жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢNginxжңҚеҠЎеҷЁдёӯеҰӮдҪ•еӨ„зҗҶAJAXи·ЁеҹҹиҜ·жұӮзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
nginx е®һзҺ°ajaxи·ЁеҹҹиҜ·жұӮ
ajaxд»ҺдёҖдёӘеҹҹиҜ·жұӮеҸҰдёҖдёӘеҹҹдјҡжңүи·Ёеҹҹзҡ„й—®йўҳгҖӮйӮЈд№ҲеҰӮдҪ•еңЁnginxдёҠе®һзҺ°ajaxи·ЁеҹҹиҜ·жұӮе‘ўпјҹиҰҒеңЁnginxдёҠеҗҜз”Ёи·ЁеҹҹиҜ·жұӮпјҢйңҖиҰҒж·»еҠ add_header access-control*жҢҮд»ӨгҖӮеҰӮдёӢжүҖзӨәпјҡ
location /{
add_header 'access-control-allow-origin' 'http://other.subdomain.com';
add_header 'access-control-allow-credentials' 'true';
add_header 'access-control-allow-methods' 'get';
...
...
the rest of your configuration here
...
...
}жіЁйҮҠеҰӮдёӢпјҡ
第дёҖжқЎжҢҮд»ӨпјҡжҺҲжқғд»Һother.subdomain.comзҡ„иҜ·жұӮ
第дәҢжқЎжҢҮд»ӨпјҡеҪ“иҜҘж Үеҝ—дёәзңҹж—¶пјҢе“Қеә”дәҺиҜҘиҜ·жұӮжҳҜеҗҰеҸҜд»Ҙиў«жҡҙйңІ
第дёүеӨ©жҢҮд»ӨпјҡжҢҮе®ҡиҜ·жұӮзҡ„ж–№жі•пјҢеҸҜд»ҘжҳҜgetпјҢpostзӯү
еҰӮжһңйңҖиҰҒе…Ғи®ёжқҘиҮӘд»»дҪ•еҹҹзҡ„и®ҝй—®пјҢеҸҜд»Ҙиҝҷж ·й…ҚзҪ®пјҡ
access-control-allow-origin: *
йҮҚеҗҜnginx
service nginx reload
ajaxи·ЁеҹҹиҜ·жұӮжөӢиҜ•
жҲҗеҠҹж—¶пјҢе“Қеә”еӨҙжҳҜеҰӮдёӢжүҖзӨәпјҡ
http/1.1 200 ok server: nginx access-control-allow-origin: other.subdomain.com
з”Ёnginxе’Ңapacheзҡ„еҸҚеҗ‘д»ЈзҗҶи§ЈеҶіajaxзҡ„и·Ёеҹҹй—®йўҳ
еӮІжёёдё»з«ҷдёҠжңүдёҖдёӘеҫҲеҗёеј•дәәзҡ„еҠҹиғҪпјҢе°ұжҳҜдёӢиҪҪж¬Ўж•°и®Ўж•°пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮиҝҷдёӘеҠҹиғҪе°ұжҳҜеҲ©з”ЁдәҶдёҠиҝ°жҠҖжңҜе®һзҺ°зҡ„гҖӮ

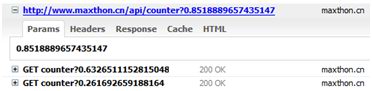
д»ҺдёӢеӣҫзҡ„firebugдёӯеҸҜд»ҘзңӢеҲ°пјҢиҜҘйЎөйқўйҖҡиҝҮajaxеҸҚеӨҚиҜ·жұӮдёҖдёӘеҗҚдёә/api/counterзҡ„и·Ҝеҫ„д»Ҙеҫ„иҺ·еҸ–жңҖж–°зҡ„дёӢиҪҪж•°йҮҸгҖӮ

иҖҢиҝҷдёӘиҫ“еҮәи·Ҝеҫ„е®һйҷ…дёҠеңЁжңҚеҠЎеҷЁдёҠжҳҜдёҚеӯҳеңЁзҡ„пјҢиҝҷдёӘи·Ҝеҫ„еҸӘжҳҜеҸҰеӨ–дёҖеҸ°жңҚеҠЎеҷЁжҹҗдёӘи·Ҝеҫ„иҖҢе·ІпјҢиҝҷе°ұжҳҜдҪҝз”ЁдәҶnginxзҡ„еҸҚеҗ‘д»ЈзҗҶеҠҹиғҪе®һзҺ°зҡ„гҖӮ
1гҖҒnginx
еӣһеҲ°и®Ўж•°еҷЁзҡ„иҝҷдёӘдҫӢеӯҗпјҢnginxзҡ„й…ҚзҪ®зүҮж®өеҰӮдёӢжүҖзӨәпјҡ
location /api/counter {
rewrite (.*) /out break;
proxy_pass http://hfahe.maxthon.com;
proxy_set_header host "hfahe.maxthon.com";
} йӮЈд№Ҳи®ҝй—®http://www.maxthon.cn/api/counterиҝҷдёӘең°еқҖпјҢиҫ“еҮәе’ҢзӣҙжҺҘи®ҝй—®http://hfahe.maxthon.com/outиҝҷдёӘең°еқҖжҳҜе®Ңе…ЁдёҖж ·зҡ„пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮйҖҡиҝҮиҝҷз§Қж–№ејҸпјҢжң¬ең°зҡ„ajaxе°ұиғҪеӨҹиҜ»еҸ–еҲ°е…¶д»–иҝңзЁӢжңҚеҠЎеҷЁзҡ„ж•°жҚ®дәҶгҖӮ

proxy_set_headerеҸӮж•°еңЁйңҖиҰҒиҝӣиЎҢеҹҹеҗҚзҡ„иҪ¬еҸ‘ж—¶дҪҝз”ЁгҖӮnginxиҝҳеҸҜд»ҘиҝӣиЎҢз«ҜеҸЈзҡ„иҪ¬еҸ‘пјҢеҸӘйңҖе°Ҷproxy_pas
sй…ҚзҪ®дҝ®ж”№дёәhttp://hfahe.maxthon.com:81иҝҷз§ҚеҪўејҸеҚіеҸҜгҖӮ
2гҖҒapache
apacheеҸҚеҗ‘д»ЈзҗҶйңҖиҰҒдҪҝз”Ёmod_proxyе’Ңmod_proxy_http.soзӯүжЁЎеқ—гҖӮ
еңЁwindowsдёӢзҡ„й…ҚзҪ®еҰӮдёӢжүҖзӨәпјҡ
loadmodule proxy_module modules/mod_proxy.so loadmodule proxy_http_module modules/mod_proxy_http.so proxyrequests off proxypass /start http://i.maxthon.cn/ proxypass /proxy http://192.168.1.111/proxy/ proxypassreverse /proxy http://192.168.1.111/proxy/ # for server redirect
proxypassе’ҢproxypassreverseжҢҮд»ӨйғҪжҳҜеҸҚеҗ‘д»ЈзҗҶйңҖиҰҒзҡ„й…ҚзҪ®гҖӮproxypassз”ЁдәҺе°ҶдёҖдёӘиҝңзЁӢжңҚеҠЎеҷЁжҳ е°„еҲ°жң¬ең°жңҚеҠЎеҷЁзҡ„urlз©әй—ҙдёӯгҖӮиҖҢproxypassreverseдё»иҰҒи§ЈеҶіеҗҺз«ҜжңҚеҠЎеҷЁйҮҚе®ҡеҗ‘йҖ жҲҗзҡ„з»•иҝҮеҸҚеҗ‘д»ЈзҗҶзҡ„й—®йўҳпјҢеңЁеҗҺз«ҜжңҚеҠЎеҷЁдјҡиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝи·іиҪ¬ж—¶дҪҝз”ЁпјҢеҜ№httpйҮҚе®ҡеҗ‘ж—¶еӣһеә”дёӯзҡ„locationгҖҒcontent-locationе’ҢuriеӨҙйҮҢзҡ„urlиҝӣиЎҢи°ғж•ҙгҖӮ
иҖҢеңЁlinuxдёӢзҡ„й…ҚзҪ®еҰӮдёӢжүҖзӨәпјҡ
loadmodule proxy_module /usr/lib/apache2/modules/mod_proxy.so loadmodule proxy_http_module /usr/lib/apache2/modules/mod_proxy_http.so proxyrequests off proxypass /fb http://fb.maxthon.com/ajax proxypassreverse /fb http://192.168.1.111/proxy/ # for server redirect
д»ҘдёҠе°ұжҳҜвҖңNginxжңҚеҠЎеҷЁдёӯеҰӮдҪ•еӨ„зҗҶAJAXи·ЁеҹҹиҜ·жұӮвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ