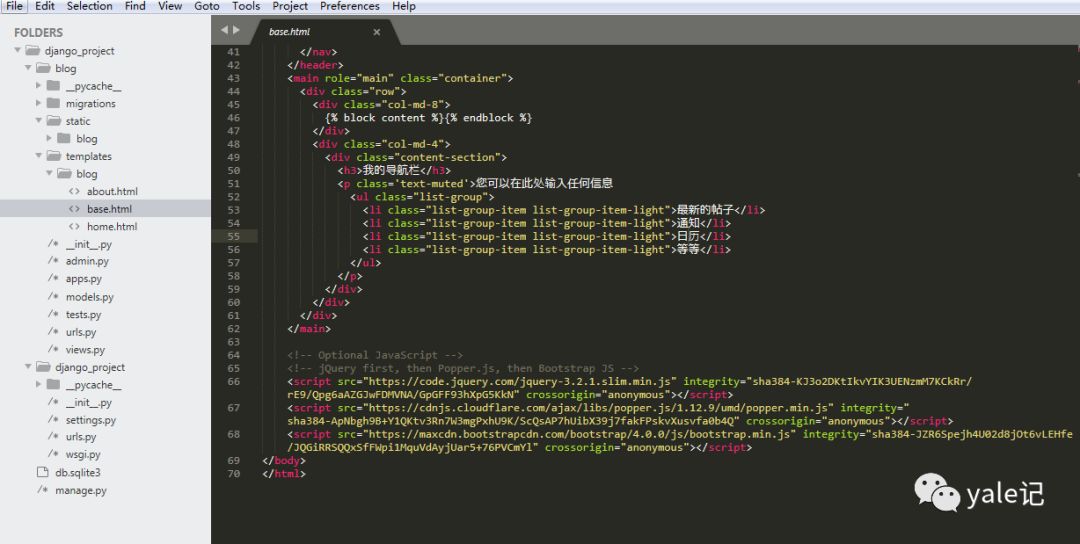
在django_project\blog\templates\blog下新建base.html,存放通用的博客网页模板信息:


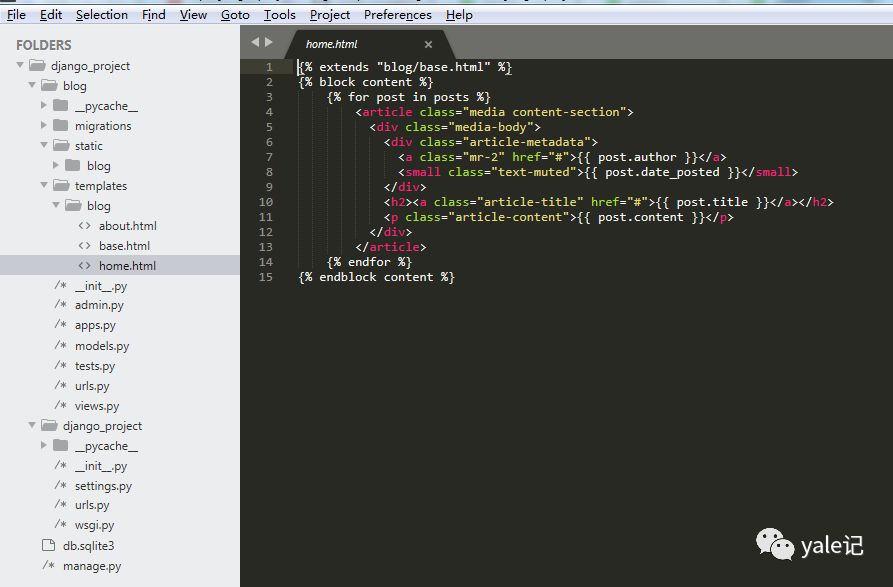
在django_project\blog\templates\blog下新建home.html,存放博客首页内容,显示帖子列表:

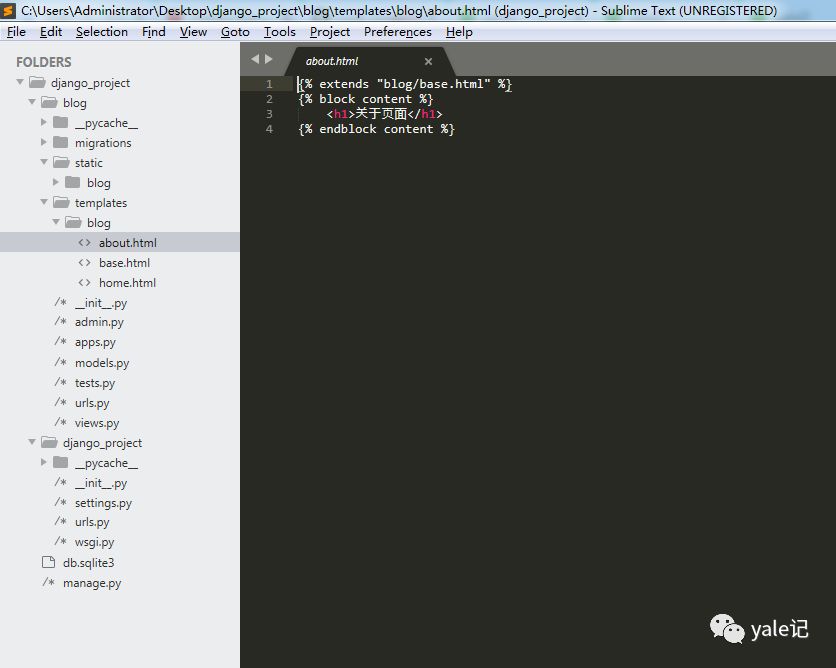
在django_project\blog\templates\blog下新建about.html,显示关于页面信息:

我们在django_project文件夹下运行python manage.py runserver 启动项目,访问http://127.0.0.1:8000/:

接下来我们访问http://127.0.0.1:8000/about关于页面:

上述内容就是如何使用Django-3 模板,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。