жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңDockerеә”з”Ёе®һдҫӢеҲҶжһҗвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
иҝҗиЎҢдёҖдёӘAlpineзҡ„е®№еҷЁпјҢйҖүжӢ©AlpineдҪңдёәзі»з»ҹеҹәзЎҖй•ңеғҸжҳҜеӣ дёәAlpineиҪ»е·§зҡ„дҪ“з§ҜпјҢеҹәзЎҖй•ңеғҸеҸӘжңү5.53MBпјҢзӣёжҜ”ubuntuй•ңеғҸзҡ„88.9MBиҰҒе°ҸеҚҒеҮ еҖҚгҖӮ
root@ubuntu:~# docker run -it -p 8080:80 alpine sh
е®үиЈ…nginx
apk add nginx
дҝ®ж”№nginxй…ҚзҪ®
vi /etc/nginx/conf.d/default.conf
default.confеҶ…е®№еҰӮдёӢпјҡ
server {
listen 80 default_server;
root /home/www;
index index.php index.html;
}еҲӣе»әHello World
mkdir /home/www && echo "Hello World" > /home/www/index.html
еҲӣе»ә/run/nginxзӣ®еҪ•
mkdir /run/nginx
еҗҜеҠЁnginx
nginx
еңЁжөҸи§ҲеҷЁдёӯи®ҝй—® http://192.168.43.122:8080
nginxе®үиЈ…жҲҗеҠҹпјҢWEBжңҚеҠЎи®ҝй—®жӯЈеёёпјҒ 
зҺ°еңЁжҲ‘们жқҘе®үиЈ…PHPпјҢж–№жі•иҝҳжҳҜдёҖж ·пјҢдҪҝз”Ё apk add е‘Ҫд»ӨжқҘе®үиЈ…php7пјҢphp-fpmд»ҘеҸҠзӣёе…іжү©еұ•гҖӮ
apk add --no-cache php7 php7-fpm php7-ftp php7-pdo php7-mysqli php7-simplexml php7-xmlwriter php7-zlib php7-imagick php7-memcached php7-sockets php7-mcrypt php7-zip php7-pgsql php7-pdo_odbc php7-odbc php7-curl php7-iconv php7-xml php7-json php7-gd php7-session php7-opcache php7-pdo_sqlite php7-mbstring php7-common php7-pdo_mysql
д»ҘдёҠйЎәеёҰе®үиЈ…дәҶеҫҲеӨҡphpжү©еұ•пјҢеҸҜж №жҚ®е®һйҷ…йңҖжұӮеўһеҮҸгҖӮ
зҺ°еңЁеҗҜеҠЁphp-fpm7
php-fpm7
дҝ®ж”№nginxй…ҚзҪ®пјҢж·»еҠ phpж”ҜжҢҒ
vi /etc/nginx/conf.d/default.conf
еҶ…е®№еҰӮдёӢ
server {
listen 80 default_server;
root /home/www;
index index.php index.html;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /home/www$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}еңЁзҪ‘з«ҷзӣ®еҪ•дёӯеҲӣе»әphpinfo.php
echo "<?php phpinfo(); ?>" > /home/www/phpinfo.php
йҮҚеҗҜnginx
nginx -s reload
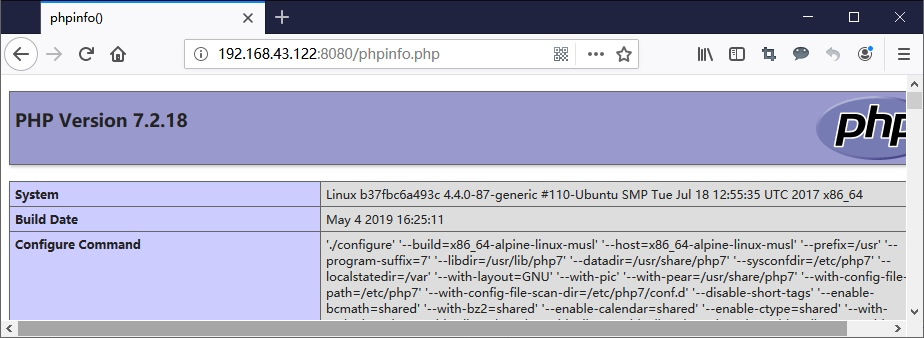
еңЁжөҸи§ҲеҷЁдёӯи®ҝй—® http://192.168.43.122:8080/phpinfo.php
PHPе®үиЈ…жҲҗеҠҹпјҢWEBжңҚеҠЎи®ҝй—®жӯЈеёёпјҒ 
жҲ‘们дёҚеңЁAlpineйҮҢйқўе®үиЈ…MySQLпјҢдёәдәҶдҪҝз”Ёж•ҲзҺҮпјҢиҝҷйҮҢжҲ‘们зӣҙжҺҘдҪҝз”Ёе®ҳж–№й•ңеғҸеҚіеҸҜпјҢж–°ејҖдёҖдёӘsshз»Ҳз«ҜиҝһжҺҘе®ҝдё»жңәпјҢеңЁhomeзӣ®еҪ•дёӢж–°е»әdatabaseзӣ®еҪ•
mkdir /home/database
дҪҝз”Ёе®ҳж–№mysql5.7й•ңеғҸиҝҗиЎҢдёҖдёӘе®№еҷЁпјҢrootеҜҶз Ғи®ҫзҪ®дёә123456пјҢжҳ е°„3306з«ҜеҸЈпјҢ并е°Ҷе®ҝдё»жңә/home/databaseзӣ®еҪ•жҢӮиҪҪеҲ°е®№еҷЁ/var/lib/mysqlзӣ®еҪ•
docker run -dit -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 -v /home/database:/var/lib/mysql mysql:5.7
docker psжҹҘзңӢе®№еҷЁ
жҲ‘们зҺ°еңЁиҝҗиЎҢдәҶ2дёӘе®№еҷЁпјҢ1дёӘжҳҜе®үиЈ…дәҶnginxе’Ңphpзҡ„Alpineе®№еҷЁпјҢ1дёӘжҳҜmysql5.7зҡ„е®№еҷЁ
иҝӣе…Ҙmysqlе®№еҷЁ
docker exec -it c8c85af64822 sh
зҷ»еҪ•е№¶еҲӣе»әwordpressж•°жҚ®еә“
#з”Ёrootз”ЁжҲ·зҷ»еҪ• mysql -u root -p #еҲӣе»әwordpressж•°жҚ®еә“ mysql> CREATE DATABASE wordpressпјӣ
phpзҪ‘з«ҷзҺҜеўғе’Ңmysqlж•°жҚ®еә“йғҪеҮҶеӨҮеҘҪдәҶпјҢзҺ°еңЁжҲ‘们еӣһеҲ°Alpineзҡ„sshз»Ҳз«ҜдёҠпјҢеңЁе®№еҷЁеҶ…дёӢиҪҪдёҖдёӘwordpressзҪ‘з«ҷзЁӢеәҸгҖӮ
#иҝӣе…ҘзҪ‘з«ҷзӣ®еҪ• cd /home/www/ #дёӢиҪҪwordpress wget https://wordpress.org/latest.tar.gz #и§ЈеҺӢ tar zxvf latest.tar.gz #е°Ҷwordpressзӣ®еҪ•дёӢзҡ„ж–Ү件еӨҚеҲ¶еҲ°wwwзӣ®еҪ•дёӢ cp -ri /home/www/wordpress/* /home/www/ #и®ҫзҪ®777жқғйҷҗ chmod -R 777 /home/www/
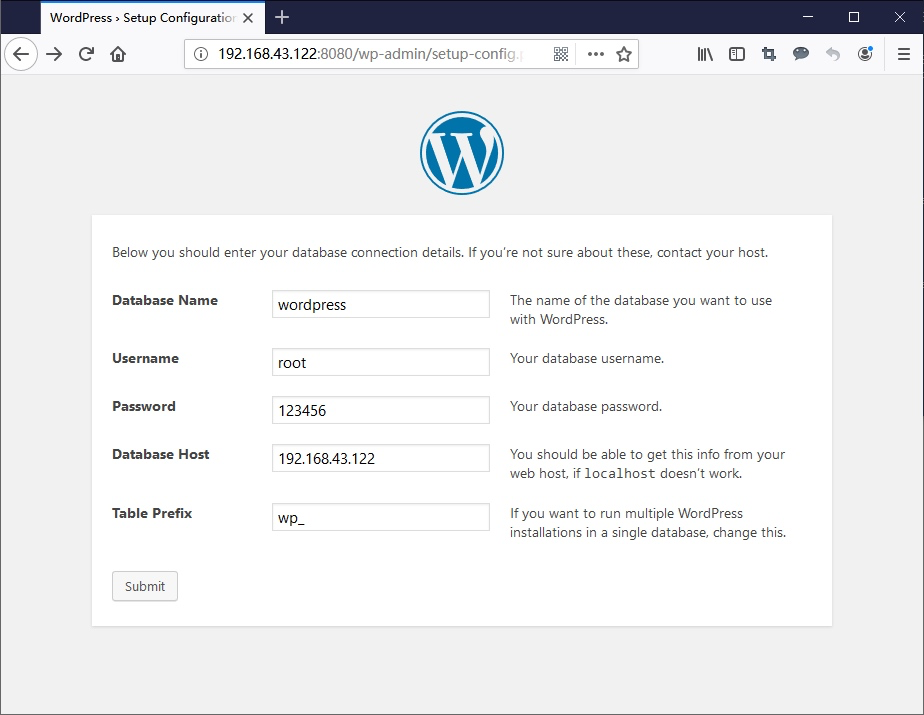
еңЁжөҸи§ҲеҷЁдёӯи®ҝй—® http://192.168.43.122:8080пјҢеҸҜд»ҘзңӢеҲ°wordpresйЎөйқў

еЎ«еҶҷж•°жҚ®еә“дҝЎжҒҜ

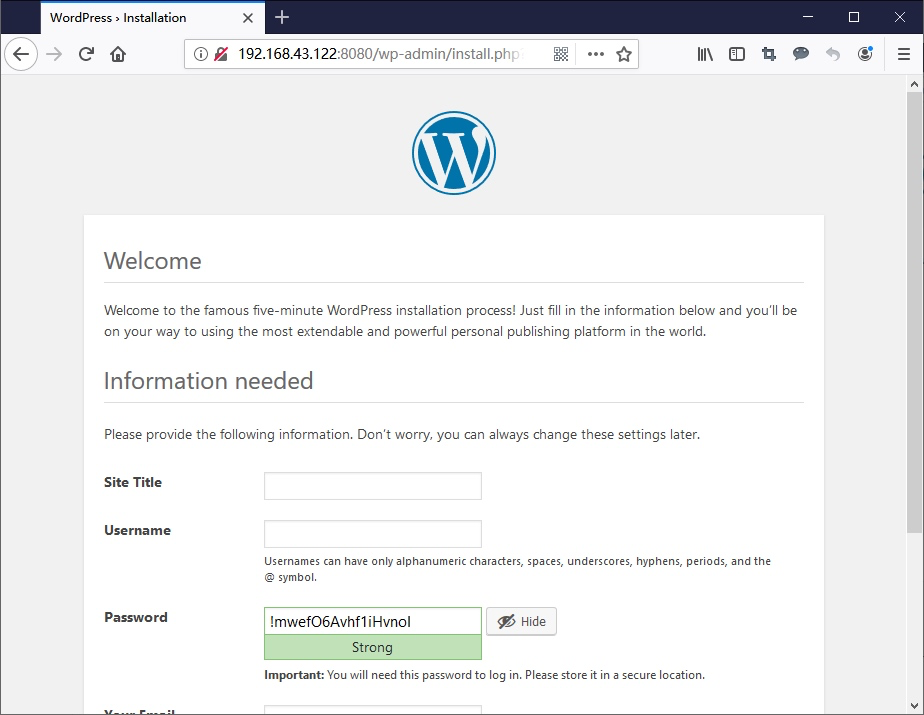
е®үиЈ…е®ҢжҲҗпјҢwordpressжӯЈеёёдҪҝз”ЁпјҒ

вҖңDockerеә”з”Ёе®һдҫӢеҲҶжһҗвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ