您好,登录后才能下订单哦!
本篇文章给大家分享的是有关Netty中如何实现客户端与服务器端的长连接,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
Netty通过webSocket实现服务器与客户端的长连接,Tomcat8,Spring,Netty提供了对websocket的支持,实现了真正意义上的长连接!
我们通过简单的实现,体验下这个长连接!
体验之前先说下Http与websocket的关系介绍:
Http是一个无状态的,协作的响应式链接,所谓的无状态体现在服务器是无法追踪到根消息来自哪个客户端的,通过cookei,session的形式保存消息
在网页聊天中,通过轮询,commit的形式实现短时间的链接,这种通过重复建立链接的方式是效率较低,且最重要的是不能实时的,也就是准实时性。
持续链接的方式,体现在当服务器无结果返回时,客户端无法感知,对于资源,带宽的浪费;
websocket实现了真正意义上的客户端与服务器端的长连接,节省带宽,而关注内容本身
websocket:1--:双向数据传递
2--:基于Http
3--:非浏览器场合
下面我们通过程序的运行体会一下!
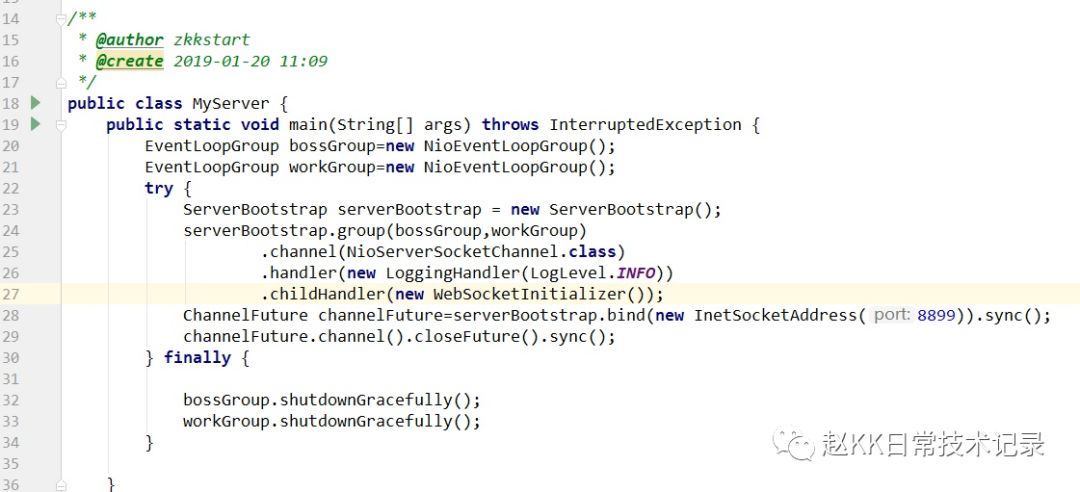
建立server端!

我们发现无论是对Http的支持还是对socket连接,其建立运行的方式都是一致的,在server端新增了handler(new LoggingHnadler),用于打印日志
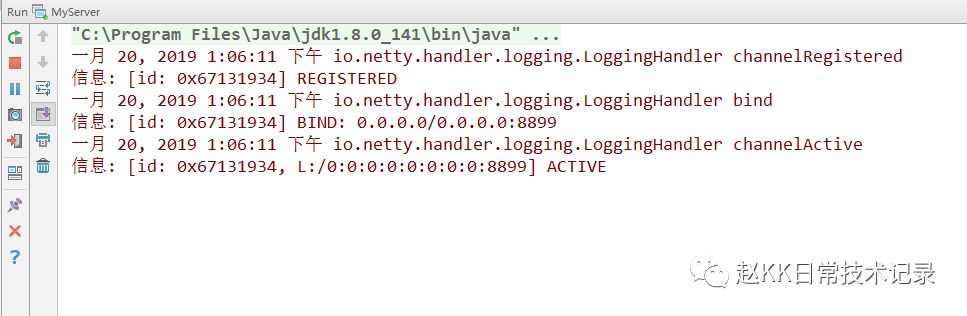
绑定端口号8899,new InetSocketAddress等同于直接绑定8899
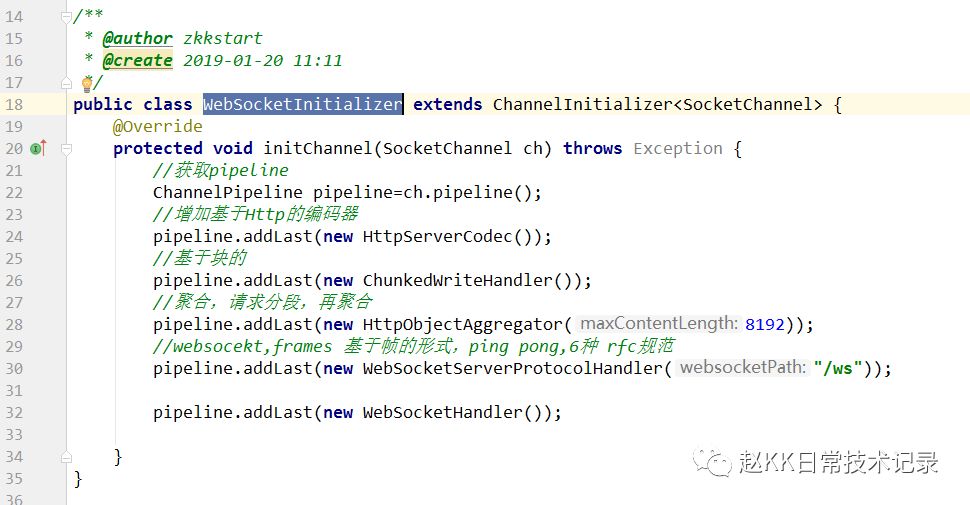
建立serverInnitializer

这里的ws解释为websocketPath,即为请求时pathcoment
例如本次:ws://localhost:8899/ws
ws是指文末的ws,而开头的ws是固定的websocket的书写方式
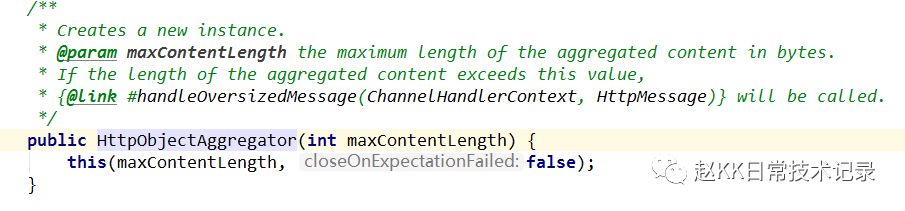
其中HttpObjectAggregator是聚合处理,点进去看一下

创建了一个示例,参数时max的文本长度,可聚合字节,相当于分段的理念
创建自己的handler

为了体验消息的实时性,用localdateTime.now()打印系统时间
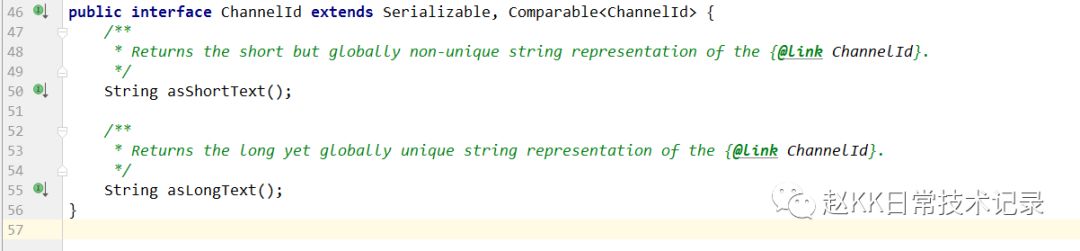
这里我们看下asLongText的源码

ChannelId继承了serializable
其中asShortText为:返回一个短文本但不是唯一的一个channelId'
其中asLongText为:返回一个长文本但是唯一的一个channelId‘
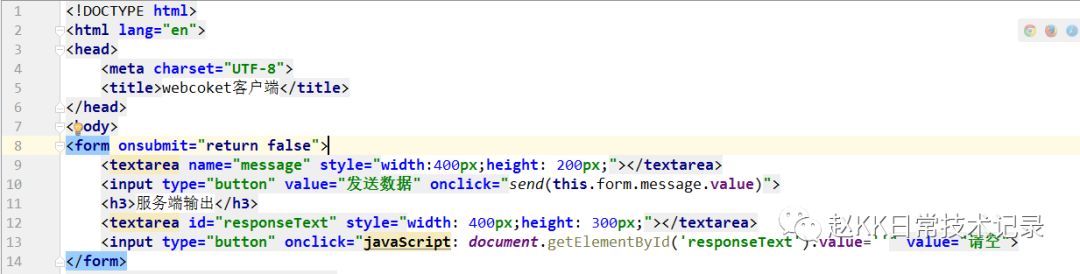
websocket支持Html或第三方库的运行方式,我们写一下页面

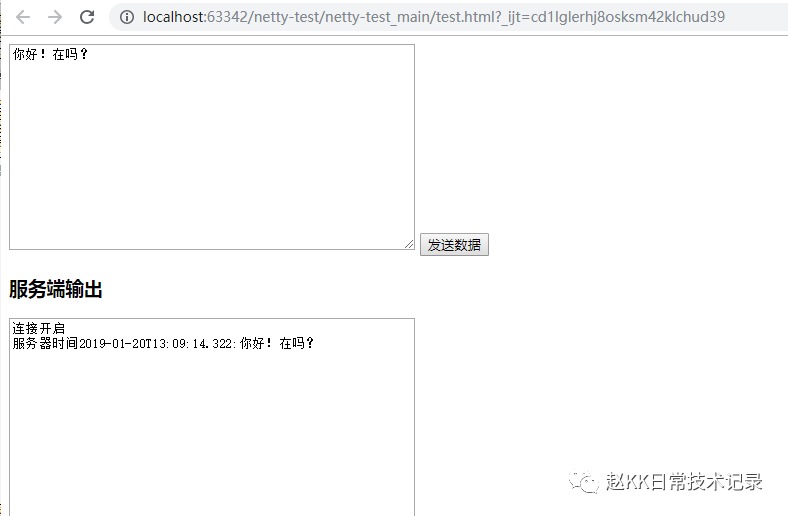
一个发送数据的文本框,一个接收数据的文本框
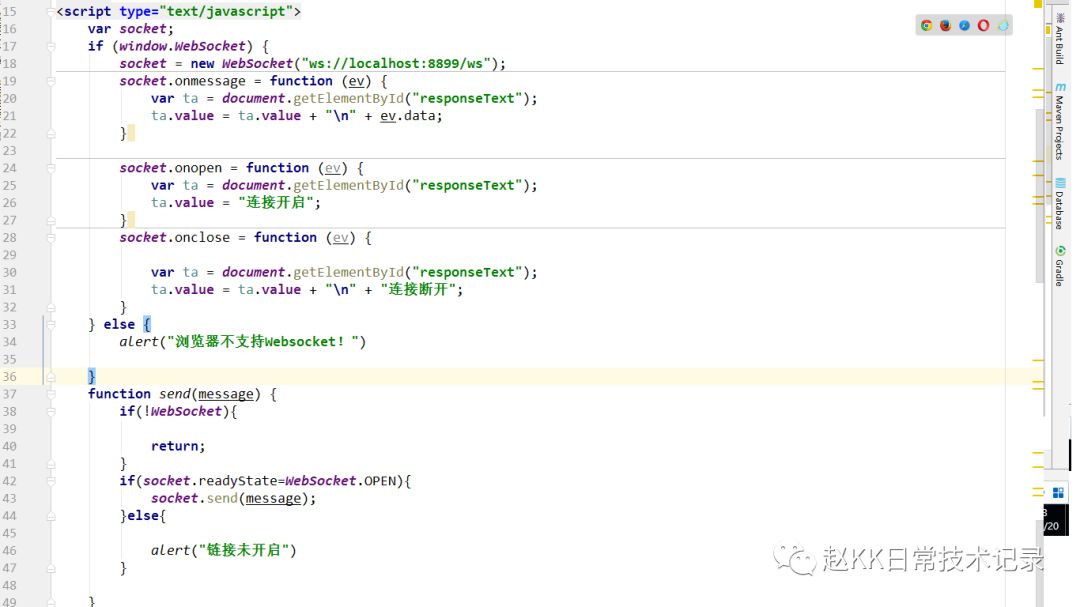
js部分

我们先启动server端

再启动Html

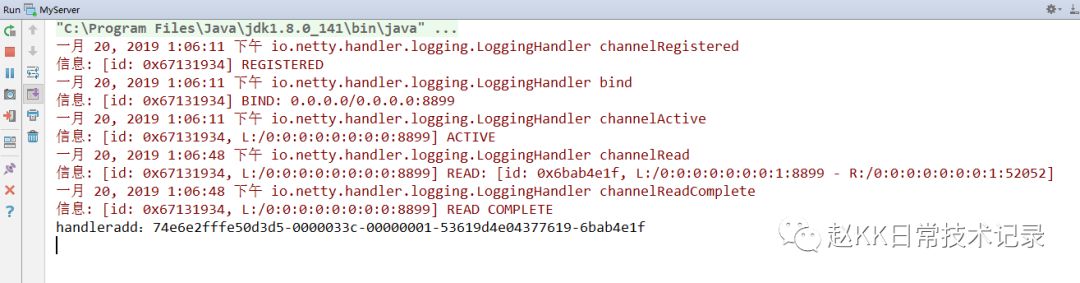
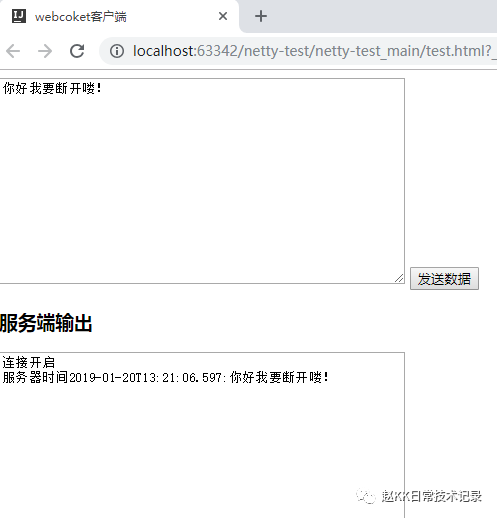
当链接打开时,显示了链接开启!我们看下服务器端的变化

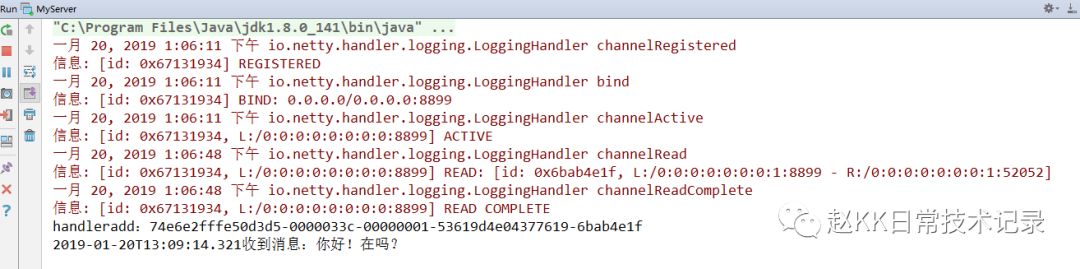
当链接建立时调用handleradd方法,并且打印了类似UUID的字符串
我们发送数据体验一下


我们对比下除了正常相应内容以外,我们注意下时间
2019-01-20T13:09:14.322
2019-01-20T13:09:14.321
在毫秒级的偏差内到达!!!
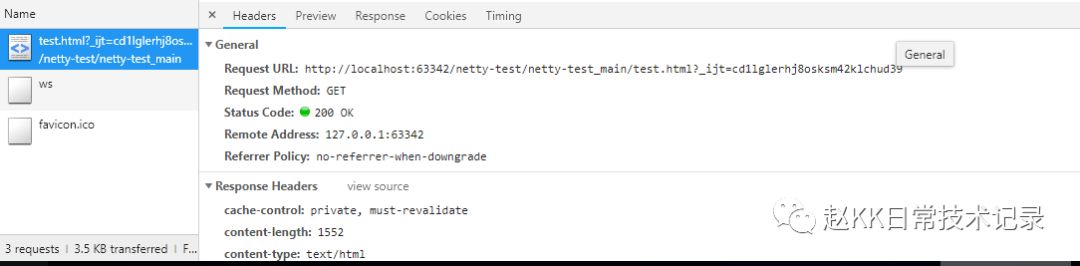
我们打开开发者工具,刷新浏览器

与此同时服务器端变化:

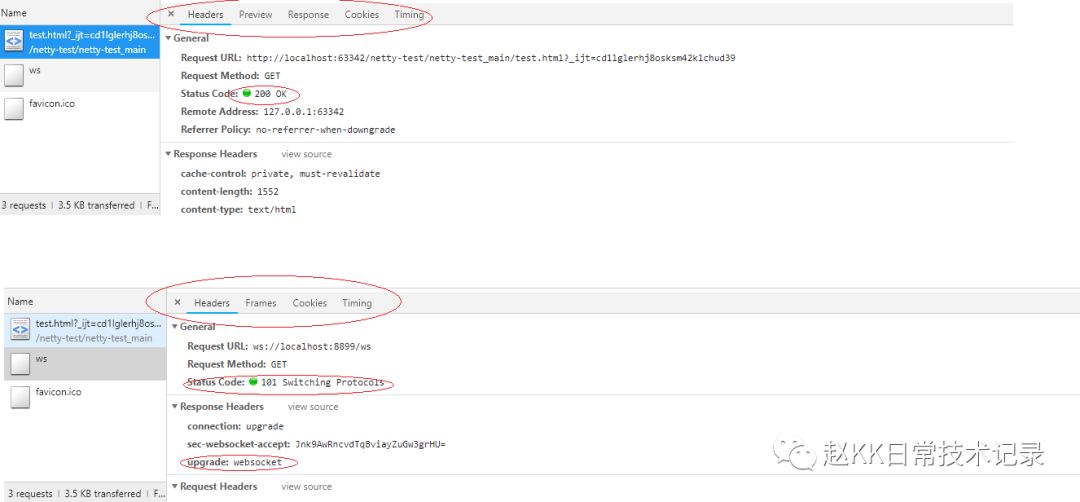
test响应码200,没什么好说的
我们再看下ws:

比较一下

除了响应码是特殊的101(Switching)以外,我们看到信息里还体现了帧(frame)
以及upgrade(提升):websocket
在这里体现了从Http提升到websocket的过程!!!
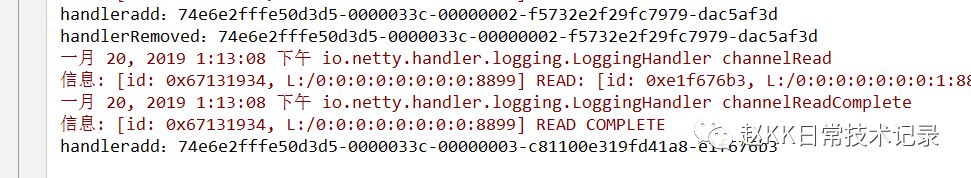
准备断开

以上就是Netty中如何实现客户端与服务器端的长连接,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。