您好,登录后才能下订单哦!
本篇内容主要讲解“bootstrap的图标、样式使用说明”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“bootstrap的图标、样式使用说明”吧!
1、小图标使用说明
图标说明:http://www.wapadd.cn/icons/awesome/index.htm
<i class="fa fa-search"></i>详情 <a class="btn btn-warning btn-xs"> <i class="fa fa-search"></i>搜索 </a>

2、元素背景颜色
我们先来看看元素背景的颜色有哪几种?
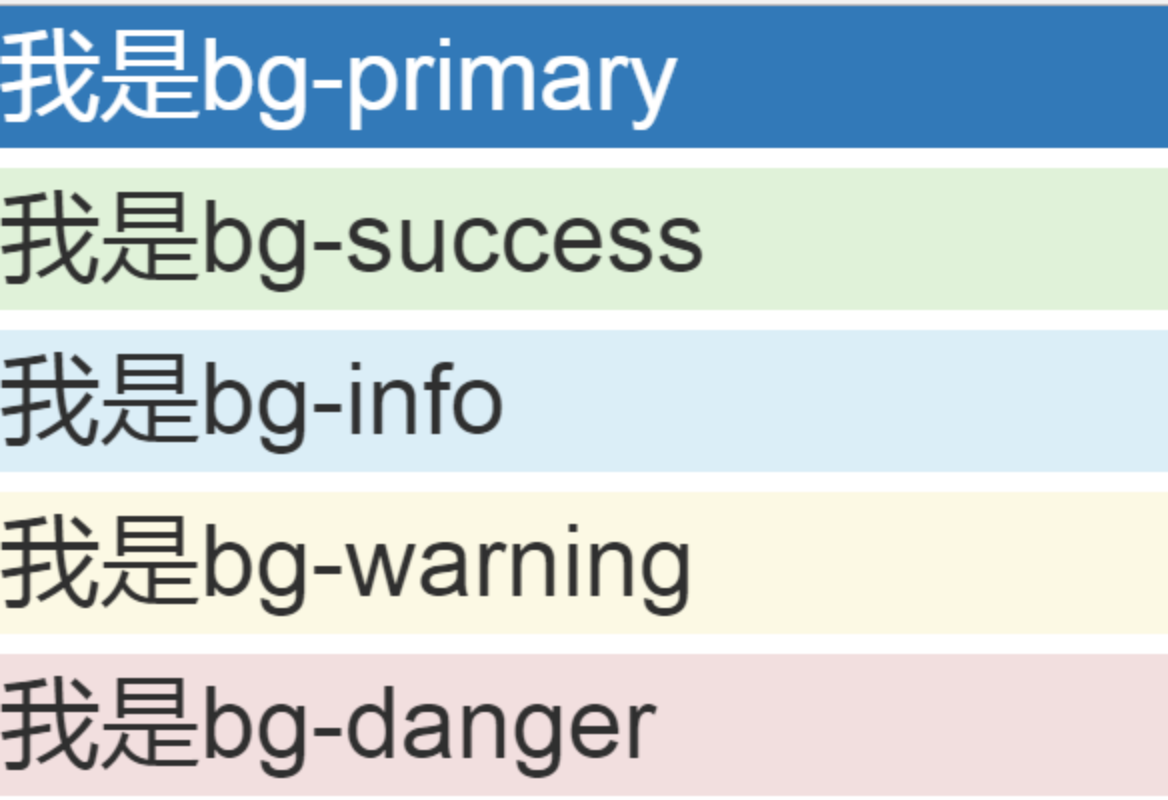
一共五种背景色:分别是 bg-primary bg-success bg-info bg-warning bg-danger

<p class="bg-primary">我是bg-primary</p> <p class="bg-success">我是bg-success</p> <p class="bg-info">我是bg-info</p> <p class="bg-warning">我是bg-warning</p> <p class="bg-danger">我是bg-danger</p>
我们可以看到背景颜色的样式分别为:
.bg-primary{ background-color:#337ab7; }
.bg-success{ background-color:#dff0d8; }
.bg-info{ background-color:#d9edf7 ; }
.bg-warning{ background-color:#fcf8e3 ; }
.bg-danger{ background-color:#f2dede ; }
我们可以根据需要对这些样式进行选取和修改;3、文本颜色,Bootstrap.css
<p class="text-muted">我是muted</p> <p class="text-primary">我是primary</p> <p class="text-success">我是success</p> <p class="text-info">我是info</p> <p class="text-warning">我是warning</p> <p class="text-danger">我是danger</p>

默认情况下bootstrap给出的文本颜色样式为:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }
我们也可以基于这些样式进行修改和添加,得到符合自己需求的样式;
4、以下这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏

到此,相信大家对“bootstrap的图标、样式使用说明”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。