您好,登录后才能下订单哦!
这篇文章主要介绍“如何用vuepress搭建网站”,在日常操作中,相信很多人在如何用vuepress搭建网站问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用vuepress搭建网站”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
类似于大家所熟知的 hexo,vuepress 也可以用来生成静态网页。 vuepress 非常亲切,想要做定制也非常容易,不像 hexo 定制那样陌生。
根据 vuepress 官网的介绍,VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。所以大家不用担心自己网站无法被搜索引擎爬虫。
无论是 hexo 还是 vuepress,一个核心目的就是让我们专注于内容而不是网站建设,从这个角度来说,其实两个都不错,只不过对于有 vue 开发经验的小伙伴,vuepress 更加容易上手和定制。
相比于其他的电子书网站,vue 显然更具备优势,例如:
VuePress 能做的事情,Nuxt 理论上确实能够胜任,但 Nuxt 是为构建应用程序而生的,而 VuePress 则专注在以内容为中心的静态网站上,同时提供了一些为技术文档定制的开箱即用的特性。
这两个项目同样都是基于 Vue,然而它们都是完全的运行时驱动,因此对 SEO 不够友好。如果你并不关注 SEO,同时也不想安装大量依赖,它们仍然是非常好的选择!
Hexo 一直驱动着 Vue 的文档 —— 事实上,在把我们的主站从 Hexo 迁移到 VuePress 之前,我们可能还有很长的路要走。Hexo 最大的问题在于他的主题系统太过于静态以及过度地依赖纯字符串,而我们十分希望能够好好地利用 Vue 来处理我们的布局和交互,同时,Hexo 的 Markdown 渲染的配置也不是最灵活的。
我们的子项目文档一直都在使用 GitBook。GitBook 最大的问题在于当文件很多时,每次编辑后的重新加载时间长得令人无法忍受。它的默认主题导航结构也比较有限制性,并且,主题系统也不是 Vue 驱动的。GitBook 背后的团队如今也更专注于将其打造为一个商业产品而不是开源工具。
具体的搭建其实很容易。
首先确保电脑本地安装了 nodejs(如果本地的 vue 开发环境齐全的话,就不用额外准备了,如果对 vue 不熟悉,不妨看看松哥的微人事视频教程)。
环境准备好之后,接下来开始创建项目。
首先准备一个新的目录:
mkdir java-guide
cd java-guide
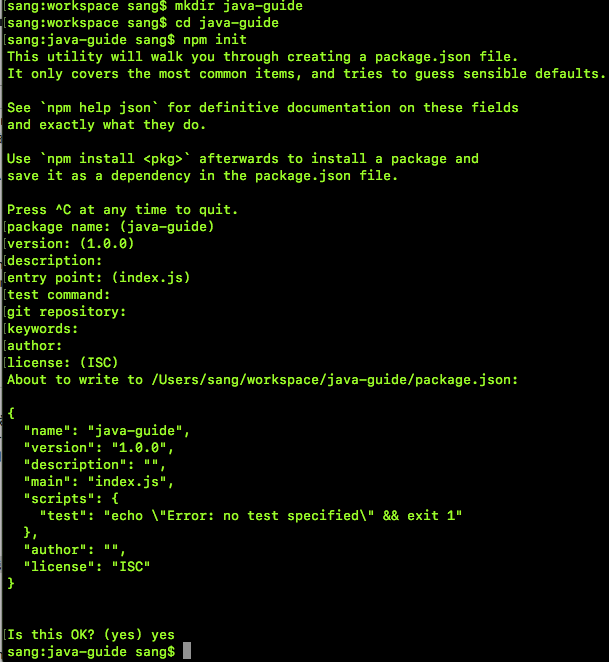
接下来对目录进行初始化:
npm init
初始化的过程中会有一些询问,需要配置就配置一下,不需要配置就直接回车,最终选择 yes 即可。

接下来安装 vuepress 依赖:
npm install -D vuepress
准备好之后,接下来我们就可以创建第一篇文章了。
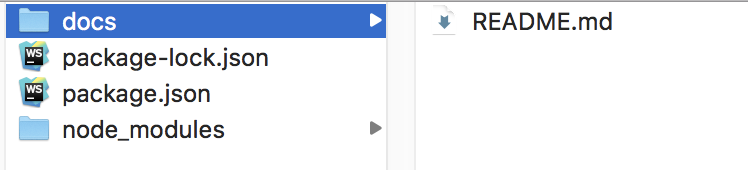
在一开始创建的 java-guide 目录下创建 docs 目录(目录名随意),然后在目录中创建一个 README.md 文件,这个将是我们网站的首页,README.md 中随便写一行作为测试内容。

接下来修改 package.json,添加两行脚本:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
docs:dev 是开发环境下运行,docs:build 则是项目编译。
所有工作都准备好之后,接下来就可以启动项目了,启动命令如下:
npm run docs:dev

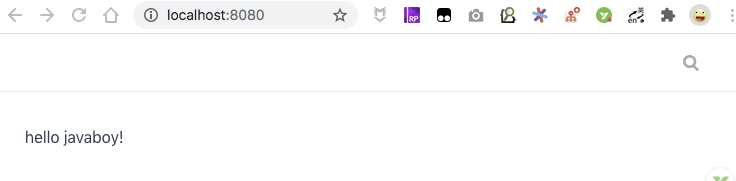
项目启动成功后,浏览器地址栏输入 http://localhost:8080/ 就可以看到启动效果。当然现在的效果比较简单,就一个 hello javaboy!

现在的页面太简单了,我们可以对项目首页进行配置,打开 docs/README.md 文件,添加如下内容:
---
home: true
heroImage: https://open.weixin.qq.com/qr/code?username=a_javaboy
heroText: 江南一点雨
tagline: Java 修炼手册
actionText: 开始学习 →
actionLink: /springboot/
features:
- title: 纯原创
details: 不做互联网的搬运工,松哥纯手敲,纯原创教程。
- title: 成系列
details: 成系列的教程合集,告别碎片化学习,Java 学习一步到位!
- title: 有案例
details: 文章都有配套案例,部分系列有配套视频,扫码关注微信公众号【江南一点雨】,及时获取文档更新通知!
footer: 关注微信公众号【江南一点雨】,回复 888 ,领取 Spring Boot+Vue 项目实战资料!
---
修改完成后,项目不用重启,和 vue 一样,会自动热更新,浏览器会自动刷新,此时的首页展示效果如下:

导航页的配置需要新建 docs/.vuepress/config.js 配置文件,文件内容如下:
module.exports = {
title: '江南一点雨',
head: [
['link', {rel: 'icon', href: 'https://open.weixin.qq.com/qr/code?username=a_javaboy'}]
],
themeConfig: {
logo: 'https://open.weixin.qq.com/qr/code?username=a_javaboy',
nav: [
{text: '首页', link: '/'},
{text: '国际站', link: 'http://www.javaboy.org'},
{text: '国内站', link: 'http://www.itboyhub.com'}
],
sidebar: 'auto'
}
};
head 中配置的是浏览器的角标,logo 则是浏览器导航栏的 logo。
配置完成后,显示效果如下:

大家看到,上面多了导航栏。
在 themeConfig.nav 中配置导航栏,link 是导航栏链接的地址,可以将 link 替换成一个 items ,items 是一个数组,items 会通过下拉框的形式展示出来,例如:
nav: [
{text: '首页', link: '/'},
{text: '国际站', link: 'http://www.javaboy.org'},
{text: '国内站', link: 'http://www.itboyhub.com'},
{text: '其他', items: [
{text: '国际站', link: 'http://www.javaboy.org'},
{text: '国内站', link: 'http://www.itboyhub.com'}
]}
],

侧边栏的配置其实就是左边菜单的配置。
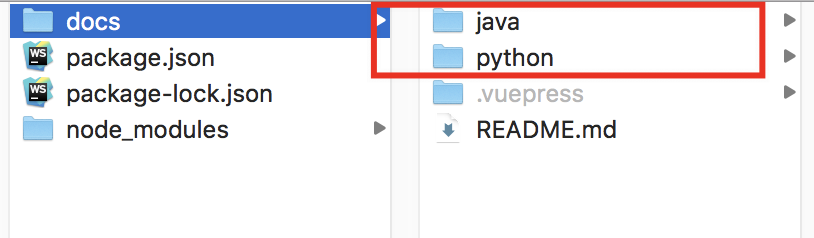
使用 vuepress ,我们写文章可能会对文件进行分类,例如像下面这样:

java 目录放 Java 文章,python 目录放 python 文章。我们随便向目录放几篇文章进来。
目录结构如下:
java-guide
├─package-lock.json
├─package.json
├─docs
| ├─README.md
| ├─python
| | ├─README.md
| | ├─python-1.md
| | └python-2.md
| ├─java
| | ├─README.md
| | ├─java-1.md
| | └java-2.md
| ├─.vuepress
| | └config.js
python 和 java 目录下,对应文章的访问路径分别是:
注意,每篇文章顶部需要标明文章的标题(当然也有其他方式配置文章标题,松哥推荐这种方式),以 java-1.md 为例,文章顶部内容如下:
---
title: Java01
---
同时,java 和 python 目录下都还有一个 README.md 文件,这个文件的访问路径是
或者:
这样大家先把文件目录的访问路径搞清楚。
接下来,我们在 docs/.vuepress/config.js 中配置侧边栏导航,如下:
sidebar: [
{
title: 'Java',
path: '/java/',
collapsable: false,
sidebarDepth: 2,
children: [
'/java/java-1',
'/java/java-2'
]
},
{
title: 'Python',
path: '/python/',
collapsable: false,
sidebarDepth: 2,
children: [
'/python/python-1',
'/python/python-2'
]
},
]
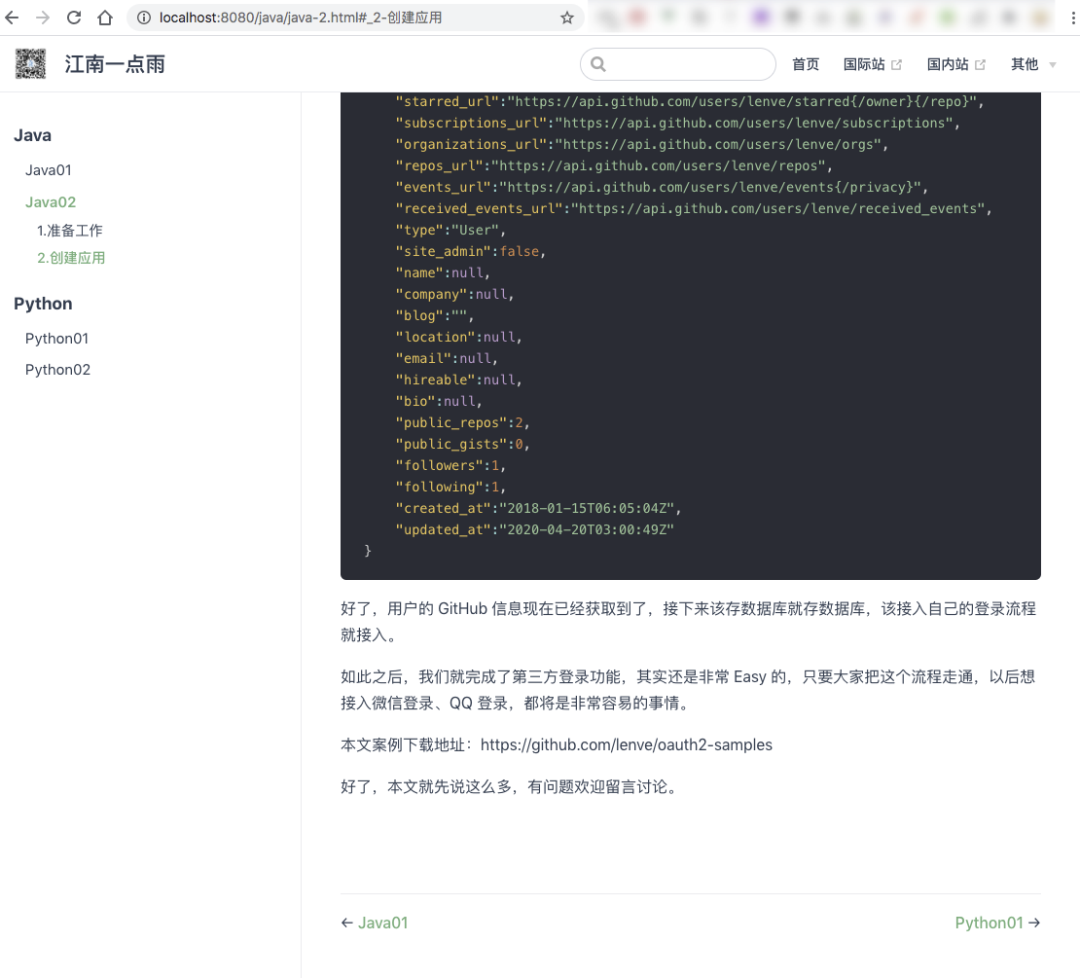
配置完成后,效果如下:

当然,具体配置方式有很多种,松哥这里结合自己的使用方式先介绍一种,其他的配置方式小伙伴们可以参考官网。
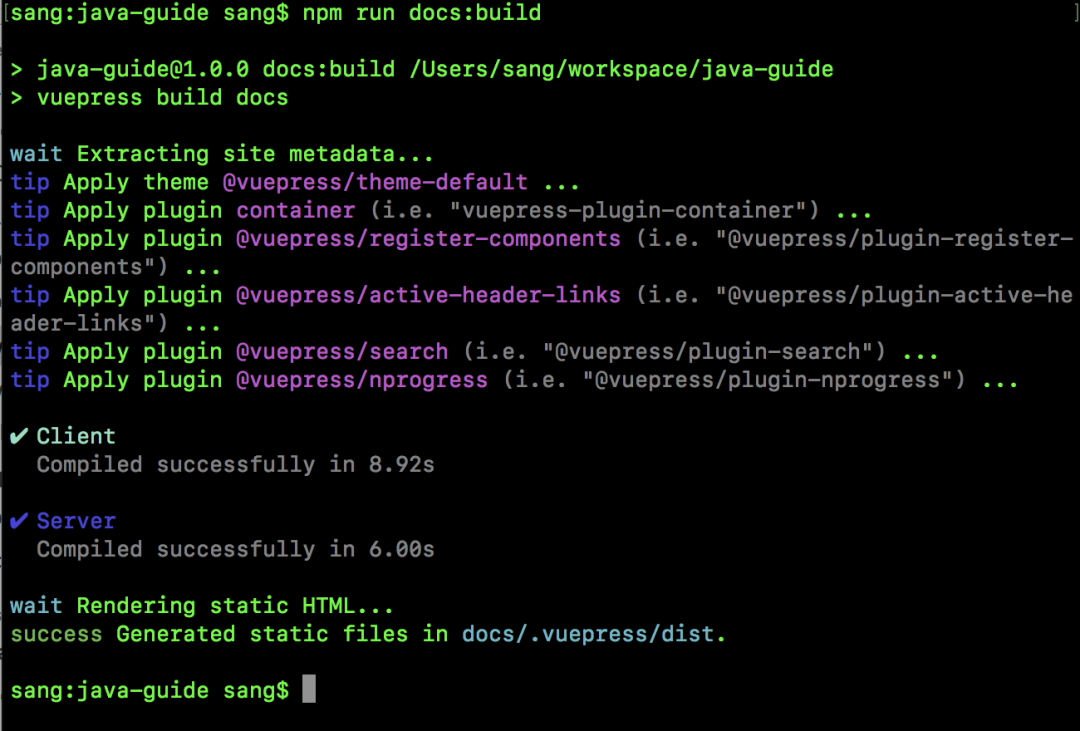
和 hexo 一样,vuepress 最终也是编译成静态文件扔到服务器,所以如果你是自己的服务器,那么很简单,首先执行如下命令进行编译:
npm run docs:build

编译成功后会生成如下目录结构:
java-guide
├─docs
| ├─.vuepress
| | ├─dist
| | | ├─404.html
| | | ├─index.html
| | | ├─python
| | | | ├─index.html
| | | | ├─python-1.html
| | | | └python-2.html
| | | ├─java
| | | | ├─index.html
| | | | ├─java-1.html
| | | | └java-2.html
| | | ├─assets
| | | | ├─js
| | | | | ├─10.fd63f6ac.js
| | | | | ├─11.919333a2.js
| | | | | ├─2.5618c3b9.js
| | | | | ├─3.01385c65.js
| | | | | ├─4.7d5f245c.js
| | | | | ├─5.5e19538d.js
| | | | | ├─6.6523d9fe.js
| | | | | ├─7.6182cc1a.js
| | | | | ├─8.5aa56f7e.js
| | | | | ├─9.c492a2c2.js
| | | | | └app.803870cb.js
| | | | ├─img
| | | | | └search.83621669.svg
| | | | ├─css
| | | | | └0.styles.3f949b7f.css
dist 目录下的文件就是我们要扔到服务器上的静态文件,直接扔到 nginx 对应的目录下即可。
当然,也可以利用 GitHub Pages 部署,省事!
GitHub Pages 我就不做过多介绍了,不了解的小伙伴可以参考这两篇文章:
准备好 GitHub 仓库之后,在项目根目录下创建一个脚本文件 deploy.sh ,内容如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
echo 'docs.javaboy.org' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
git push -f git@github.com:onedocs/onedocs.github.io.git master
cd -
这个有两个地方需要根据自己的实际情况修改,一个是如果需要自定义域名,改成自己的域名;另一个是 GitHub 账户,改成自己的。
最后,执行该脚本即可。执行完成后,项目就上线了。
如果是 Windows 系统,按照这个脚本中的命令自行执行即可,都是比较简单的命令,就不再赘述。
到此,关于“如何用vuepress搭建网站”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。