您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关HTML表单是什么,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、Form表单简介
表单是允许用户在表单中输入内容,比如用户名和密码,并将信息提交到服务器
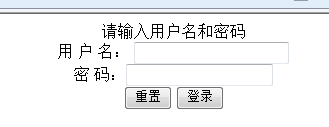
二、简单表单
action:将输入框的内容提交到那服务器
method:提交方式,GET方式(有长度限制)和POST方式
<!DOCTYPE html> <!-- 有助于浏览器中正确显示网页 --><html> <!-- html页面开始标签 --><head><meta charset="UTF-8"> <!-- UTF-8编码 --><title>登录</title> <!-- 标签页显示的内容 --></head><body >请输入用户名和密码<form action="bucuo.php" method="get" target="_blank">用 户 名:<input type="text" name="user">密 码:<input type="password" name="pass1"><input type="reset"><input type="submit" name="submit" value="登录"></form></body></html> <!-- html页面结束标签 -->

三、相关标签介绍
1、input标签
输入框和密码框
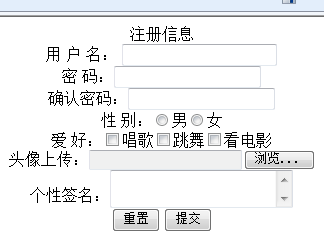
用 户 名:<input type="text" name="user">密 码:<input type="password" name="pass1">单选按钮性 别:<input type="radio" name="sex1">男<input type="radio" name="sex2">女多选按钮爱 好:<input name="cg" type="checkbox">唱歌<input name="tw" type="checkbox">跳舞<input name="kdy" type="checkbox">看电影
文件上传按钮
头像上传:<input type="file" name="tx">
重置和提交按钮
<input type="reset"><input type="submit" name="submit" value="提交">
2、textarea标签,文本域,可以输入多行内容
头像上传:<input type="file" name="tx">

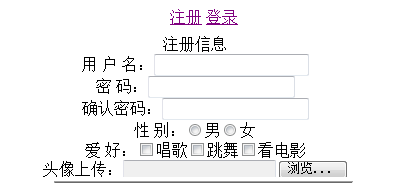
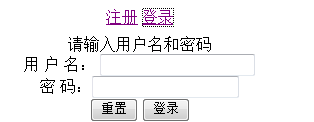
3、iframe标签,内联框架,可以理解为在一个网页内又镶嵌了一个网页
src:设置框架内默认显示的网页
width:设置框架的宽度
frameborde:设置框架是否有边框
name:设置框架的标识名
scrolling:设置滚动条
<a href="http://192.168.1.129/html/zc.html" target="ay"> 注册</a><a href="http://192.168.1.129/html/dl.html" target="ay"> 登录</a><iframe src="http://www.baidu.com" name="ay" width="100%" frameborder="0"><iframe>



看完上述内容,你们对HTML表单是什么有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。