жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•й…ҚзҪ®PicGoвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•й…ҚзҪ®PicGoй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•й…ҚзҪ®PicGoвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
Markdown еҸҜд»ҘзҗҶи§ЈдёәеўһејәзүҲзҡ„ж–Үжң¬ж–ҮжЎЈпјҢиҜӯжі•з®ҖеҚ•пјҢж”ҜжҢҒжӣҙеӨҡзҡ„йЈҺж јж ·ејҸпјҢзӣёжҜ” word жӣҙеҠ иҪ»дҫҝпјҢж–Ү件еӨ§е°Ҹжӣҙе°ҸпјҢеҗҢж—¶еҸҜеҜјеҮәдёәжҢҮе®ҡж јејҸпјҢзӣ®еүҚеӨ§еӨҡжҳҜжҠҖжңҜеҚҡе®ўи®әеқӣе·Іж”ҜжҢҒ Markdown ж јејҸпјҢеҹәжң¬дёҠеҸҜд»ҘеҒҡеҲ°дёҖж¬Ўзј–еҶҷеӨҡеӨ„дҪҝз”ЁгҖӮеҪ“然 Markdown д№ҹеӯҳеңЁзјәзӮ№пјҢжҜ”еҰӮеӣҫзүҮгҖӮ
Markdown ж–ҮжЎЈзј–еҶҷж—¶еҸҜдҪҝз”Ёжң¬ең°еӣҫзүҮпјҢдҪҶжҳҜж— жі•еңЁзҪ‘з»ңдёҠдҪҝз”ЁгҖӮеӣҫеәҠзҡ„дҪңз”ЁеҸҜд»ҘзҗҶи§Јдёәе°Ҷж–ҮжЎЈдёӯзҡ„еӣҫзүҮж”ҫеҲ°зҪ‘з»ңдёҠпјҢзӣҙжҺҘеј•з”ЁзҪ‘з»ңең°еқҖпјҢиҝҷж ·еҸҜд»ҘеҒҡеҲ°ж— и®әеңЁйӮЈдёӘе№іеҸ°йғҪеҸҜд»ҘдҪҝз”Ёз»ҹдёҖзҡ„еӣҫзүҮең°еқҖгҖӮ
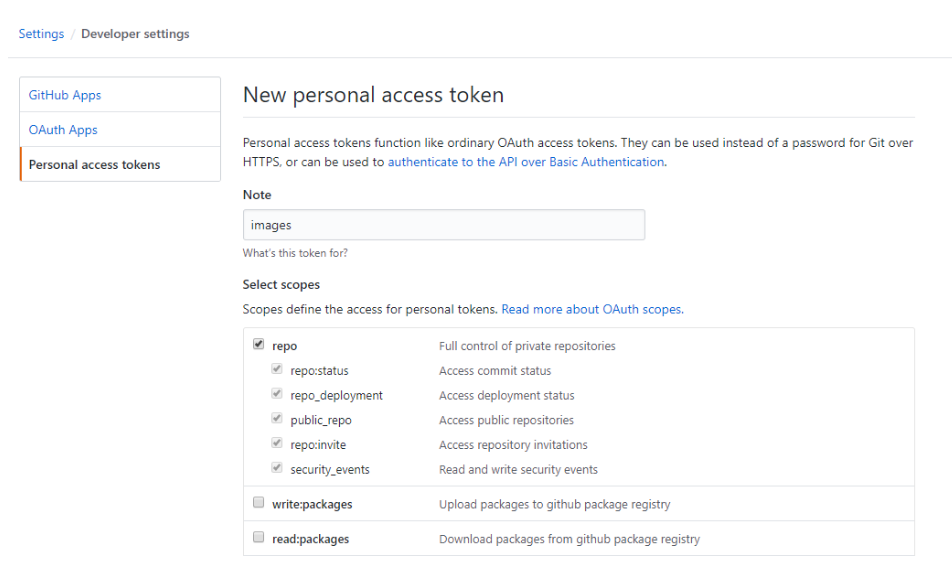
жҗӯе»әеӣҫеәҠж•ҷзЁӢиҫғеӨҡжӯӨеӨ„дёҚеҒҡи®Ёи®әпјҢдҪңиҖ…дҪҝз”Ёзҡ„жҳҜ github жҗӯе»әзҡ„е…Қиҙ№еӣҫеәҠгҖӮ

|-seetings
|-- Developer settings
|------Personal access tokens дёӢз”ҹжҲҗ
жіЁж„Ҹпјҡtoken еҸӘдјҡжҳҫзӨәдёҖж¬ЎпјҢи®°еҫ—дҝқеӯҳеҰӮжһңдҪ дёҚе»әи®®йҮҚж–°й…ҚзҪ®дёҖж¬Ўзҡ„иҜқ

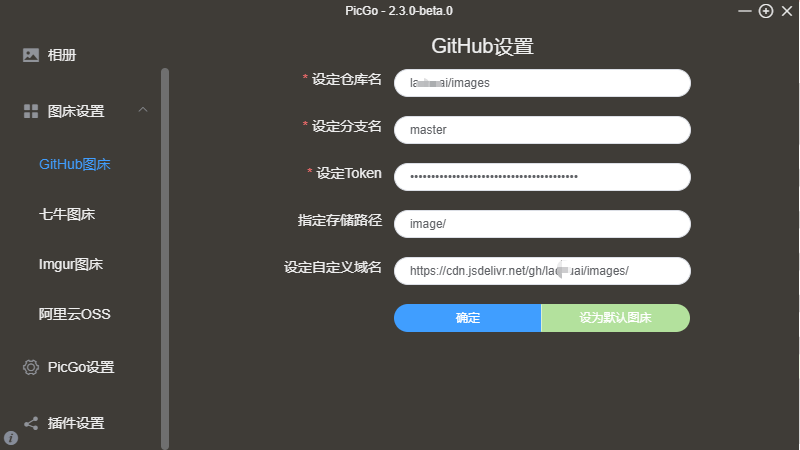
жҢҮе®ҡи·Ҝеҫ„пјҡд»“еә“дёӢзҡ„жҢҮе®ҡж–Ү件еӨ№
иҮӘе®ҡд№үеҹҹеҗҚпјҡдҪҝз”ЁдәҶ CDN еҠ йҖҹпјҢй…ҚзҪ®ж јејҸдёәпјҡ
https://cdn.jsdelivr.net/gh/з”ЁжҲ·еҗҚ/д»“еә“еҗҚ 

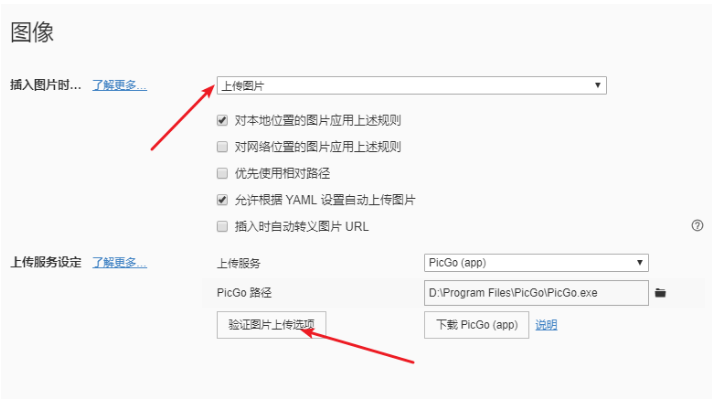
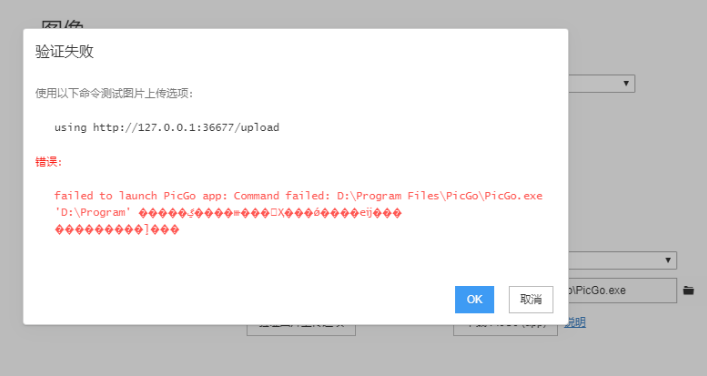
еҰӮжһңеҮәзҺ°д»ҘдёӢжғ…еҶөпјҡ

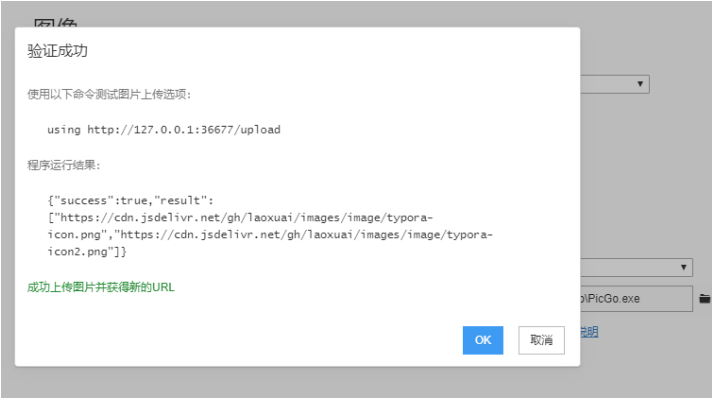
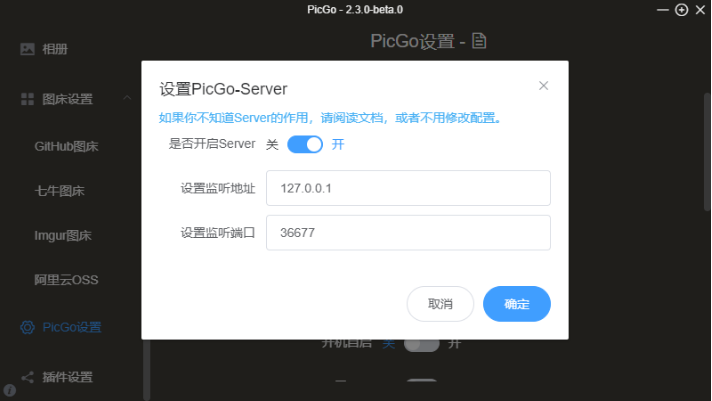
зӮ№еҮ»PicGoз•Ңйқўе·Ұдҫ§зҡ„PicGoи®ҫзҪ®->и®ҫзҪ®ServerпјҢ并жҢүдёӢеӣҫи®ҫзҪ®пјҲй»ҳи®Өе·Іи®ҫзҪ®пјү

иҮіжӯӨпјҢдҫҝеҸҜйҖҡиҝҮ Typora дјҳйӣ…зҡ„зј–еҶҷ Markdown ж–ҮжЎЈпјҢеӣҫзүҮзІҳиҙҙеҲ°ж–ҮжЎЈе°ұиғҪеӨҹиҮӘеҠЁдёҠдј еҲ° github еӣҫеәҠдәҶгҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•й…ҚзҪ®PicGoвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ