您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Unity3D如何自定义公告牌,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
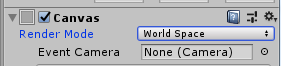
创建一个UI的Canvas,将Render Mode模式改成World Space,然后把Canvas画布拖进文件夹变成预制体

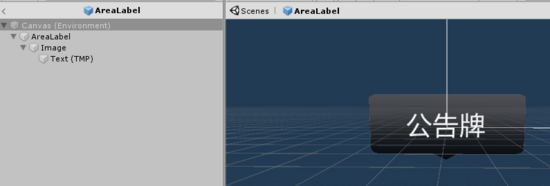
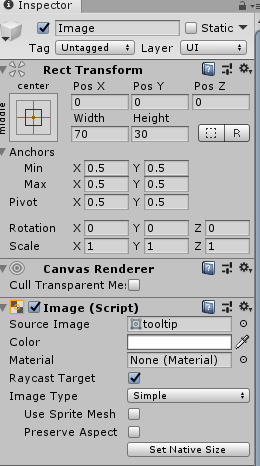
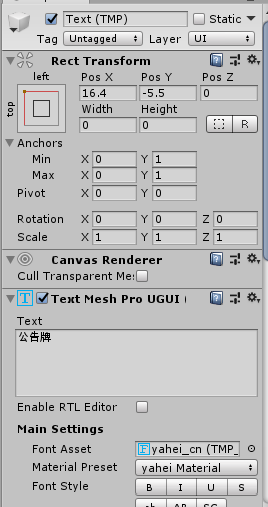
添加Image背景图,再添加Text,Canvas画布、Text文字宽度、高度都设置为0,公告牌的大小由Image来设置

再设置一下锚点等相关属性


最后绑定上我们的控制脚本

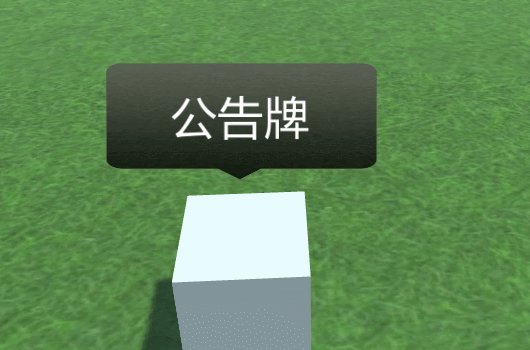
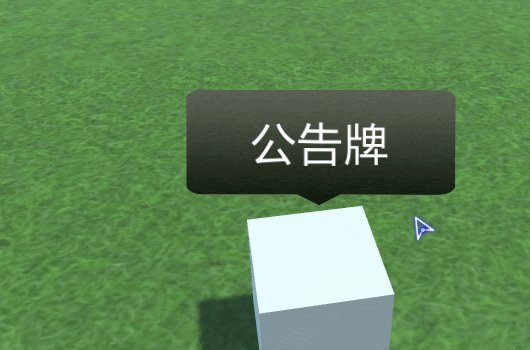
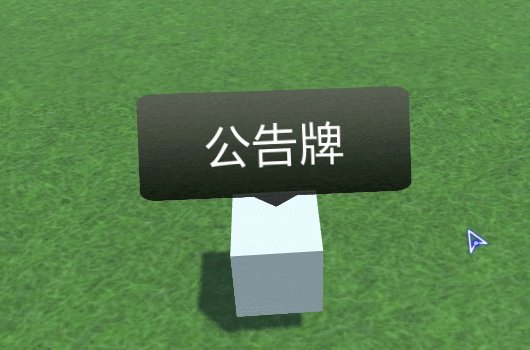
就这样,一个自定义公告牌就制作完成
如果镜头缩放镜头设置的是镜头的fieldOfView值
using UnityEngine;/** 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变*/public class Billboard : MonoBehaviour {Camera camera;//主镜头private float _fieldOfView;//初始fieldOfViewvoid Start () {camera = Camera.main;_fieldOfView = camera.fieldOfView;}void Update (){//跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可transform.rotation = camera.transform.rotation;//跟随镜头缩放(缩放镜头设置的是镜头的fieldOfView值)float fieldOfView = camera.fieldOfView;transform.localScale = new Vector3(fieldOfView/_fieldOfView,fieldOfView/_fieldOfView,fieldOfView/_fieldOfView);}}
如果镜头缩放镜头设置的镜头的位置
using UnityEngine;/** 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变*/public class Billboard : MonoBehaviour {Camera camera;//主镜头private float _distance;//初始距离void Start () {camera = Camera.main;_distance = Vector3.Distance(camera.transform.position, transform.position);}void Update (){//跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可transform.rotation = camera.transform.rotation;//跟随镜头缩放(缩放镜头设置的镜头的位置),根据公告牌到主镜头的距离来做等距离缩放即可float distance = Vector3.Distance(camera.transform.position, transform.position);//不断变化的距离var scale = distance/_distance * 0.1F;transform.localScale = new Vector3(scale,scale,scale);}}
以下效果是不跟随缩放,如果想要跟随缩放,脚本代码注释缩放部分即可

以上是“Unity3D如何自定义公告牌”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。