жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іеҰӮдҪ•иҝӣиЎҢjvmи°ғдјҳд»ҘеҸҠеӨ§ж•°жҚ®еҜјеҮәжҠҘиЎЁдјҳеҢ–пјүпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еүҚиЁҖ
и®°еҪ•дёӢдјҳеҢ–дёҖдёӘйЎ№зӣ®зҡ„иҝҮзЁӢпјҢжҺҘжүӢзҡ„ж—¶еҖҷзңҹзҡ„еҫҲеҚЎеҫҲж…ўпјҢжӯЈеёёжқҘиҜҙдёҚеә”иҜҘиҝҷд№ҲеҚЎзҡ„гҖӮдҪҶжҳҜе…·дҪ“й—®йўҳиҝҳеҫ—з»“еҗҲзҺҜеўғеҗ„дёӘеӣ зҙ еҲҶжһҗгҖӮ
еүҚз«Ҝзј“еӯҳ
еҺҹеӣ :ејҖе§ӢзқҖжүӢдјҳеҢ–иҝҷдёӘе·ҘзЁӢ,еӨ§иҮҙдёҠж“ҚдҪңдәҶдёҖйҒҚпјҢжүҫеҲ°еҮ дёӘзү№еҲ«ж…ўзҡ„йЎөйқўпјҢжҹҘзңӢдәҶдёӢжөҸи§ҲеҷЁзҡ„иҜ·жұӮжғ…еҶөгҖӮеҸ‘зҺ°дәҶ2дёӘжҺҘеҸЈиҜ·жұӮзҡ„ж•°жҚ®йҮҸзү№еҲ«еӨ§пјҢеңЁ6mе·ҰеҸіпјҢ6kжқЎж•°жҚ®пјҢеңЁеӨңй—ҙжІЎдәәдҪҝз”Ёд№ҹйңҖиҰҒиҜ·жұӮеҚҠеҲҶй’ҹеҲ°1еҲҶй’ҹе·ҰеҸіпјҢиҝҷдёӘ2дёӘжҺҘеҸЈжҳҜиҙ§зү©ж•°жҚ®пјҢз”ЁжҲ·иҙ§зү©дёӢжЎҶгҖӮ并且еңЁж•ҙдёӘйЎ№зӣ®дёӯдјҡйў‘з№ҒдҪҝз”ЁеҲ°пјҢдҪҝз”Ёзҡ„дәәж•°дёҖеӨҡпјҢеҜјиҮҙдёӘеёҰе®Ҫиў«жӢ–еһ®пјҢе…¶д»–иҜ·жұӮзҡ„е“Қеә”д№ҹеҸҳж…ўгҖӮ
ж–№жЎҲпјҡеңЁзҷ»еҪ•д№ӢеҗҺиҝӣе…Ҙдё»йЎөйқўж—¶пјҢе°ұзӣҙжҺҘиҜ·жұӮиҙ§зү©ж•°жҚ®пјҢ并缓еӯҳеҲ°жөҸи§ҲеҷЁзҡ„sessionstorage,дҝ®ж”№дәҶиҙ§зү©дёӢжӢүжЎҶпјҢзӣҙжҺҘдҪҝз”ЁеүҚз«Ҝзј“еӯҳзҡ„ж•°жҚ®гҖӮеҗҺз»ӯдјҳеҢ–дәҶдёӢпјҢеңЁдҪҝз”ЁдёӢжӢүжЎҶж—¶еҺ»жЈҖжҹҘзј“еӯҳпјҢжІЎжңүе°ұиҜ·жұӮпјҢе№¶ж јејҸеҢ–keyеҺ»зј“еӯҳеҜ№еә”зҡ„ж•°жҚ®гҖӮдјҳеҢ–д№ӢеҗҺеҫҲжҳҺжҳҫпјҢжІЎжңүд№ӢеүҚйӮЈд№ҲеҚЎйЎҝдәҶпјҢе“Қеә”йҖҹеәҰд№ҹеҸҳеҝ«дәҶгҖӮ
ж–Ү件еҜјеҮә
еҺҹеӣ пјҡдёӯй—ҙд№ҹйҷҶйҷҶз»ӯз»ӯдјҳеҢ–дәҶйЎөйқўзҡ„жҹҘиҜўе’ҢдёҖдәӣеҶҷжі•пјҢдҪҶжҳҜйғҪжІЎжңүеӨӘеӨ§зҡ„еҪұе“ҚгҖӮзӣҙеҲ°еүҚйҳөеӯҗпјҢдёҖзӣҙеҸҚйҰҲзү№еҲ«еҚЎпјҢеҚЎеҲ°жңҚеҠЎж— е“Қеә”гҖӮи§ӮеҜҹдәҶдёҖж®өж—¶й—ҙпјҢеҚЎйЎҝж—¶пјҢжңҚеҠЎеҷЁеҷЁзҡ„еҶ…еӯҳжІЎжңүйЈҷй«ҳпјҢдҪҶжҳҜcpuеҫҲй«ҳгҖӮеҸ‘зҺ°еҮәзҺ°иҜҘжғ…еҶөж—¶еҜјеҮәexcelж—¶пјҢе°ұеҚЎжӯ»пјҢ然еҗҺдёҖзӣҙж— жі•еҜјеҮәгҖӮи·‘жң¬ең°иҝҳеҺҹдәҶдёӢпјҢеҚЎжӯ»зҡ„еҺҹеӣ ж—¶еҸ–еҮәзҡ„ж•°жҚ®иҝҮеӨ§пјҢеӨ§жҰӮеңЁ2wе·ҰеҸіпјҢ然еҗҺйңҖиҰҒеҜ№иҝҷдёӘж•°жҚ®иҝӣиЎҢpoiзҡ„ж јејҸеҢ–жҲҗexcelпјҢеңЁиҝҷдёӘиҝҮзЁӢдёӯпјҢеҺҹи®ҫи®ЎдёәдәҶйҖҡз”ЁеӨ„зҗҶеҜ№ж•°жҚ®иҝӣиЎҢдәҶиҪ¬jsonзӯүеӨ„зҗҶж—¶пјҢеҶ…еӯҳжәўеҮәдәҶгҖӮжҚўжҲҗзӣҙжҺҘиҪ¬жҚўжҲҗpoiпјҢиҝҳжҳҜеӣ дёәж•°жҚ®йҮҸиҝҮеӨ§з„¶еҗҺеҶ…еӯҳжәўеҮәдәҶгҖӮ
ж–№жЎҲ: еҪ“ж—¶зҡ„ж–№жЎҲжңү2дёӘпјҡ1и°ғеӨ§tomcatзҡ„еҶ…еӯҳпјҢ2дёҚеңЁжңҚеҠЎз«ҜеӨ„зҗҶгҖӮе—ҜпјҢдёҖејҖе§Ӣж—¶зӣҙжҺҘи°ғеҶ…еӯҳпјҢдҪҶжҳҜеӣ дёәжҲ‘зҡ„зҺҜеўғй—®йўҳдёҖзӣҙи°ғдёҚдәҶпјҢжІЎеҠһжі•и¶…иҝҮ1gпјҢдәҺжҳҜе°ұзӣҙжҺҘиҝӣиЎҢдәҶж–№жЎҲ2пјҢеңЁеүҚз«Ҝе°Ҷж•°жҚ®иҪ¬жҚўжҲҗexcelгҖӮ
ж–№жЎҲ2пјҢеңЁеүҚз«ҜеҜјеҮәзҡ„е…¬е…ұеӨ„зҗҶдёӯпјҢиҺ·еҸ–иҰҒеҜјеҮәзҡ„иҜ·жұӮж•°жҚ®пјҢ然еҗҺе°Ҷж•°жҚ®иҪ¬жҚўжҲҗtableзҡ„html -гҖӢеңЁж·»еҠ excel еӣәе®ҡзҡ„еӨҙе°ҫж Үзӯҫ -гҖӢ ж·»еҠ aж ҮзӯҫпјҢе°Ҷж–Ү件иҝӣиЎҢиҫ“еҮәгҖӮ жіЁж„ҸйңҖиҰҒе°Ҷж–Ү件йҖҡиҝҮblobеӨ„зҗҶдёӢдёҚ然дјҡдёӢиҪҪеӨұиҙҘ
иҝҷйҮҢиҙҙдёӢеӨ„зҗҶзҡ„д»Јз Ғ
/**
* иҪ¬жҚўжҲҗexcel
* @param fileName ж–Ү件еҗҚ
* @param excel excelзҡ„table htmlд»Јз Ғ
*/
function exporExcel(fileName,excel){
//excel ж–Ү件еӨҙ
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';
excelFile += '; charset=UTF-8">';
excelFile += "<head>";
excelFile += "<!--[if gte mso 9]>";
excelFile += "<xml>";
excelFile += "<x:ExcelWorkbook>";
excelFile += "<x:ExcelWorksheets>";
excelFile += "<x:ExcelWorksheet>";
excelFile += "<x:Name>";
excelFile += fileName;
excelFile += "</x:Name>";
excelFile += "<x:WorksheetOptions>";
excelFile += "<x:DisplayGridlines/>";
excelFile += "</x:WorksheetOptions>";
excelFile += "</x:ExcelWorksheet>";
excelFile += "</x:ExcelWorksheets>";
excelFile += "</x:ExcelWorkbook>";
excelFile += "</xml>";
excelFile += "<![endif]-->";
excelFile += "</head>";
excelFile += "<body>";
excelFile += excel;
excelFile += "</body>";
excelFile += "</html>";
//жһ„йҖ aж Үзӯҫ
var uri = 'data:application/vnd.ms-excel;base64,'
,fileName = fileName || 'excelexport';
var a = document.createElement('a');
document.body.appendChild(a);
a.hreflang = 'zh';
a.charset = 'utf8';
a.type="application/vnd.ms-excel";
//js еӨ§еҜ№иұЎ,и§ЈеҶіз”ұдәҺж•°жҚ®йҮҸеӨӘеӨ§еҜјиҮҙchromeеҜјеҮәеҮәзҺ°зҪ‘з»ңй”ҷиҜҜпјҲз”ұдәҺurlй•ҝеәҰйҷҗеҲ¶пјү
var blob = new Blob([excelFile]);
a.href = URL.createObjectURL(blob);
a.target = '_blank';
a.download = fileName + '.xls';
a.tableBorder = 1;
a.click();
document.body.removeChild(a);
}еҰӮжһңеҮәзҺ°excel дёӯж•°еӯ—иҝҮеӨ§еҮәзҺ°з§‘еӯҰи®Ўз®—пјҢж·»еҠ дёӢstyle,е°Ҷж јејҸе®ҡд№үдёәж–Үжң¬
`<td >` + value + ""+`</td>`
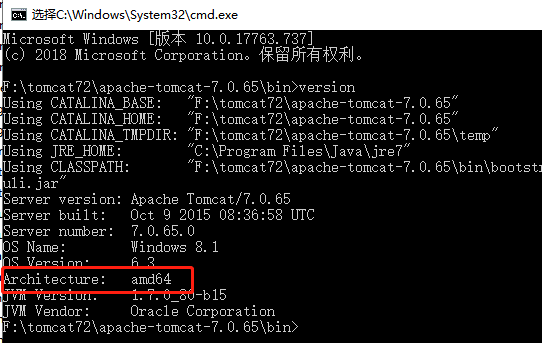
ж–№жЎҲ1пјҡ еҗҺйқўиҝҳж—¶жҠҳи…ҫдәҶ1еӨ©еӨҡеҺ»и°ғtomcaзҡ„еҶ…еӯҳпјҢиё©дәҶеҫҲеӨҡеқ‘гҖӮзҷҫеәҰдәҶеҫҲд№…пјҢеңЁж— ж„Ҹй—ҙзңӢеҲ°дёҖжқЎиҜ„и®әиҜҙпјҢжҳҜдёҚжҳҜжҲ‘зҡ„tomcat зҡ„зүҲжң¬дёҚеҜ№пјҢ32жҳҜж— жі•и¶…иҝҮ1gзҡ„,дәҺжҳҜдёӢиҪҪдәҶдёҖе ҶзүҲжң¬зҡ„tomcat,е…¶дёӯд»Һе®ҳзҪ‘дёӢиҪҪзҡ„tomcat-7.0.65.1иҝҷдёӘзүҲжң¬ејҖе§ӢпјҢеҠ е…ҘдәҶurlзҡ„е®үе…Ёж ЎйӘҢжҳҜж— жі•дҪҝз”Ё| {} зӯүеӯ—з¬Ұзҡ„гҖӮдёӢиҪҪдәҶ64дҪҚзҡ„tomcatиҝҳжҳҜж”№дёҚдәҶпјҢеҸҜд»ҘеңЁconfж–Ү件еӨ№дёӯзҡ„tomcat-usersж·»еҠ з”ЁжҲ·,然еҗҺеҗҜеҠЁtomcatпјҢд»–иҮӘеёҰзҡ„е·ҘзЁӢдёӯжңүmanagerе·ҘзЁӢпјҢеҸҜд»ҘжҹҘзңӢtomcatзҡ„иҝҗиЎҢзҡ„еҶ…еӯҳдҝЎжҒҜе’ҢзүҲжң¬дҝЎжҒҜпјҢжҲ–жҳҜеңЁbinзӣ®еҪ•жү§иЎҢcmdе‘Ҫд»Өпјҡversion

зЎ®и®ӨдҪ иҝҷйҮҢжҳҜ64дҪҚпјҢеҰӮжһңдёҚжҳҜ64дҪҚпјҢ1пјҡзЎ®и®ӨдёӢдҪ зҡ„з”өи„‘зі»з»ҹжҳҜдёҚжҳҜ64пјӣ2 жіЁж„ҸпјҢзЎ®и®ӨдёӢдҪ иЈ…зҡ„jdkжҳҜдёҚжҳҜ64дҪҚзҡ„jdkпјҢеҫҲйҮҚиҰҒгҖӮжҲ‘зҡ„jdkдёҚжҳҜ64дҪҚпјҢжүҖжңүиҝҷйҮҢдёҖзӣҙжҳҫзӨәжҲ‘жҳҜx86пјҢжүҖд»ҘеҜјиҮҙи°ғдёҚдәҶеҶ…еӯҳгҖӮиҝҳжңүпјҢеҰӮжһңдҪ и·ҹжҲ‘дёҖж ·пјҢз”өи„‘иЈ…дәҶ2 3 дёӘзүҲжң¬зҡ„jdkпјҢдҪҶжҳҜдҪ зҡ„зҺҜеўғеҸҳйҮҸжӣҙж”№дәҶпјҢиҝҳжҳҜдёҚиЎҢзҡ„иҜқпјҢйӮЈзЎ®и®ӨдёӢдҪ зҡ„зҺҜеўғеҸҳйҮҸжҳҜдёҚжҳҜдҝ®ж”№жӯЈзЎ®дәҶпјҢе°қиҜ•еңЁе°ҶpathзҺҜеўғеҸҳйҮҸдёӯжҠҠjdkзҡ„й…ҚзҪ®жҸҗеҲ°еүҚйқўжқҘпјҢеҸҜд»Ҙжү§иЎҢtomcatзҡ„shutdownе‘Ҫд»ӨпјҢеҸҜд»ҘжҳҫзӨәеҪ“еүҚзҡ„jdkдҪҝз”Ёзҡ„ж—¶е“ӘдёӘпјҢеҰӮжһңиҝҳжҳҜжӣҙж”№дёҚдәҶjdkпјҢйӮЈе°ұи·ҹжҲ‘дёҖж ·дҝ®ж”№tomcat зҡ„й…ҚзҪ®дҪҝз”ЁжҢҮе®ҡзҡ„jdkгҖӮ
еңЁwindos зҺҜеўғдёӯдҝ®ж”№catalina.batж–Ү件,ж·»еҠ
set JAVA_OPTS=-Xms800m -Xmx2048m
йҮҚеҗҜдёӢtomcatпјҢйҖҡиҝҮmanagerе·ҘзЁӢиҝӣе…Ҙз®ЎзҗҶз•ҢйқўпјҢеҸҜд»ҘжҹҘзңӢдёӢжҳҜдёҚжҳҜдҝ®ж”№жҲҗеҠҹдәҶгҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„еҰӮдҪ•иҝӣиЎҢjvmи°ғдјҳд»ҘеҸҠеӨ§ж•°жҚ®еҜјеҮәжҠҘиЎЁдјҳеҢ–пјүдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ