您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“用java实现电商左侧商品分类菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
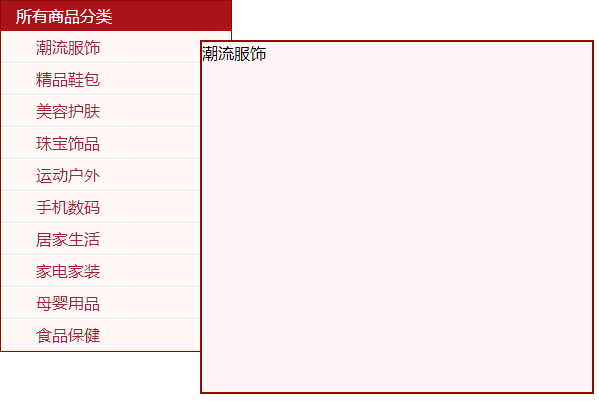
无论是pc端还是手机端,都有类似左侧分类,点击后右侧切换内容的功能页面。
要想实现这个功能,首先第一步是要掌握左右布局的方法。
推荐使用flex弹性布局
.parent {
display: flex;
}
.left {
width: 200px;
height: 100%;
background-color: red;
}
.right {
display: flex;
flex: 1;
height: 100%;
background-color: blue;
}也可以使用absolute定位,通过left调整位置。
<ul id="J_category" class="item">
<li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li>
</ul>在菜单中添加点击事件,点击事件中传入相关的参数用于获取右侧内容。
在点击事件中处理右侧的显示内容,完整代码如下:
<!DOCTYPE html> <head> <title>左侧商品分类菜单</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <style>html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h6,h7,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,button,caption,cite,code,dfn,em,input,optgroup,option,select,strong,textarea,th,var{font:inherit}del,ins{text-decoration:none}li{list-style:none}caption,th{text-align:left}h2,h3,h4,h5,h6,h7{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:baseline}sub{vertical-align:baseline}legend{color:#000} .sub-col{position:relative;z-index:999;} .category{width:230px;border:1px solid #8A0E00;} .category h4 {height:30px;line-height:30px;text-indent:15px;background:#A91319;color:#fff;} .category ul li{height:30px;line-height:30px;text-indent:35px;background:#FFF8F6 url(arrow-r.png) no-repeat 205px center;border-bottom:1px solid #ECECEC;border-top:1px solid #fff;cursor:pointer;color:#A71F37;} .category ul li:hover{background-color:#8A0E00;color:#fff;} .pop-category{border:2px solid #8A0E00;background:#FDF5F5;position:absolute;left:200px;top:40px;z-index:1000;} .pop-category .sub-item{width:390px;height:350px;} </style> <div class="category" id="test"> <h4>所有商品分类</h4> <ul id="J_category" class="item"> <li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li> </ul> <div id="J_popCategory" class="pop-category"> <div class='sub-item' style='display:none;' id="a">潮流服饰</div> <div class='sub-item' style='display:none;' id="b">精品鞋包</div> <div class='sub-item' style='display:none;' id="c">美容护肤</div> <div class='sub-item' style='display:none;' id="d">珠宝饰品</div> <div class='sub-item' style='display:none;' id="e">运动户外</div> <div class='sub-item' style='display:none;' id="f">手机数码</div> <div class='sub-item' style='display:none;' id="g">居家生活</div> <div class='sub-item' style='display:none;' id="h">家电家装</div> <div class='sub-item' style='display:none;' id="i">母婴用品</div> <div class='sub-item' style='display:none;' id="j">食品保健</div> </div> </div> <script> new Vue({ el: '#test', data: { category: [{ text: "潮流服饰", id: "a" }, { text: "精品鞋包", id: "b" }, { text: "美容护肤", id: "c" }, { text: "珠宝饰品", id: "d" }, { text: "运动户外", id: "e" }, { text: "手机数码", id: "f" }, { text: "居家生活", id: "g" }, { text: "家电家装", id: "h" }, { text: "母婴用品", id: "i" }, { text: "食品保健", id: "j" }] }, mounted: function () { this.init(); }, methods: { init() { // TODO 初始化数据 }, clickme(id) { var subItems = document.getElementsByClassName('sub-item', 'div'); for (var j = 0; j < subItems.length; j++) { subItems[j].style.display = 'none'; } const ele = document.getElementById(id) console.log(id, ele) ele.style.display = 'block'; } } }) </script> </body> </html>

“用java实现电商左侧商品分类菜单”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。