您好,登录后才能下订单哦!
这篇文章给大家介绍Vue 中怎么处理跨域问题,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
如果你直接在项目中引入 Vue,像用 jQuery 那样用 Vue,那没什么问题,你应该也不会有跨域的疑问。但是如果你做的是单页面应用(SPA),那么必然会有这样的疑问,跨域问题怎么搞!
因为在单页面应用中,前端项目可以单独通过 node 启动,它单独占用一个端口,后端项目启动后也是另外一个端口,此时从前端发送请求到后端,由于两者处于不同的端口之上,因此必然存在一个跨域问题。
但是大家想想,这个跨域有可能只是在开发环境下存在,生产环境下有可能不存在。因为当项目开发完成之后,我们对前端项目进行打包,打包后部署在 Nginx 上或者直接拷贝到后端项目中运行都可以(一般使用前者):
因此,解决这个所谓的 “跨域” 问题,我们不能按照传统的思路来(通过 JSONP 或者 CORS),因为在项目真正上线后,所谓的跨域问题可能就会消失。
那么这个问题怎么解决呢?我们可以在前端 nodejs 中配置请求转发。
配置请求转发其实不难,不过 vue-cli2 和 vue-cli3 的写法稍有不同,这也是我前一段时间踩坑的地方。
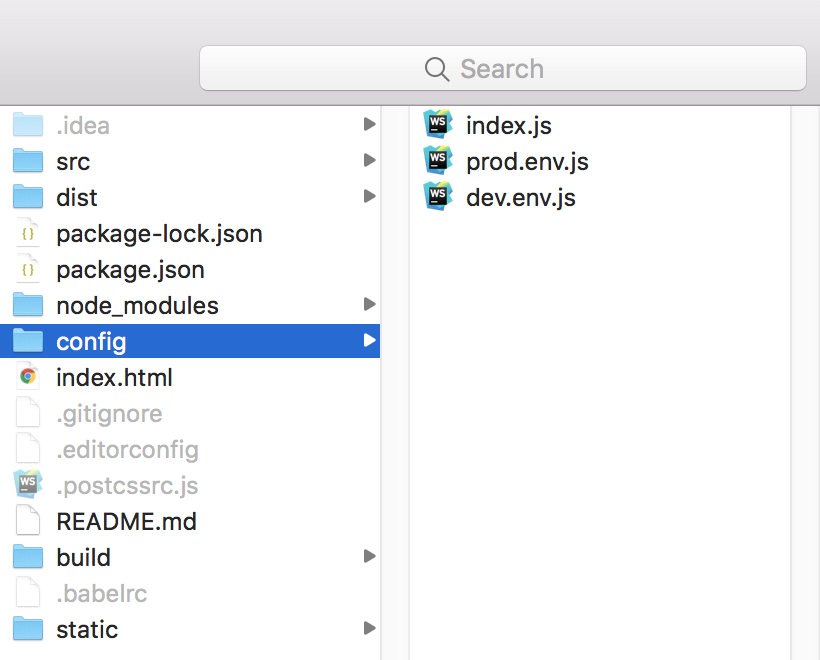
如果我们使用的 vue-cli2 来创建的 SPA 应用,创建成功之后,在项目的 config 目录下有一个 index.js 文件,在这个文件中,我们可以进行请求转发配置,如下图:

配置内容如下:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/': {
target: 'http://localhost:8082',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
},
'/ws/*': {
target: 'ws://127.0.0.1:8082',
ws: true
}
},
...
}
proxyTable 就是我们配置的转发路由表。这个里边我们一共配置了两个规则:
/ ,大家可以自定义,根据实际情况来写,例如所有的 HTTP 请求都有一个统一的前缀 api,那么这里就可以写
/api。/ws如果你有更多的拦截规则,继续在这里配置就可以了,这些配置只会在开发环境下生效,当项目编译打包时,这些配置是不会打包进去的,也就是说,项目发布的时候,这些配置是失效的,这个时候我们通过 Nginx 或者将前端代码拷贝到后端,就可以解决生产环境下的跨域问题了(「相当于开发时候的跨域在生产环境下不存在」)。
相对来说,vue-cli2 在这里的配置还比较容易。
vue-cli3 去年出来后,当时就尝了一把鲜,但是可能 vue-cli2 用久了,一时半会还不愿意接受 vue-cli3 ,于是尝鲜完了之后就放下了,没怎么用了。直到前两天,新项目尝试了一下 vue-cli3,结果在请求转发这块就掉坑里了。
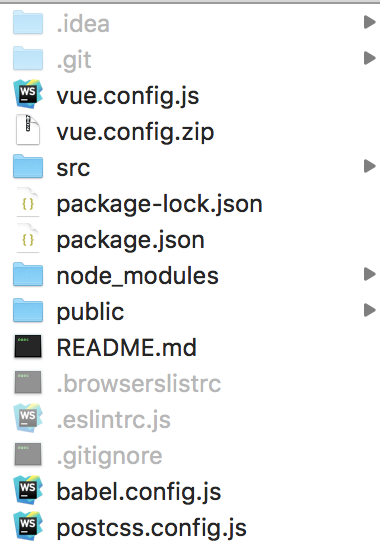
一开始没多想,还是 vue-cli2 里边的老办法,只不过是在 vue-cli3 创建的项目的 vue.config.js 文件中进行配置,文件位置如下图:

注意,使用 vue-cli3 创建的 SPA 应用,没有 config 目录了,因此请求转发的配置我们要在 vue.config.js 这个配置文件中来配置。
一开始我直接把 vue-cli2 中的请求转发配置拷贝过来,这样发送 HTTP 请求倒是没问题,但是 websocket 请求一直有问题,后来经过仔细分析,发现这两者在请求转发配置上有一点点差异,我们来看看 vue-cli3 中的请求转发配置(这也是我这里 vue.config.js 文件的完整内容);
let proxyObj = {};
proxyObj['/ws'] = {
ws: true,
target: "ws://localhost:8081"
};
proxyObj['/'] = {
ws: false,
target: "http://localhost:8081",
changeOrigin: true,
pathRewrite: {
'^/': ''
}
};
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
proxy: proxyObj
}
}
首先我们创建一个 proxyObj 用来放各种代理对象,至于代理的内容这里的则和 vue-cli2 中的没有太多差异。要注意的是,HTTP 请求代理中,多了一个属性 ws: false,用过 vue-cli3 同学可能发现了,如果不加这个属性,浏览器控制台会一直报连不上 socket 的错,加上就没事了。
最后在 devServer 中指定项目的 host 和 port ,然后再配置一下 proxy 对象就可以啦。
关于Vue 中怎么处理跨域问题就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。