您好,登录后才能下订单哦!
本篇内容主要讲解“UEM探针技术捕获数据解密的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“UEM探针技术捕获数据解密的方法是什么”吧!
1、 UEM核心功能
用户体验一般分为移动应用体验(UEM App)和浏览器应用体验(UEM Web)两部分。对移动应用的用户体验支持,国内外很多厂商的产品都较为成熟和完善,大家在网上能够找到很多可以参考的项目,UAVStack开源项目目前主要关注于面向浏览器应用的用户体验。
一般来说,UEM的核心功能包括以下内容:

2、 “探针”技术捕获数据解密
UEM的核心在于浏览器探针,通过自动注入到监测网页的JS代码,对实际用户访问的网页性能数据进行全样本采集和分析,找到影响用户体验问题本源,帮助用户持续优化Web应用性能。
浏览器探针的作用在于以下几点:
采集浏览器基本信息
采集页面性能数据(Navigation Timing API)
采集AJAX性能数据+请求/响应数据
采集JS错误数据(包括:出错页面或脚本URL,引用页面URL,Error Message,错误位置:行号,列号,等等)
采集页面追踪数据(Resource Timing API)
将捕获的数据上传到UEM Server,便于进行后续的存储、多维度分析、预警和优化等
浏览器探针是根据浏览器状态来采集页面性能数据的。每次页面请求,当获取到onload事件结束,则以事件结束时间定义为页面完成时间。当有异步请求再次加载内容,那么这些异步请求记录在AJAX数据当中。基于采集到的数据,可以得到以下页面性能指标:
指标名称 | 指标单位 | 指标含义 |
页面性能指标 | ||
Apdex | 无 | Apdex(应用性能体验指数)是一个国际标准,是对用户体验满意度的量化值。系统将用户访问样本与Apdex的阀值T进行比较,可将用户访问样本划分到优秀、良好、容忍、沮丧四个满意度区间中,通过使用公式:Apdex = (优秀次数 + 良好次数 + 容忍次数/2)/总样本次数,可计算出一个介于0到1之间的数值,用于量化应用的平均体验水平 |
页面加载用时 | ms | 页面加载总时间,指从NavigationStart事件开始到LoadEventEnd事件结束 |
页面加载用时最大值 | ms | |
页面加载用时最小值 | ms | |
页面渲染用时 | ms | 指从responseEnd事件开始到loadEventEnd结束,包含DOM解析和资源加载 |
首字节时间 | ms | 从页面开始浏览到收到服务器第一包数据的时间,不包括排队时间和服务器端的时间 |
资源加载用时 | ms | 从浏览器开始资源下载到页面渲染完成的时间,从DomContentLoadedEventEnd事件开始到loadEventEnd事件结束 |
页面耗时占比(%) | % | 该页面加载时间占整个应用的页面加载时间百分比。比如指定时间内,某应用或页面被访问到的主机是a和b,其中主机a平均页面加载时间是1.5s,pv是100,主机b平均页面加载时间是2s,pv是130,则主机a的页面耗时占比为(1.5*100)/(1.5*100+2*130)*100%约36.6% |
慢页面占比(%) | % | 出现慢页面的次数占总访问次数的百分比 |
HTML文档性能指标 | ||
HTML重定向用时 | ms | 浏览过程中加载HTML文档之前发生重定向所消耗的时间 |
HTML缓存用时 | ms | 读取缓存的用时 |
HTML DNS用时 | ms | DNS将域名解析为IP地址的消耗时间 |
HTML TCP握手时间 | ms | 浏览器与服务器建立TCP/IP连接(三次握手)的时间 |
HTML SSL握手用时 | ms | 在TCP握手之后的SSl握手用时 |
HTML建连用时 | ms | 计算公式:HTML TCP握手时间+HTML SSL握手用时 |
HTML服务器响应用时 | ms | 请求发送成功到接受服务器返回第一包的时间 |
HTML下载用时 | ms | 浏览器下载完整HTML文档内容所需要的时间 |
浏览器事件性能指标 | ||
DOM建立用时 | ms | 浏览器建立DOM的用时 计算公式:DomContentLoadedEventEnd-domLoading |
DOM Ready用时 | ms | 从页面开始浏览到DOM建立完成的时间 计算公式:DomContentLoadedEventEnd-navigationStart |
unload用时 | ms | 卸载当前页面的耗时 |
用户访问量指标 | ||
请求次数PV | 次 | |
每分钟请求数 | 次/分钟 | |
JS错误指标 | ||
JS错误页面PV(次) | 次 | |
每分钟页面JS错误数 | 次/分钟 | |
JS错误率(%) | % | JS错误页面PV/请求次数PV |
基于这些指标,页面加载流程的分解和可视化将会变得十分简单。
3、 页面加载流程可视化

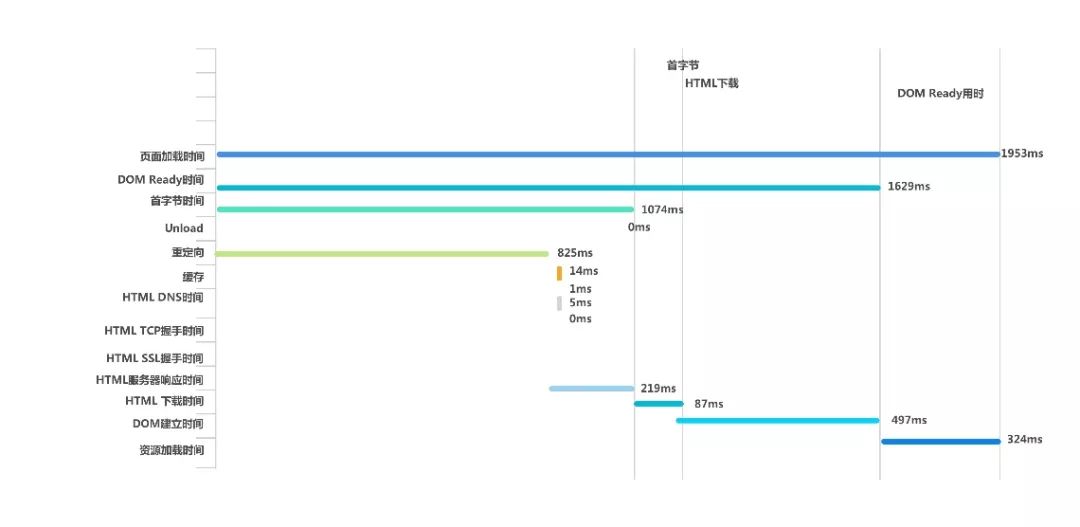
页面加载流程可视化是UEM数据统计的一个重要手段,是UEM成果的通俗展示方式。上图是页面加载流程可视化的一个示意图。上述页面性能数据是实时上传的,但数据上传分四个时机:整个页面加载完成后上传、离开页面时上传、发生JS错误时上传和有AJAX请求时上传。此外,浏览器探针是自动注入到监测网页的,UEM Server会监听应用服务器的输出,当用户开启自动注入功能,UEM Server会在应用服务器的输出函数内自动注入UEM的浏览器探针,具体实现方式将在以后的分享中详细介绍。通过大量的实验室数据对比,自动注入UEM浏览器探针对服务器性能几乎无影响。
到此,相信大家对“UEM探针技术捕获数据解密的方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。