您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关JavaScript 中匿名函数有什么用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

同样都是在运行时才能确定函数,为什么
b
是匿名函数?
IsAnonymousFunctionDefinition()
用来判断一个函数是否为匿名函数,但是这个函数只在规范中使用,通过 JS 代码并不能调用,很多 JS 引擎会在内部实现这个函数(非强制要求)。name 属性是 "anonymous"name
是继承自
Function.prototype.name
,因此没有名字的函数的
name
属性是空字符
""
。<anonymous>
,也就是我们经常说的匿名函数。
var a = () => () => { throw new Error('foo') }a()()
,还是
var b = a(); b()
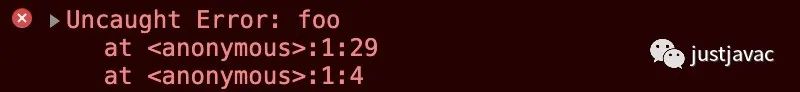
,在 Chrome 中执行:
Global Scope
)
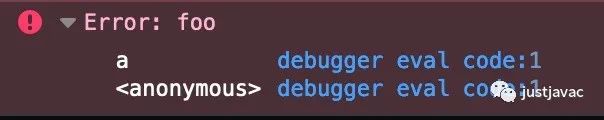
b
函数,
a
都不应该出现在调用栈中,我觉得这应该可以算是 FireFox 的一个 bug 了。new Function
定义函数,错误栈里是没有尖括号的。因为根据规范,使用
Function
定义的函数是有名字的,名字就是
"anonymous"
。就好比一个人叫无名氏,并不是因为他没有名字,而是他姓无,叫名氏。
var a = new Function('throw new Error("bar")')a()

var a = () => () => 1
的函数名是
a
,而
var b = a()
就是匿名函数。var a = () => 1
包含了 2 个阶段,箭头函数定义和赋值操作。所有的箭头函数都是匿名函数,在箭头函数的定义中,规范内部的
hasName
属性直接设置为了
false
。然后
IsAnonymousFunctionDefinition(expr)
判定此函数是匿名函数:IsFunctionDefinition of expr is false , return false .hasName be HasName of expr.hasName is true , return false .true .var b = a()
。这个也包含了赋值操作,还有一个函数调用操作。
var a = (1, () => 'foo')a = [() => 1][0]var a = eval('()=>1')关于JavaScript 中匿名函数有什么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。