您好,登录后才能下订单哦!
这篇文章主要讲解了“Python中PyG2Plot可视化库怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Python中PyG2Plot可视化库怎么使用”吧!
$ pip install pyg2plot
主要有 2 种使用方式(能力扩充中,欢迎提 issue)
from pyg2plot import Plot
line = Plot("Line")
line.set_options({
"data": [
{ "year": "1991", "value": 3 },
{ "year": "1992", "value": 4 },
{ "year": "1993", "value": 3.5 },
{ "year": "1994", "value": 5 },
{ "year": "1995", "value": 4.9 },
{ "year": "1996", "value": 6 },
{ "year": "1997", "value": 7 },
{ "year": "1998", "value": 9 },
{ "year": "1999", "value": 13 },
],
"xField": "year",
"yField": "value",
})
# 1. render html file named plot.html
line.render("plot.html")
# 2. render html string
line.render_html()这种情况可以用于:
服务端 html 直出的场景
生成可交互可视化分享
Excel 等工具嵌入的场景
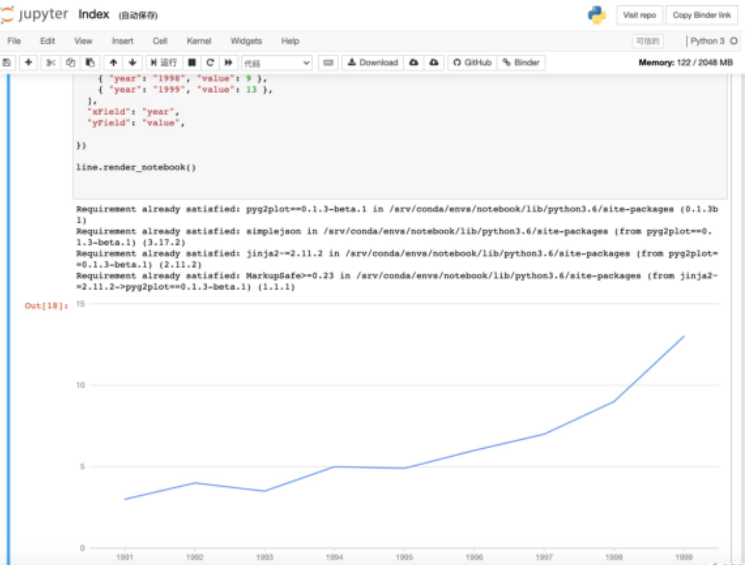
from pyg2plot import Plot
line = Plot("Line")
line.set_options({
"height": 400, # set a default height in jupyter preview
"data": [
{ "year": "1991", "value": 3 },
{ "year": "1992", "value": 4 },
{ "year": "1993", "value": 3.5 },
{ "year": "1994", "value": 5 },
{ "year": "1995", "value": 4.9 },
{ "year": "1996", "value": 6 },
{ "year": "1997", "value": 7 },
{ "year": "1998", "value": 9 },
{ "year": "1999", "value": 13 },
],
"xField": "year",
"yField": "value",
})
line.render_notebook()在我们做数据分析教程的过程中,可以将我们的数据使用 PyG2Plot 进行可视化并预览出来,十分方便!

> PyG2Plot 原理其实非常简单,其中借鉴了 pyecharts 的实现,但是因为蚂蚁金服的 G2Plot 完全基于可视分析理论的配置式结构,所以封装上比 pyecharts 简洁非常非常多。
基本的原理,就是通过 Python 语法提供 API,然后再调用 render 的时候,生成最终的 G2Plot HTML 文本,而针对不同的环境,生成的 HTML 稍有区别。
所以核心文件是:
plot.py: 提供了 PyG2Plot 的几乎全部 API
engine.py:提供了渲染 HTML 的能力,其实是基于 jinjia2 这个模板引擎实现的,基本内容很少
templates:提供了所有的 jinjia2 模板文件,对于模板怎么用,jinjia2 的文档是非常非常详细的
PyG2Plot 提供的 API 非常简单,使用上:
# 1. import
from pyg2plot import Plot
# 2. use a plot
line = Plot("Line")
# 3. set_options use G2Plot
line.set_options({ data, ... })
# 4. render
line.render_notebook()而这其中 set_options API 的参数,是完全沿用 G2Plot 的配置文档,支持所有的图表、功能、特性,概念和结构上不作任何修改。

感谢各位的阅读,以上就是“Python中PyG2Plot可视化库怎么使用”的内容了,经过本文的学习后,相信大家对Python中PyG2Plot可视化库怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。