您好,登录后才能下订单哦!
本篇内容主要讲解“如何使用gitbook来编写Api文档”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用gitbook来编写Api文档”吧!
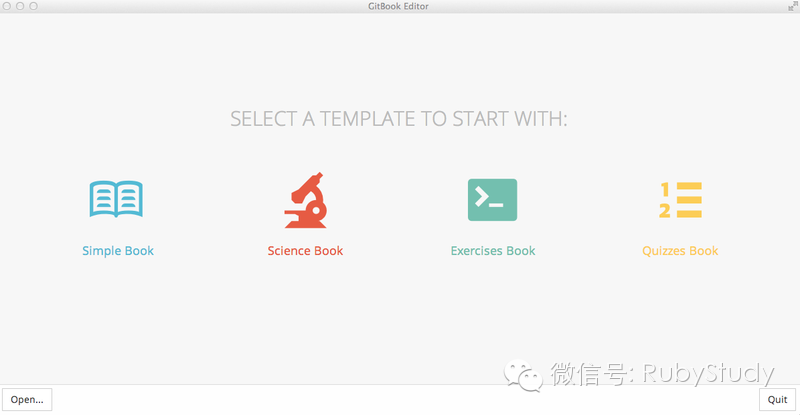
当你使用Gitbook的时候,新建一个项目的时候,会弹出下面选项,共四种类型的模板提供给你选择,实际上他们没什么区别,只是一个Markdown模板:
我们选择了第一项,当然,初次尝试的朋友,可以都选择看一看不同的Markdown模板。

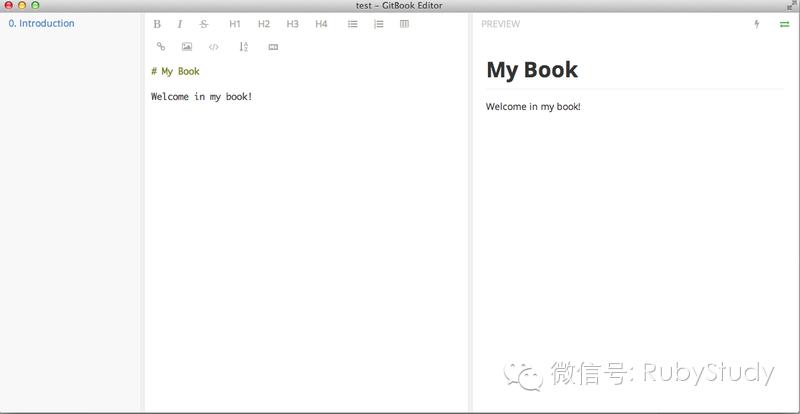
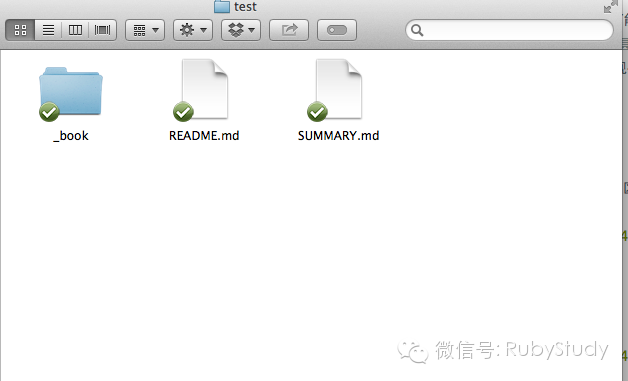
如图所示, Gitbook Editor,实际上就是一个特殊的Markdown编辑器。我创建了一个test项目作为示例,你也可以自己创建一本新书,然后打开源目录,会看到如下文件:
SUMMARY.md 这个文件就是书的目录结构。Gitbook Editor对中文支持不太好,有时候你用Editor创建了一个章节,用中文命名,但是当你点击那个新建的章节的时候,会报错,解决办法就是用你自己的编辑器打开这个文件,直接编辑这个文件就好了。
具体Editor如何上手,就不详细说了,相信你会用Markdown编辑器就会用Editor。
当你创建了一本书之后,可以通过「Book->Publish As...」功能来把你的书发布到Gitbook,但是前提是你必须要在Gitbook网站上面也相应创建好这本书。
你也可以通过使用Gitbook的帮助,使用Git来创建并上传你的书:
touch README.md SUMMARY.md
git init
git add README.md SUMMARY.md
git commit -m "first commit"
git remote add gitbook https://push.gitbook.io/blackanger/test.git
git push -u gitbook master
…or push an existing repository from the command linegit remote add gitbook https://push.gitbook.io/blackanger/test.git
git push -u gitbook master
你也可以在本地使用Editor的Preview Website功能,在本地_books目录中生成静态网页,也就是书的Web版本。 早先的Gitbook Editor版本可以直接在本地生成epub、pdf、mobi格式的文件,但是最新版本把这些功能去掉了。
Gitbook写自己的书很方便,本人前段时间也发布了一本免费书籍《Chef之道》。其实你用Gitbook不只是可以写书,也可以来写Api文档,我一直用Gitbook写Api文档,我总结了几个优点:
Gitbook可以免费创建私有库,保密性比较高。
类似于Github,有版本控制。就是一个电子书版的Github。
Gitbook Editor是一个很好用的Markdown编辑器,有很多贴心的快捷键让你发掘,比如cmd+shift+d,如果你用习惯Atom、Sublime、Textmate之类的编辑器,会很喜欢这些特性。当然此类快捷键也不是很多,但是相信以后Editor功能会更加丰富,因为我刚才说的这个特性应该也是新加的。起码比Logdown这个Markdown编辑器好用多了。
一次编写,多处使用。接下来我们重点说这个,也就是我今天重点要说的。
现在是移动互联网时代,很多App已经开发在维护,还有很多很多的App待开发,而且HTML5、js mvc框架的发展,有很多人都在维护Api接口。那么写一个可维护、可读性高、带版本控制、可随心所欲分发的接口文档是多么重要。
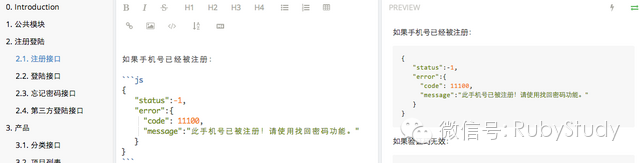
Gitbook是用Markdown写的,还支持语法高亮等,用它写出来的文档,那看起来是相当愉悦的,看下图示例。

Gitbook正是天生带版本控制,你可以选择任意一个你发布过的版本。
文档写好以后,你可以把Gitbook源目录下面的所有文件都复制到你项目下(app_root/docs/api/gitbook_api_dir)。这样,你的项目就多了一份漂亮的文档,开发人员还可以在本地打开Web Preview生成在_book目录下的静态网页愉悦的看你的Api接口文档。 如果觉得复制太土了,你可以直接把Gitbook Editor的Api文档目录创建在项目中。
后台接口项目、Android App项目、iOS App项目都可以分发一份,大家可以使用Gitbook Editor来协同管理接口。
上传到Github,也可以在线修改阅读你的文档,因为Github也支持Markdown。
是不是非常方便?
到此,相信大家对“如何使用gitbook来编写Api文档”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。