您好,登录后才能下订单哦!
本文小编为大家详细介绍“Vue中如何全局注册组件并引用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中如何全局注册组件并引用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1、正则判断路径以及文件名,获取全部组件并全局注册(可以直接在main.js里写,但是为了规范以及后期可维护性,我们新建个单独的的js文件写入)
(1)main.js引入所有自定义封装的组件
import Vue from 'vue';
import echarts from 'echarts';
import App from './App.vue';
import router from './router';
import store from './store';
import './plugins/element';
// 引入时间戳序列化
import './plugins/dateFormat';
// 引入公共样式
import Public from './assets/css/public.css';
// 引入所有自定义封装的组件
import './components/CommonCommponts/GlobalComponents';
import startup from './startup';
// 使用公共样式
Vue.use(Public);
Vue.config.productionTip = false;
Vue.prototype.$echarts = echarts;
function vue() {
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
}
startup(vue, router);(2)全局组件的GlobalComponents.js
这里需要安装2个插件upperFirst和camelCase
下面是组件相对于这个文件的路径,因为我的封装组件和这个js文件在同一级,所以直接 . 就可以了。
然后是是否查询子目录,即这个路径下你又新建了文件夹,把各个组件区分开,那么就会嵌套很多层,查询子目录可以方便的使我们找到它们。
然后是正则表达式,因为我的所有组件名都是Rdapp开头的,这里看大家的文件命名,不需要的话删除前面的Rdapp即可。
然后下面的部分就可以不用动了。
import Vue from 'vue';
import upperFirst from 'lodash/upperFirst';
import camelCase from 'lodash/camelCase';
const requireComponent = require.context(
// 其组件目录的相对路径
'.',
// 是否查询其子目录
true,
// 匹配基础组件文件名的正则表达式
/Rdapp[A-Z]\w+\.(vue|js)$/,
);
requireComponent.keys().forEach((fileName) => {
// 获取组件配置
const componentConfig = requireComponent(fileName);
// 获取组件的 PascalCase 命名
const componentName = upperFirst(
camelCase(
// 获取和目录深度无关的文件名
fileName
.split('/')
.pop()
.replace(/\.\w+$/, ''),
),
);
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig,
);
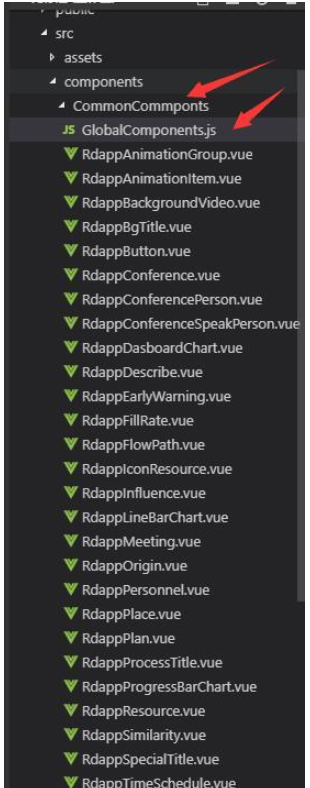
});2、组件封装以及命名
这里新建了一个文件夹,其中js文件是上面的配置文件,用于全局注册并引用的,然后下面是封装的组件,请使用驼峰命名法。

3、组件引入
组件引入使用 - 语法,以每个驼峰为标记,例如AccBdd的命名,引入就是<acc-bdd></acc-bdd>即可
<template>
<div class="ER-left-box">
<rdapp-animation-group animationType="leftToRight">
<!-- 标题一 -->
<rdapp-animation-item speed="fast">
<rdapp-title
:textStyle="leftData.LeftTitle1"
class="header-title"
></rdapp-title>
</rdapp-animation-item>
<!-- 火灾警告 -->
<rdapp-animation-item speed="slow">
<rdapp-early-warning :textStyle="HandleEventInfo"></rdapp-early-warning>
</rdapp-animation-item>
<!-- 标题二 -->
<rdapp-animation-item speed="fast">
<rdapp-title
:textStyle="leftData.LeftTitle2"
class="header-title"
></rdapp-title>
</rdapp-animation-item>
<!-- 描述 -->
<rdapp-animation-item speed="normal">
<rdapp-describe
:textStyle="{ description: HandleEventInfo.description }"
></rdapp-describe>
</rdapp-animation-item>
<!-- 视频 -->
<rdapp-animation-item speed="slow">
<rdapp-video ref="video" :cameraNum="0"></rdapp-video>
</rdapp-animation-item>
</rdapp-animation-group>
</div>
</template>这样我们就完成了组件的封装以及所有组件的全局注册和使用,便于我们的开发以及后期可维护性。
这里附带一个组件的封装写法:
这里封装的是一个标题的组件,为了方便用户传参,使用了对象作为参数,通过计算属性以及Object.assign方法,可以更方便的合并用户传递的参数,即如果用户只在对象中传入了text属性,那么其他属性就会使用默认值,这样无疑提高了组件的丰富性。
<template>
<div class="BgTitle-box" :>
{{getStyle.text}}
</div>
</template>
<script>
export default {
name: 'RdappBgTitle',
props: {
textStyle: Object,
},
computed: {
getStyle() {
return Object.assign({
text: '基本信息',
width: '300px',
height: '54px',
lineHeight: '54px',
textAlign: 'center',
fontSize: '16px',
fontColor: '#fff',
}, this.textStyle);
},
},
};
</script>
<style scoped>
.BgTitle-box{
background: url("../../static/img/PreliminaryJudge/assess.png") no-repeat center center;
}
</style>读到这里,这篇“Vue中如何全局注册组件并引用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。